背景介绍
书写markdown笔记时,如何处理图片,实在是有些棘手的问题。每一张图都保存在当前文件夹?
每张图都自己重命名?每次上传到cnblogs博客都需要一张一张拖动?markdown已经非常成功
的实现了样式与内容的分离,但是图片是二进制文件,说什么也不可能嵌入到纯文本文件里的。
不过本文将介绍一种方案,把所有本地的图片存放在一个固定的绝对路径里,软件自动随机重命名
图片,不会导致文件名重复,并且利用腾讯云COS,在腾讯服务器上建立图床,完美实现,本地.md
文档与线上markdown博客,无缝连接。
准备工具
统一把需要准备工具的东西放在这里,随后逐步会介绍每项工具的作用。
vnote(markdown编辑器) https://github.com/tamlok/vnote
COSBrowser https://cloud.tencent.com/document/product/436/11366
vnote图片路径配置
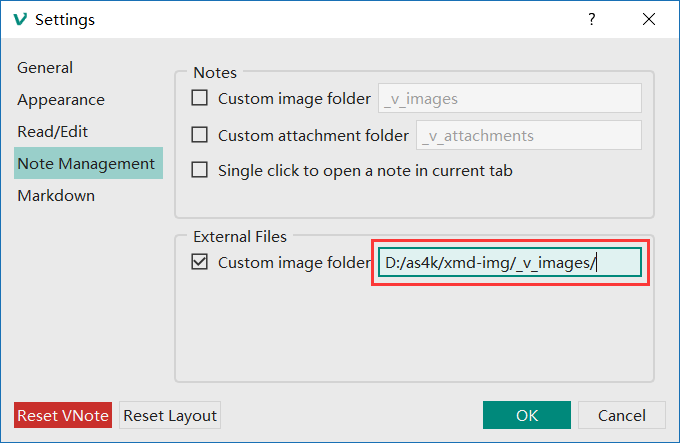
首先下载并安装vnote,在设置界面里设置好图片存放的外部文件夹(绝对路径),如下图所示。可以看到虽然是
windows平台但是文件的路径分割符,不是用撬棍(),而是正常的斜线D:/as4k/xmd-img/_v_images/,这样
配置以后,不论是使用类似QQ截图软件,还是直接在资源管理器中复制粘贴图片到vnote编辑器中,我们所有的图
片都会自动放到我们配置好的绝对文件路径中,在编辑器中生成的路径是下面这样


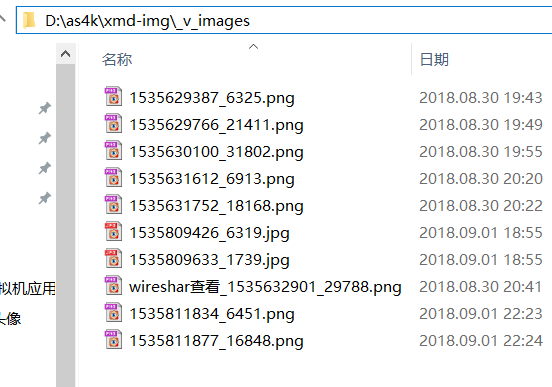
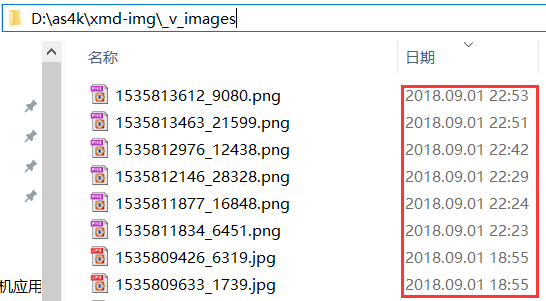
效果就像下面这样

