今天学到的是spinner,就是下拉列表,这可不是ExpandListView哈。
闲话不解释。这是控件,所以先上布局:就不上线性布局了,基本上可以总结出,控件都得在布局里写,写之前嵌个布局就行。
<Spinner
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:entries="@array/spinner_arr" 这边介绍下,这是下拉列表的各个列表的数据,这是给第二个简单的列表写法用的,我们现在讲的是自己写自己的列表数据
android:prompt="@string/spinner_prompt" 这个是下拉列表的标题,不能在这直接写字符串,得到Values里的string里写好,再调用
android:spinnerMode="dialog" 有两种方式,dialog和dropdown,一个是对话框,一个是下拉框。
android:id="@+id/sp1"/>
这个是在Values里头创建的一个array:
<?xml version="1.0" encoding="UTF-8"?>
-<resources>
-<string-array name="spinner_arr">
<item>星期一</item>
<item>星期二</item>
<item>星期三</item>
<item>星期四</item>
<item>星期五</item>
<item>星期六</item>
<item>星期日</item>
</string-array>
</resources>
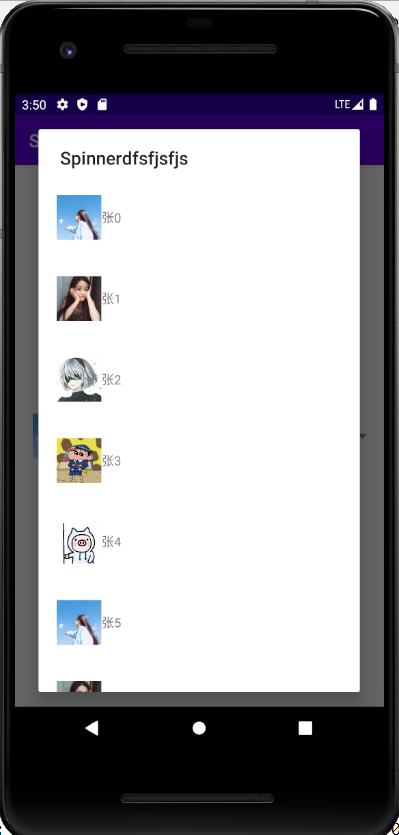
然后这边就先在drawable里创建几张图片

