1、UEditor 百度
官网:http://fex.baidu.com/ueditor/#start-start
优点:插件多,扩展性强,基本满足各种需求,类似贴吧中的回复界面,github中star3000多
缺点:不再维护,文档极少,使用并不普遍,图片只能上传到本地服务器,如果需要上传到其他服务器需要改动源码,较为难办,加载速度慢。(????)
总结:小项目,可以用用,不推荐使用
补充:官方团队已经不维护啦,停留在16年5月份了~~
2、kindeditor
官网:http://kindeditor.net/demo.php
界面类似百度,效果很像 (更多像老版的office word)
文档齐全但用例较少,使用还算方便
优点:可结合其他类库(如jquery.ui)和单独调用组件
缺点:官网比较简洁,演示种类少
3、simditor
优点:样式好看,插件不多,基本满足需求,github上面开源,维护较好
缺点:文档英文,使用较为吃力,如果英文水平不好的话
4、bootstrap-wysiwyg
官网:http://www.bootcss.com/p/bootstrap-wysiwyg/
利用bootstrap实现的,简洁大方好看。
优点:轻量,好看,使用方便,所见即所得
缺点:需要一定的浏览器支持,毕竟需要bootstrap
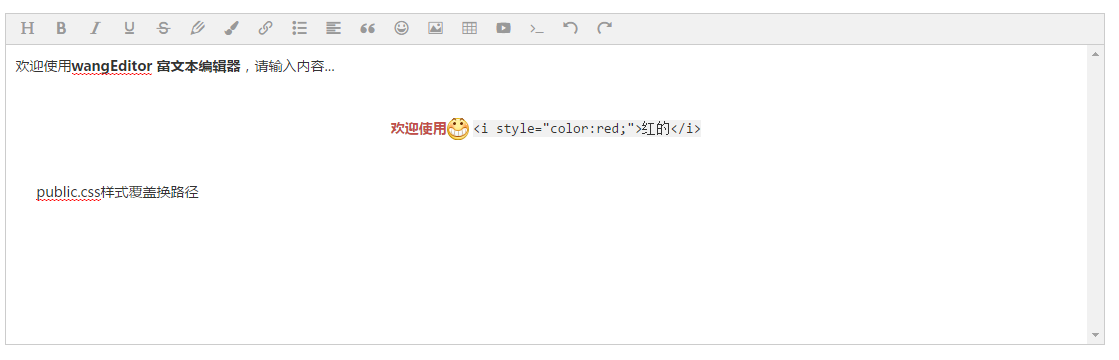
5、wangEditor
基于javascript和css开发的 Web富文本编辑器
插件基本能满足需求,自定义菜单配置
支持IE10+浏览器
优点:轻量简洁,最重要的是开源且中文文档齐全。设计的UI漂亮。(UI真的是简单到爆炸)
(~特地说明一下,在管理后台中应用可能有意想不到的bug降临,请知悉~)

6、CKEditor
功能强大,使用较多,可以看他们官网的例子,马上就有感觉。
优点:编辑能力极强,基本和word差不多了。看起来界面极其优秀的一款。
缺点:网站访问速度一般,文档英文,需要花时间开发。
7、tinymce
支持图片在线处理,插件多,功能强
优点:编辑能力优秀,界面好看
缺点:文档为英文,开发需要花时间
补充:
博客园四种选择编辑器,推荐的是这个(#`O′)
没有找到格式刷功能!!!!

使用之前需要考虑的点:
1需要插件,是否需要很多的插件,还是说简单的那些功能就行了。
2界面考虑,看你喜欢那个界面了。
3图片是否需要上传图片服务器。
4文档如果为英文是否会影响开发。
5支持浏览器类型和版本。
(6.应用在网站中的成熟性。)
本文原文所在地址:https://www.cnblogs.com/linkstar/p/6858995.html
也补充了一些自己的想法在其中o(* ̄▽ ̄*)ブ~~~
感谢思密达~~