一.网页
1.图片热点
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。

1 <img src="n0.jpg" usemap="#map" border="0" /> 2 <map name="map" id="map"> 3 <area shape="rect" coords="177,258,455,419" href="http://www.baidu.com/" /> 4 <area shape="circle" coords="403,481,41" href="http://360.com/" /> 5 </map>
2.网页划区
在一个网页里,规划出一个区域用来展示另一个网页的内容。

1 <iframe width="400px" height="300px" frameborder="1" src="../0319/Untitled-1.html"></iframe><br /> 2 <iframe width="400px" height="300px" frameborder="1" src="http://www.baidu.com/"></iframe>
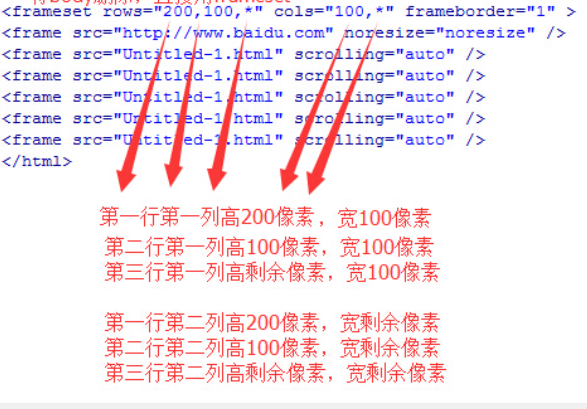
3.网页的拼接
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。

二.表单
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
1.文本输入
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
5.标签
<label></label>
字段集 (一堆label)
<fieldset></fieldset>

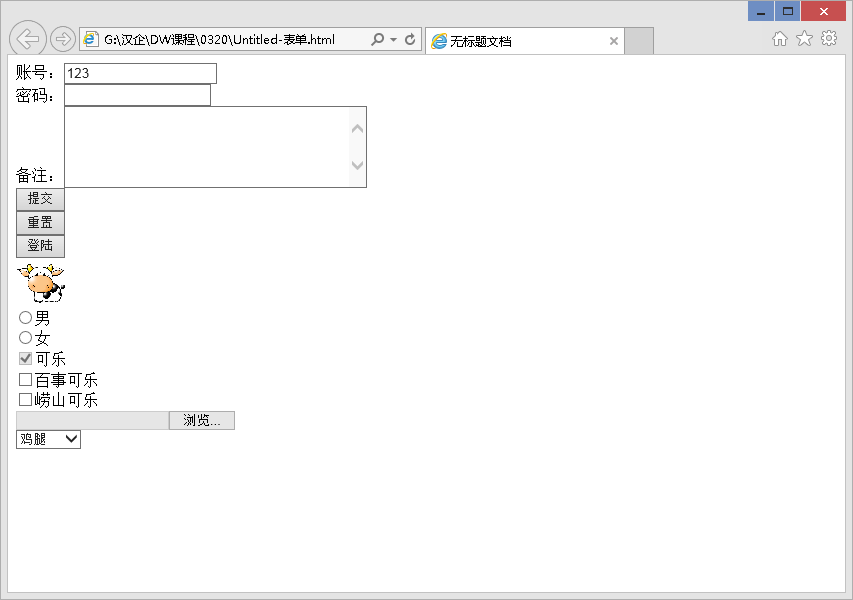
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 </head> 7 8 <body> 9 <form> 10 <label>账号:</label><input type="text" value="123" /><br /> 11 密码:<input type="password" /><br /> 12 备注:<textarea cols="35" rows="5"></textarea> 13 <br /> 14 <input type="submit" value="提交" /><br /> 15 <input type="reset" value="重置" /><br /> 16 <input type="button" value="登陆" /><br /> 17 <input type="image" src="n0.jpg" width="50" /><br /> 18 <input type="radio" name="sex" />男<br /> 19 <input type="radio" name="sex" />女<br /> 20 <input type="checkbox" checked="checked" disabled="disabled" />可乐<br /> 21 <input type="checkbox" />百事可乐<br /> 22 <input type="checkbox" />崂山可乐<br /> 23 <input type="file" /><br /> 24 <select size="1"> 25 <option value="">汉堡</option> 26 <option>鸡米花</option> 27 <option selected="selected">鸡腿</option> 28 </select> 29 30 </form> 31 </body> 32 </html>

三.快速制作网页的方法
利用Photoshop中的切片工具来规划出要设置链接的位置,设置好后存储为web可使用的html格式。用DREAMWEAVER打开,打开设计页面,选择切片弄好的位置,在属性中输入超链接的网址即可。
