在学任何东西之前, 我就是有个习惯, 先搞定这个东西最最简单的使用方法. 然后在
深入学习, 毫无疑问hello-world一直是那么简单.
准备环境
- 较新版的高级浏览器.
- WAMP环境.
- less.js文件
本人的环境:
Google Chrome 60.0
WampServer 3.0.6
less 2.7.2
WampServer是一个PHP集成开发环境, 我们用来它来模拟本地服务器环境, 也可以换成
其它类似的本地服务器环境. 即便是前端开发没本地服务器环境也是不行的, 比如cookie,
ajax这些都是在服务器环境中才能运行, 而less由于CORS同源策略的问题也需要在本地
服务器环境中运行.
hello-world
首先在wamp的 www目录下创建如下文件夹结构.
less_demo
hello.less
hello-world.html
hello.less文件内容如下:
@red: red;
#hello {
color: @red;
}
hello-world.html文件内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>less hello-world</title>
<link rel="stylesheet/less" href="hello.less">
<script>
less = {
env: "development"
};
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/less.js/2.7.2/less.min.js"></script>
</head>
<body>
<div id="hello">hello-world</div>
</body>
</html>
hello-world.html的内容有几点需要说明:
- link的rel值是
stylesheet/less - 在第一次出现的
script标签里面, 写的代码是less的配置文件,
env: "development"代表启用开发模式, 这段不是必须的可省略. 跟多关于浏览器端配置
的说明可以参考官方的Browser Options - 上述文件的引入顺序, 不能换, 必须是
link, 配置文件, less.js这个顺序. - 当然除了CDN在线引用,
less.js也可以下载到本地使用.
效果
在浏览器中输入http://localhost/res/less_demo/hello-world.html运行.
如果文件结构和我的不同, 可自行修改.
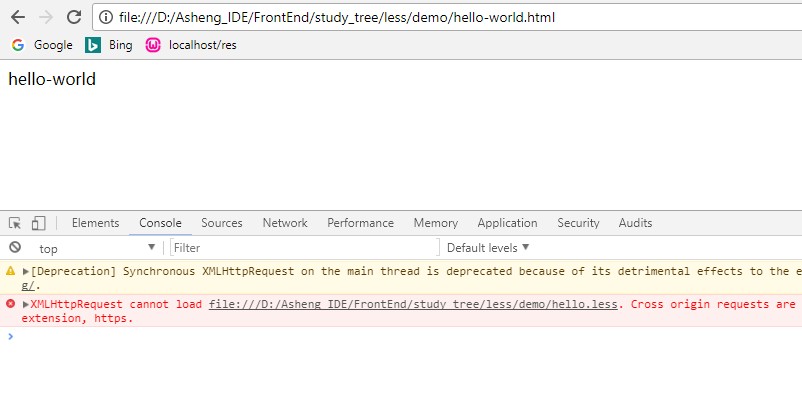
如果我们没有,正确在本地服务器端运行. 由于浏览器禁止操作本地文件, 将出现
CORS错误. 提示错误图如下:

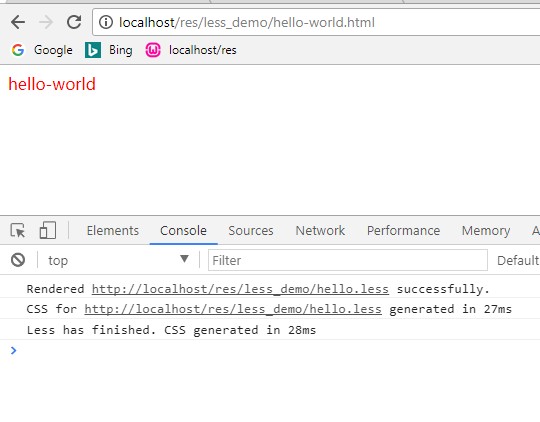
如果一切OK, 则运行正确, 效果图如下:

可以看到, 控制台输出一些调试信息. 该信息只有在配置成开发模式才会出现.
相关链接
less cdn
https://cdnjs.cloudflare.com/ajax/libs/less.js/2.7.2/less.js
https://cdnjs.cloudflare.com/ajax/libs/less.js/2.7.2/less.min.js
https://cdnjs.com/libraries/less.js
less official site
http://lesscss.org/
less 中文网
http://www.lesscss.net/