1、表单的应用场景:
主要用于采集和提交用户输入的信息;
应用:注册页面等,传送数据到服务器,与服务器进行交互;
表单的标签是<form></form>
表单里面包含了表单元素
<form> 元素包含一个或多个如下的表单元素:
- <input>
- <textarea>
- <button>
- <select>
- <option>
- <optgroup>
- <fieldset>
- <label>
form表单的属性如下:
| 属性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML5 不支持。规定服务器接收到的文件的类型。(文件是通过文件上传提交的) |
| accept-charset | character_set | 规定服务器可处理的表单数据字符集。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocompleteNew | on off |
规定是否启用表单的自动完成功能。 |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain |
规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method="post" 的情况) |
| method | get post |
规定用于发送表单数据的 HTTP 方法。 |
| name | text | 规定表单的名称。 |
| novalidateNew | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| target | _blank _self _parent _top |
规定在何处打开 action URL。 |
2、input标签;<input type="" />
input标签的属性如下所示:
| 属性 | 值 | 描述 |
|---|---|---|
| accept | audio/*video/*image/*MIME_type | 规定通过文件上传来提交的文件的类型。(只针对type="file") |
| align | leftrighttopmiddlebottom | HTML5已废弃,不赞成使用。规定图像输入的对齐方式。 (只针对type="image") |
| alt | text | 定义图像输入的替代文本。 (只针对type="image") |
| autocompleteNew | onoff | autocomplete 属性规定 <input> 元素输入字段是否应该启用自动完成功能。 |
| autofocusNew | autofocus | 属性规定当页面加载时 <input> 元素应该自动获得焦点。 |
| checked | checked | checked 属性规定在页面加载时应该被预先选定的 <input> 元素。 (只针对 type="checkbox" 或者 type="radio") |
| disabled | disabled | disabled 属性规定应该禁用的 <input> 元素。 |
| formNew | form_id | form 属性规定 <input> 元素所属的一个或多个表单。 |
| formactionNew | URL | 属性规定当表单提交时处理输入控件的文件的 URL。(只针对 type="submit" 和 type="image") |
| formenctypeNew | application/x-www-form-urlencodedmultipart/form-datatext/plain | 属性规定当表单数据提交到服务器时如何编码(只适合 type="submit" 和 type="image")。 |
| formmethodNew | getpost | 定义发送表单数据到 action URL 的 HTTP 方法。 (只适合 type="submit" 和 type="image") |
| formnovalidateNew | formnovalidate | formnovalidate 属性覆盖 <form> 元素的 novalidate 属性。 |
| formtargetNew | _blank_self_parent_topframename | 规定表示提交表单后在哪里显示接收到响应的名称或关键词。(只适合 type="submit" 和 type="image") |
| heightNew | pixels | 规定 <input>元素的高度。(只针对type="image") |
| listNew | datalist_id | 属性引用 <datalist> 元素,其中包含 <input> 元素的预定义选项。 |
| maxNew | numberdate | 属性规定 <input> 元素的最大值。 |
| maxlength | number | 属性规定 <input> 元素中允许的最大字符数。 |
| minNew | numberdate | 属性规定 <input>元素的最小值。 |
| multipleNew | multiple | 属性规定允许用户输入到 <input> 元素的多个值。 |
| name | text | name 属性规定 <input> 元素的名称。 |
| patternNew | regexp | pattern 属性规定用于验证 <input> 元素的值的正则表达式。 |
| placeholderNew | text | placeholder 属性规定可描述输入 <input> 字段预期值的简短的提示信息。 |
| readonly | readonly | readonly 属性规定输入字段是只读的。 |
| requiredNew | required | 属性规定必需在提交表单之前填写输入字段。 |
| size | number | size 属性规定以字符数计的 <input> 元素的可见宽度。 |
| src | URL | src 属性规定显示为提交按钮的图像的 URL。 (只针对type="image") |
| stepNew | number | step 属性规定 <input> 元素的合法数字间隔。 |
| type | button checkbox color date datetime datetime-local file hidden image month number password radio range reset search submit tel text time url week |
type 属性规定要显示的 <input> 元素的类型。 |
| value | text | 指定 <input> 元素 value 的值。 |
| widthNew | pixels | width 属性规定 <input> 元素的宽度。 (只针对type="image") |
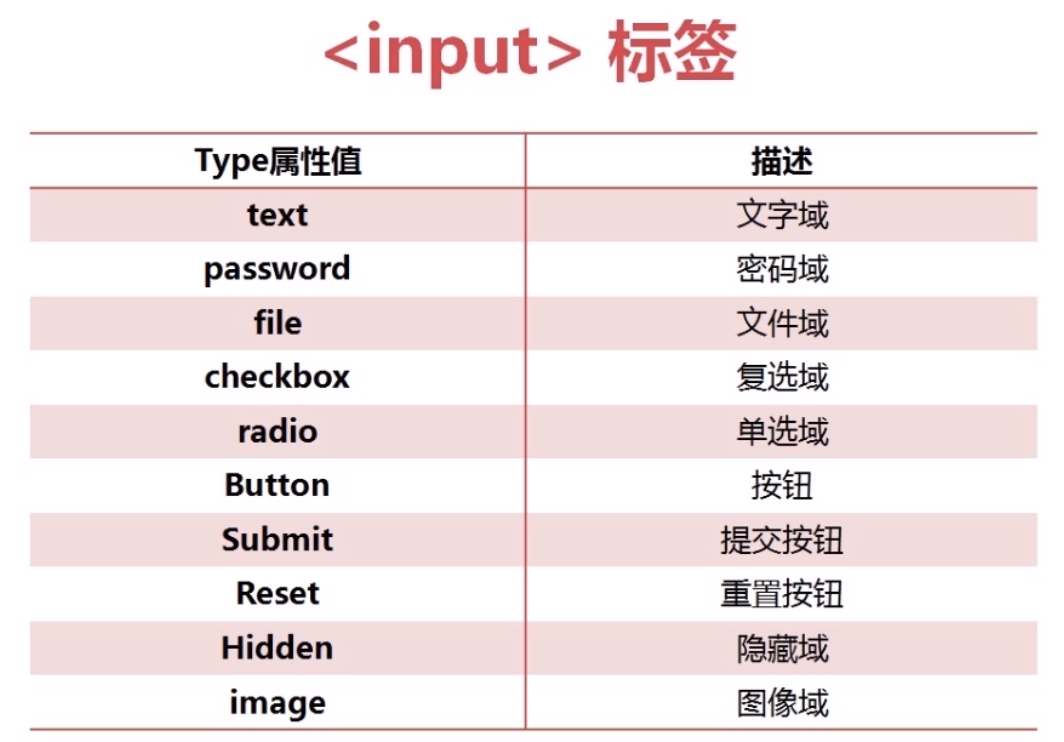
3、input标签的type属性如下:

