先补充一些基本操作的内容
1.跨文档复制
有1.jpg和2.jpg两张图片,现在想要将1.jpg放入2.jpg内部,则在1.jpg中使用选择工具(V),点鼠标左键拖拽到2.jpg的标题栏中。
如果按住Shift拖拽,则会放到2.jpg的正中央的位置。
2.选框修改的补充
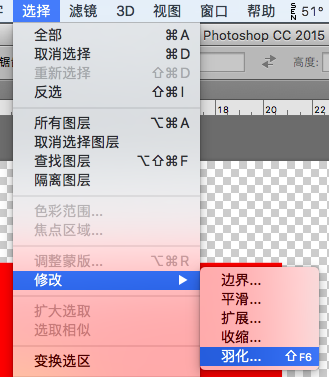
"选择"菜单->"修改"命令中,羽化/平滑/边界的效果。

边界:生成一个自带虚化效果的边框选区,很少使用。
平滑:实现选取拐角的平和过渡,生成圆角矩形。
羽化:生成一个具备虚实过渡的选取,用于制作阴影,快捷键:Shift + F6。
想要生成一个与当前图层匹配的选取,按Ctrl + 左键点击图层缩略图。
历史记录后退一步快捷键:Ctrl + Alt + Z
历史记录前进一步快捷键:Ctrl + Shift + Z
3.图层的补充
3.1显示或隐藏图层
(1)在图层面板中,顺着"眼睛"图标的轨迹,鼠标左键按住划动,可以显示/隐藏多个图层。
(2)反选,Alt + 鼠标左键点击"眼睛"图标。
3.2复制图层
方法1:移动工具(V)下按住Alt键,鼠标拖拽。
方法2:移动工具(V)下按住Alt键,点方向键。
方法3:快捷键 Ctrl + J,原位复制图层。
3.3新建图层
方法1:Ctrl + Shift + Alt + N
方法2:Ctrl + Shilft + N(弹出新建图层窗口)

3.4调整图层位置
快捷键:
Ctrl + [
Ctrl + ]
3.5合并图层
将用户选择的图层合并为一个图层,不推荐使用。
快捷键:Ctrl + E
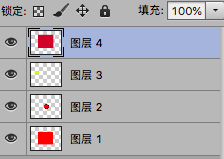
3.6图层的锁定

锁定透明像素:可以移动,非透明区域可编辑,透明区域被锁定。
锁定图像像素(了解):可以移动,但可以编辑。
锁定位置(了解):无法移动,但可以编辑。
锁定全部:保护已完成的设计稿,任何操作均不生效。
下面是抠图与合成的部分
4.抠图与合成
抠图:把一张原图中需要的区域保留下来,剩余区域设置为透明像素,最终生成一张"透底图",这个过程称为"抠图"。
透底图推荐保存为.png格式,不能保存为.jpg格式。
合成:实际上就是拼合的过程
5.套索类工具
快捷键:L

5.1多边形套索工具
作用:适合扣取较为规则的多边形素材
步骤:首先在要扣取图形内部1、2个像素单机确定一个起点,合理移动视角,确定各个拐角的转折点,最终回到起点(鼠标变为句号),单击结束选取。再使用Ctrl + J,完成抠图。
注意:
(1)在使用多边形套索的过程中,Alt+滚轮缩放比例是失效的。
(2)在使用过程中,如需后退,使用backspace。
5.2套索工具
作用:该工具不可独立实现抠图,只用于辅助抠图。
5.3磁性套索工具
步骤:在要扣取图形边缘单机左键产生第一个吸附点,沿着图形边缘移动鼠标,最终回到起点(鼠标变句号),单机结束选取。
6.选框的布尔运算
布尔运算就是选框与选框之间进行:加、减、交的运算行为。
选框工具/套索类工具/快速选择工具,都属于选框类工具,这类工具的属性栏菜单,都支持选框的布尔运算。