再搞个布局来给下拉列表里的列表

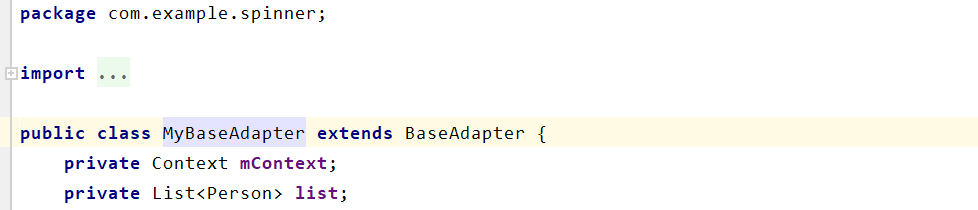
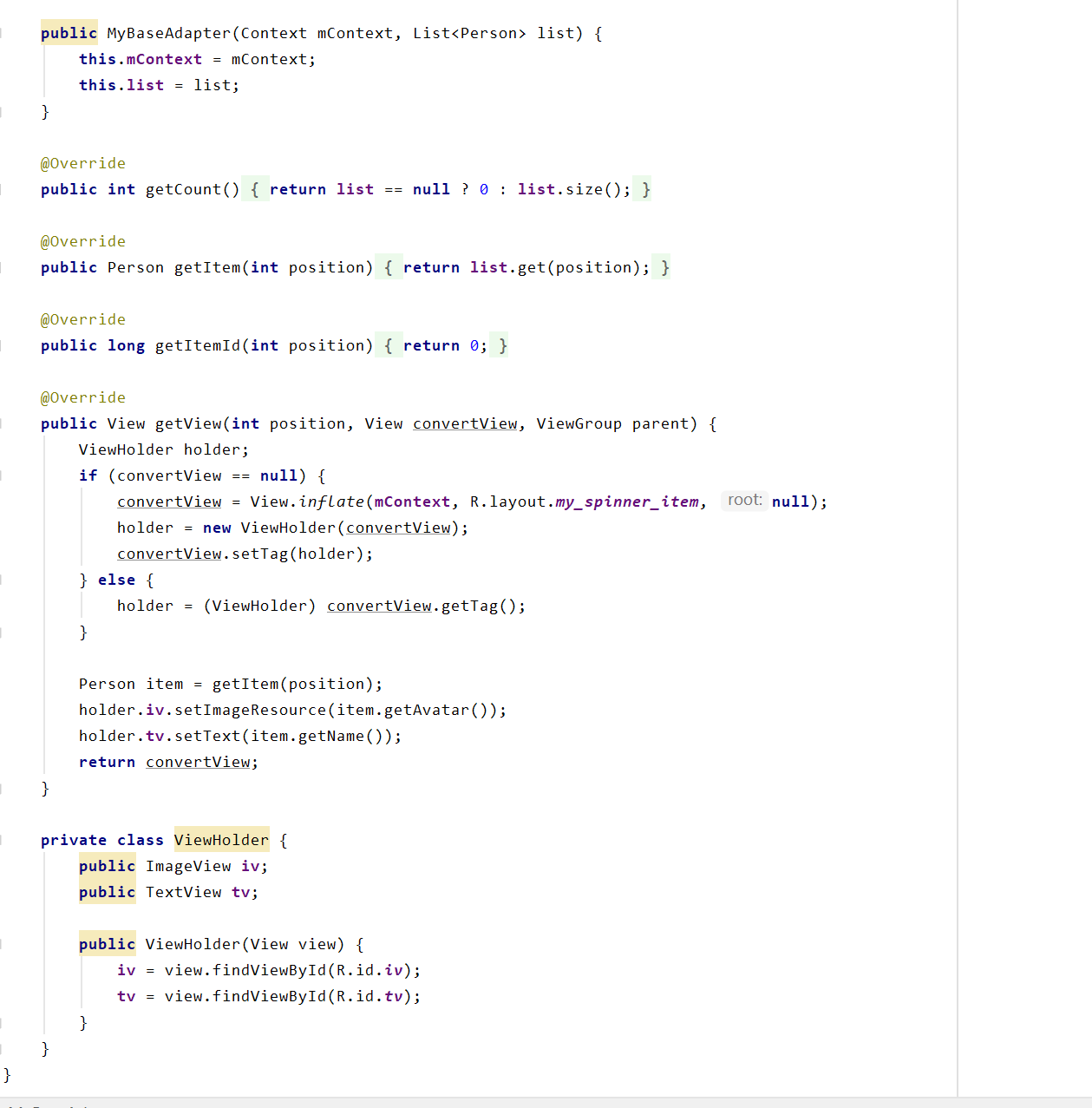
这边和ExpandListView差不多,我们得写个适配器,


会不会奇怪,为啥List有个Person。其实就是自己写个封装的类

这边就是创了两个变量,一个是图片id,一个是文本。
然后就是主活动里添加适配器,前面的学习自己写适配器已经游刃有余。

其实下拉列表有三个监听,但是听学长说,只有这个才真的有用,其他两个没太大意义。
这边里面的东西应该都好懂,先连接适配器,然后创建setOnItemSelectedListener,在里头写好监听方法,然后new一个Person对象,position还是简单吧?
这就是所选的下标,我们就是直接把列表点击的位置的信息存下,因为list本就是存person类型的。
再把信息提示出来。
图片和对应的文字都是布局里的,在适配器getView里面已经调用布局了。

