 1:思路
1:思路
webgrid就是表格,一行行记录,代表一个个模型,因此,我们只需要在models文件夹建立模型,在控制器生成模型列表,把列表作为模型传入视图(或者绑定强类型视图,这个类型至少大于等于此模型列表),然后通过GetHtml(Model,propetiesList)即可. 非常简单.
下面对webgrid的一些属性和方法进行介绍(这在设置表格的行列字段属性分页排序等特别适用)
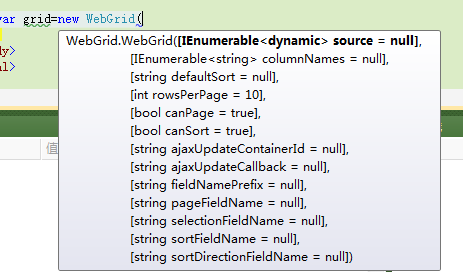
AjaxUpdateCallback:异步操作完成后的回调函数
AjaxUpdateContainerId:更新所包括的元素
CanSort:是否支持排序
ColumnNames:列的名称列表,类似数据库字段列表,通常我们使用List<string>类型
HasSelection:判定行的选中
IsAjaxEnabled Returns a value that indicates whether the WebGrid instance can use Ajax calls to refresh the display
类似还有行数,默认选中,分页,每页多少行等等属性,具体参考msdn即可.
请参考原文,感谢作者.
通过和原文比较,我觉得我的做法也许更好(原文使用的是弱类型视图,然后在视图中去new 模型或模型列表对象)
我是使用强类型视图,action可以直接传过来,viewbag也可以传过来,视图中也可以new
cshtml文件如下:
@{ Layout = null; }
<!DOCTYPE html>
<html> <head> <title>WebgridSample</title> <script src="../../Scripts/jquery-1.7.1.min.js" type="text/javascript"></script> <style type="text/css"> .webGrid { margin: 4px; border-collapse: collapse; 500px; background-color:#FCFCFC;} .header { background-color: #C1D4E6; font-weight: bold; color: #FFF; } .webGrid th, .webGrid td { border: 1px solid #C0C0C0; padding: 5px; } .alt { background-color: #E4E9F5; color: #000; } .gridHead a:hover {text-decoration:underline;} .description { auto} .select{background-color: #389DF5} </style> </head> <body> @{ WebGridSampleApplication.Models.Product product = new WebGridSampleApplication.Models.Product(); }
@{
var grid = new WebGrid(Model, canPage: true, rowsPerPage: 5, selectionFieldName: "selectedRow",ajaxUpdateContainerId: "gridContent");
grid.Pager(WebGridPagerModes.NextPrevious);}
<div id="gridContent">
@grid.GetHtml(tableStyle: "webGrid",
headerStyle: "header",
alternatingRowStyle: "alt",
selectedRowStyle: "select",
columns: grid.Columns(
grid.Column("Id", format: (i) => i.GetSelectLink(i.Id)),
grid.Column("Name", " Name", (i) => i.GetSelectLink(i.Name)),
grid.Column("Description", "Description", style: "description"),
grid.Column("Quantity", "Quantity")
))
@if (grid.HasSelection) { product = (WebGridSampleApplication.Models.Product)grid.Rows[grid.SelectedIndex].Value; <b>Id</b> @product.Id<br /> <b>Name</b> @product.Name<br /> <b>Description</b> @product.Description<br /> <b>Quantity</b> @product.Quantity<br /> } </div> </body> </html>
模型文件如下:
using System; using System.Collections.Generic; using System.Linq; using System.Web;
namespace WebGridSampleApplication.Models { public class Product { public string Id { get; set; } public string Name { get; set; } public string Description { get; set; } public long Quantity { get; set; } } }
控制器文件如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Collections.ObjectModel;
using WebGridSampleApplication.Models;
namespace WebGridSampleApplication.Controllers { public class InventoryController : Controller { public ActionResult WebgridSample() {
ObservableCollection<Product> inventoryList = new ObservableCollection<Product>(); inventoryList.Add(new Product { Id = "P101", Name = "Computer", Description = "All type of computers", Quantity = 800 }); inventoryList.Add(new Product { Id = "P102", Name = "Laptop", Description = "All models of Laptops", Quantity = 500 }); inventoryList.Add(new Product { Id = "P103", Name = "Camera", Description = "Hd cameras", Quantity = 300 });
inventoryList.Add(new Product { Id = "P104", Name = "Mobile", Description = "All Smartphones", Quantity = 450 });
inventoryList.Add(new Product { Id = "P105", Name = "Notepad", Description = "All branded of notepads", Quantity = 670 });
inventoryList.Add(new Product { Id = "P106", Name = "Harddisk", Description = "All type of Harddisk", Quantity = 1200 });
inventoryList.Add(new Product { Id = "P107", Name = "PenDrive", Description = "All type of Pendrive", Quantity = 370 });
return View(inventoryList);
}
}
}
hope this would help you