新选区:画布上最多只能存在一个选区。
添加到选区(加):新选区与原选区面积相加。
从选区减去(减):将新旧选区重叠的区域从旧选区去除。
与选区交叉(交):只保留新旧选区交交叉的区域。
注意:做完布尔运算之后,还原该工具的默认值。
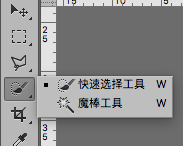
7.魔法类工具

快捷键:W
7.1快速选择
使用 [ 和 ] 键,调整笔触的大小,使用时在要选择的图形的边缘内部涂抹,被涂抹的区域会自动生成选框。
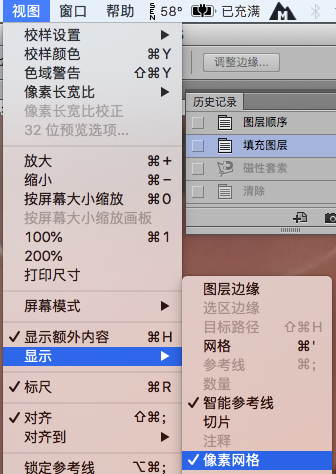
像素网格的显示与隐藏:

7.2调整边缘工具


使用这个工具可以细致的调节选择的区域。
平滑:让不规则的边缘略微平整一些。
羽化:让边缘更虚。
对比度:让边缘更实。
移动边缘:类似于选框的收缩/扩展。
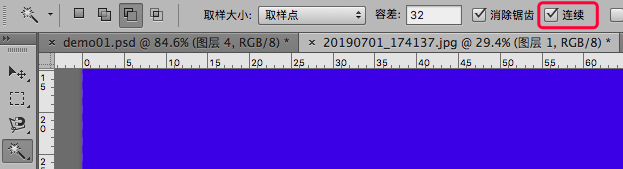
7.3魔棒工具
作用:找出与鼠标落点处颜色相近的区域,自动生成选框。

(1)连续参数:勾选此项,魔棒找的选区不能被打断和分隔。
(2)容差参数:此值越小则寻找的颜色越接近,此值越大则寻找的颜色差异越大。
8.渐变工具
8.1什么是渐变
作用:颜色与颜色之间的平滑过渡。
快捷键:G

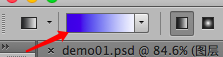
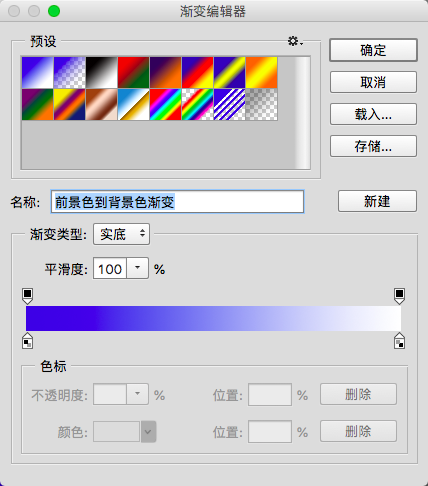
8.2渐变编辑器

点击工具属性栏的长条,打开渐变预设窗口。

8.3色标的操作
下方的色标是颜色色标,控制颜色。
上方的色标是不透明度色标,控制透明度。
(1)编辑色标:单机一个色标,拖拽调整位置。
(2)添加色标:空白处点击(鼠标手型),新增色标。
(3)复制色标:选中后按住Alt键,拖拽色标。
(4)删除色标:选中色标,向外拖拽。
8.4渐变预设
前景色到背景色的渐变,前景色到透明的渐变

这两个渐变会收到前景色和背景色设置而变化。
8.5渐变类型

(1)线性渐变:以直线或角度线形式表达渐变效果。
(2)径向渐变:以起点到终点为半径,表达中心向四周扩散的效果。
(3)角度渐变(了解):以直线为起点,顺时针的形式呈现渐变效果。
(4)对称渐变(了解):以中心为轴,向两边延伸出相同的渐变。
(5)菱形渐变(了解):以起点为中心向四周延伸菱形渐变效果。