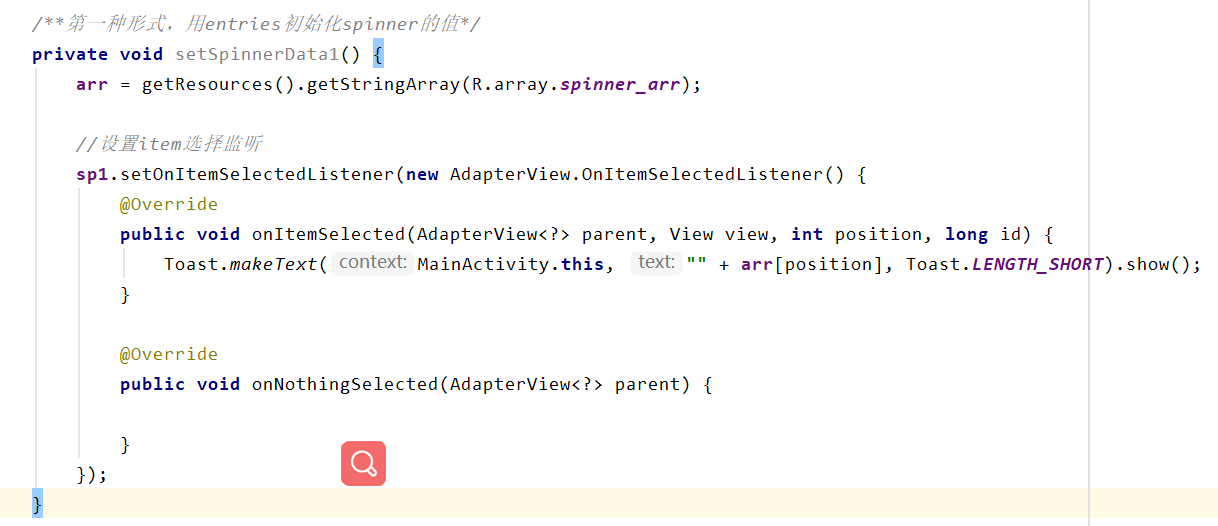
这是比较成熟的方法吧,前面还讲过两个简单列表的写法:
private String[] arr;

还记得布局里的entries吧,它就是给列表输入信息的,我们当时是直接调用values里自己创建的array,,有点像数据库的调用,就是写好数据,再调用,这样局限性比较大。写法比较简单吧。
arr = getResources().getStringArray(R.array.spinner_arr);就是获取资源,获取字符串数组,在哪?在array里的spinner_arr.
就这么简单。
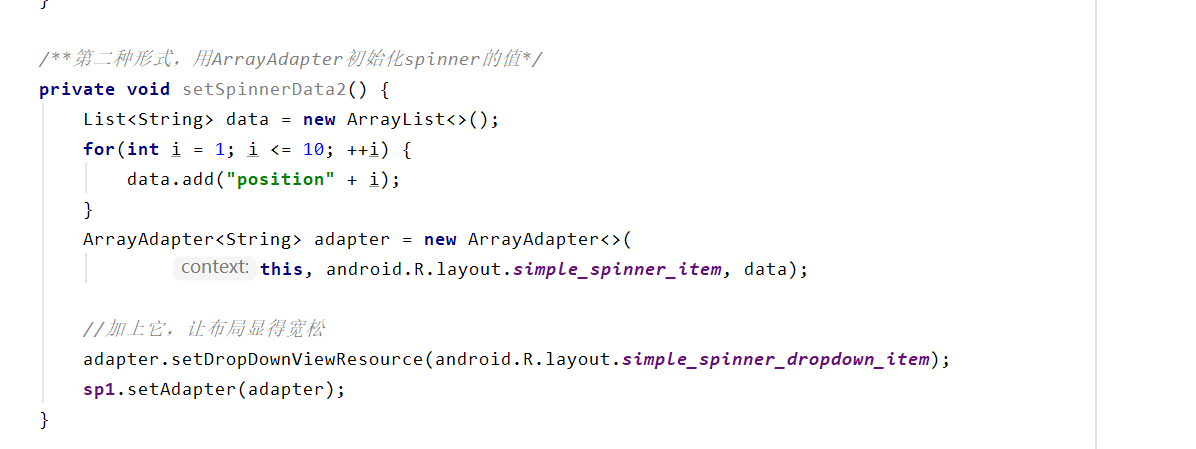
下面这种也是用适配器,但是我们不自定义适配器,而是使用现有的

其实我对这个适配器一点都不了解,网上百度了好久,也是一点不了解,那些人的思想我不懂,比较难受。
反正简单用法就这样,,个人理解就是,
创建时的三个参数。第一个上下文是本身,那个很长的布局路径其实就是一个文本的布局,但是大费周章的这样,咱也不懂,后面的就是添加一个列表进去。
下面调用的那个冗长的setDropDownViewResource就是给它传递一个下拉列表的布局,也是一个文本布局控件,好像就是边距大了点吧。
最后用下拉列表连接适配器。