一,Grid
网格三种设置行列宽高

1 <Window x:Class="WPFdemo3.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFdemo3" 7 mc:Ignorable="d" 8 Title="MainWindow" Height="350" Width="525"> 9 <Grid ShowGridLines="True"> 10 <!--定义网格,此处显示了网格线--> 11 <Grid.RowDefinitions> 12 <!--自动行高--> 13 <RowDefinition Height="Auto"></RowDefinition> 14 <!--按比例行高--> 15 <RowDefinition Height="*"></RowDefinition> 16 <!--固定行高--> 17 <RowDefinition Height="50"></RowDefinition> 18 </Grid.RowDefinitions> 19 20 <Grid.ColumnDefinitions> 21 <!--按比例列宽--> 22 <ColumnDefinition Width="*"></ColumnDefinition> 23 <!--固定列宽--> 24 <ColumnDefinition Width="200"></ColumnDefinition> 25 </Grid.ColumnDefinitions> 26 27 <!--定义元素,并指定单元格--> 28 <TextBlock Grid.Row="0" Grid.Column="0" >第一行第一列</TextBlock> 29 <TextBlock Grid.Row="1" Grid.Column="0" >第二行第一列</TextBlock> 30 <TextBlock Grid.Row="2" Grid.Column="0" >第三行第一列</TextBlock> 31 <Button Grid.Row="0" Grid.Column="1">第一行第二列</Button> 32 <Button Grid.Row="1" Grid.Column="1">第二行第二列</Button> 33 <Button Grid.Row="2" Grid.Column="1">第三行第二列</Button> 34 </Grid> 35 </Window>
效果图

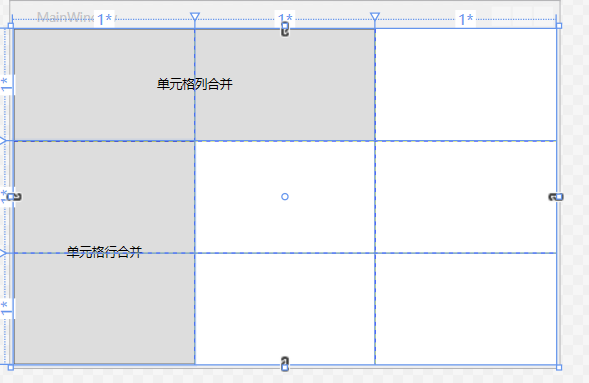
单元格合并行或列

1 <Window x:Class="WPFdemo3.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:WPFdemo3" 7 mc:Ignorable="d" 8 Title="MainWindow" Height="350" Width="525"> 9 <Grid ShowGridLines="True"> 10 <!--定义网格,此处显示了网格线--> 11 <Grid.RowDefinitions> 12 <RowDefinition Height="*"></RowDefinition> 13 <RowDefinition Height="*"></RowDefinition> 14 <RowDefinition Height="*"></RowDefinition> 15 </Grid.RowDefinitions> 16 17 <Grid.ColumnDefinitions> 18 <ColumnDefinition Width="*"></ColumnDefinition> 19 <ColumnDefinition Width="*"></ColumnDefinition> 20 <ColumnDefinition Width="*"></ColumnDefinition> 21 </Grid.ColumnDefinitions> 22 23 24 <Button Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2">单元格列合并</Button> 25 26 <Button Grid.Row="1" Grid.Column="0" Grid.RowSpan="2">单元格行合并</Button> 27 28 </Grid> 29 </Window>
效果图:

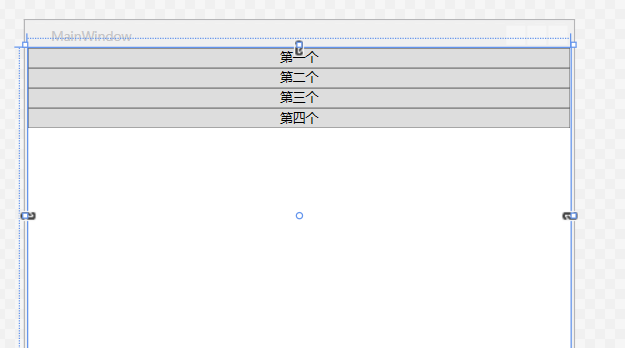
二,StackPanel
默认垂直布局,若想水平,则 设置Orientation="Horizontal"