4、type的属性text是一个单行文本域,换行用到<br>
<tr height="40" valign="middle"> <td align="right">用户名</td> <td> <input type="text" name="用户名" size="25" maxlength="6" placeholder="username"/><br></td> </tr>
size表示文本框的宽度,以字符数来计算,但是实际使用时不同浏览器会有差异,并且跟字体的类型也有关系,建议使用width替代
placeholder表示提示的文本,只对输入文本类型的有效并且文本框内无默认值,value表示文本框中的默认值;显示效果如下:

<tr height="40" valign="middle"> <td align="right">邮箱</td> <td><input type="text" name="email" size="25" value="163.com" placeholder="Email"/></td> </tr>

5、file表示需要上传文件
<tr height="40" valign="middle"> <td align="right">上传照片</td> <td><input type="file" name="image" size="25" /></td> </tr>

6、radio 单选按钮 只能选择一个,并且name属性必须一样,才可以为一组,否则无法单选,value值建议不一样;可以用checked属性来预选定一个;
<tr height="40" valign="middle"> <td align="right">性别</td> <td> 男<input type="radio" name="sex" size="25" value="男"/> 女<input type="radio" name="sex" size="25" value="女" checked="checked"/> </td> </tr>

7、checkbox复选框,可以选择多个;可以用checked属性来预选定一个;
<tr height="40" valign="middle"> <td align="right">爱好</td> <td> 读书<input type="checkbox" name="aihao" size="25" value="读书"/> 跳舞<input type="checkbox" name="aihao" size="25" value="跳舞" checked="checked"/> 唱歌<input type="checkbox" name="aihao" size="25" value="唱歌"/> </td> </tr>

8、submit是提交按钮,按钮上的文字可以使用value值填入;
button是按钮,按钮上的文字可以使用value值填入;
reset是复位按钮,可以把表单内的选项全部清除复位,按钮上的文字可以使用value值填入;
<tr height="40" valign="middle"> <td align="right"></td> <td> <input type="submit" name="tijiao" size="25" value="提交"/> <input type="button" name="anniu" size="25" value="按钮"/> <input type="reset" name="chongzhi" size="25" value="重置"/> </td> </tr>