1 <StackPanel> 2 <Button Content="第一个"></Button> 3 <Button Content="第二个"></Button> 4 <Button Content="第三个"></Button> 5 <Button Content="第四个"></Button> 6 </StackPanel>
效果图:

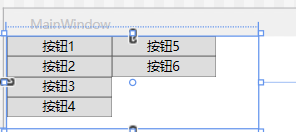
三,WrapPanel
环绕布局,默认从左到右,行距不够,则换行

1 <WrapPanel Orientation="Horizontal"> 2 <Button Width="100">按钮1</Button> 3 <Button Width="100">按钮2</Button> 4 <Button Width="100">按钮3</Button> 5 <Button Width="100">按钮4</Button> 6 <Button Width="100">按钮5</Button> 7 <Button Width="100">按钮6</Button> 8 </WrapPanel>
效果图:

手动设置垂直环绕

1 <WrapPanel Orientation="Vertical" Margin="0,0,0,10"> 2 <Button Width="100">按钮1</Button> 3 <Button Width="100">按钮2</Button> 4 <Button Width="100">按钮3</Button> 5 <Button Width="100">按钮4</Button> 6 <Button Width="100">按钮5</Button> 7 <Button Width="100">按钮6</Button> 8 </WrapPanel>
效果图:

四,DockPanel
停靠布局,先布先得,

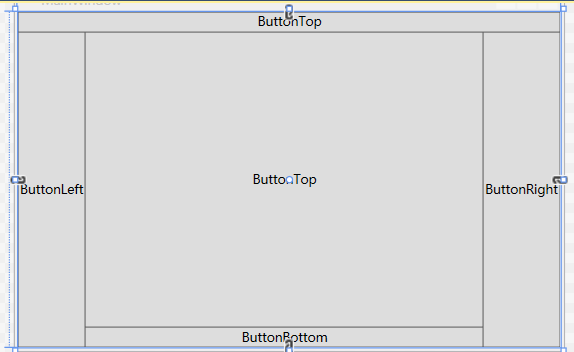
1 <DockPanel> 2 <Button DockPanel.Dock="Top" Content="ButtonTop"></Button> 3 <Button DockPanel.Dock="Left" Content="ButtonLeft"></Button> 4 <Button DockPanel.Dock="Right" Content="ButtonRight"></Button> 5 <Button DockPanel.Dock="Bottom" Content="ButtonBottom"></Button> 6 <Button Content="ButtonTop"></Button> 7 </DockPanel>

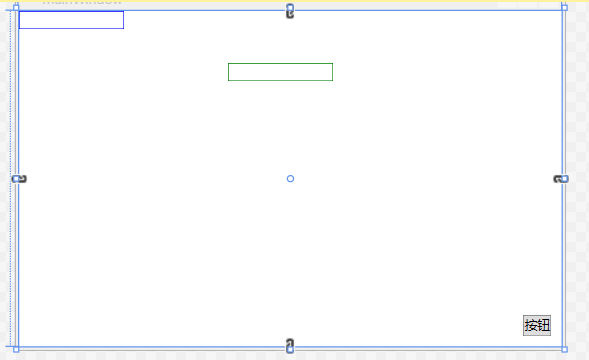
五,Canvas
上下左右定位布局

1 <Canvas> 2 <TextBox Width="100" BorderBrush="Blue"></TextBox> 3 <TextBox Canvas.Left="200" Canvas.Top="50" Width="100" BorderBrush="Green"></TextBox> 4 <Button Height="20" Canvas.Right="10" Canvas.Bottom="10" Content="按钮"></Button> 5 </Canvas>