上图有一个文件名是带中文明显与其它文件名不一样,这是因为在往vnote中复制图片的时候,
修改了文件名导致,建议最好直接使用随机文件名即可,如果需要自定义图片标识,可以放到
图片的中括号里。
到这里,想必有markdown使用经验的读者都会感受到,单凭强大的复制粘贴图片到编辑器中的功能,
这款vnote编辑器有尤其使用价值了,毕竟我们移动.md,再也不用担心里面的图片因为路径
不正确,从而无法正常显示的问题了,当然这还不是本篇文章的重点,不使用vnote编辑器也无妨,
重点是接下来的腾讯云COS的应用。
使用腾讯云COS搭建图床
大家不要一看到图床就蒙圈了,图床就是一张图片使用网址的形式来表示而已。
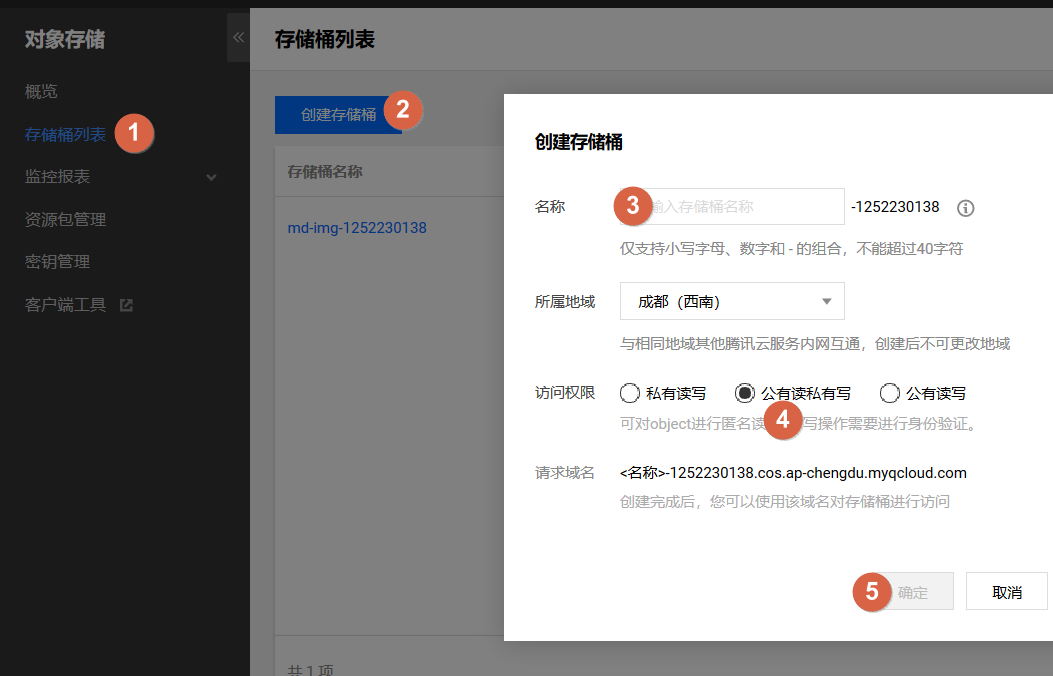
打开https://cloud.tencent.com/product/cos,创建一个自己腾讯云COS储铁桶,功能是免费的,
只是有流量限制,使用自己的QQ号登录即可,大致流程如下图

在腾讯COS上创建完毕自己的存储桶之后,就相当于已经拥有了一个在线存储文件的平台,就像百度网盘一样,
所不同的是每个文件都对应一个URL网址。我们知道,在markdown编辑器中,添加图片使用本地文件和网络图片
地址都是可以的。在线往腾讯COS上传图片就是鼠标点点点的操作,不多说了,大家可以自行体验下,可以想象
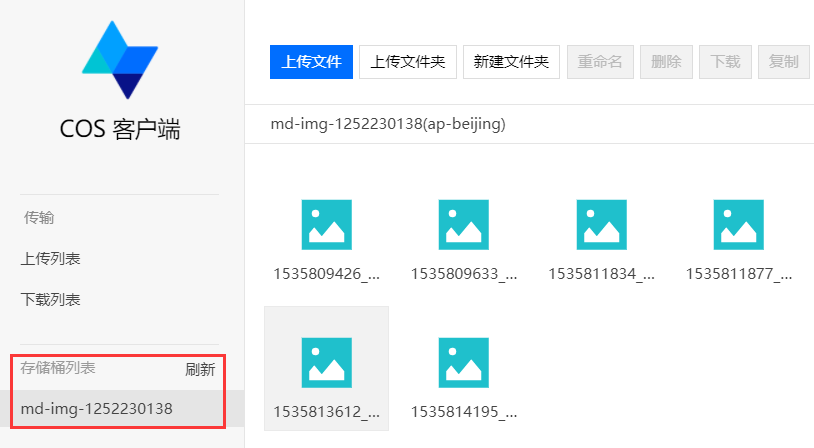
如果每个文件都需要打开浏览器在线上传,麻烦程度不言而喻,因此我们使用COSBrowser,这款腾讯官方提供的
上传工具来上传文件。
使用COSBrowser同步本地和服务器上的图片
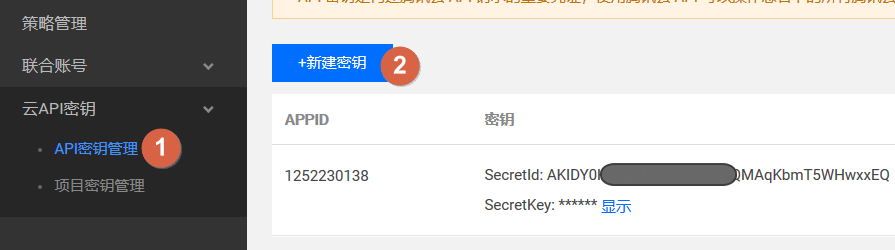
首先在这里https://console.cloud.tencent.com/cam/capi,获取API密钥,就是用来验证用的。

打开COSBrowser软件,输入密钥后,成功登录。下面重点来了,到目前位置我们的图片都在本地,格式如下

现在只要把图片通过COSBrowser软件,简单的复制上传到存储服务器上,最重要的是图片文件名不变,在我们把文档
发布到 线上博客的时候,使用替换功能即可简单的把本地图片替换成网络URL地址形式的图片。如果用的是vnote编
写markdown的, 只需进入阅读模式,一张张拖放到COSBrowser软件,即可实现上传,也可以定位到图片到目录,
按时间排序图片,批量上传 图片到COSBrowser软件上。
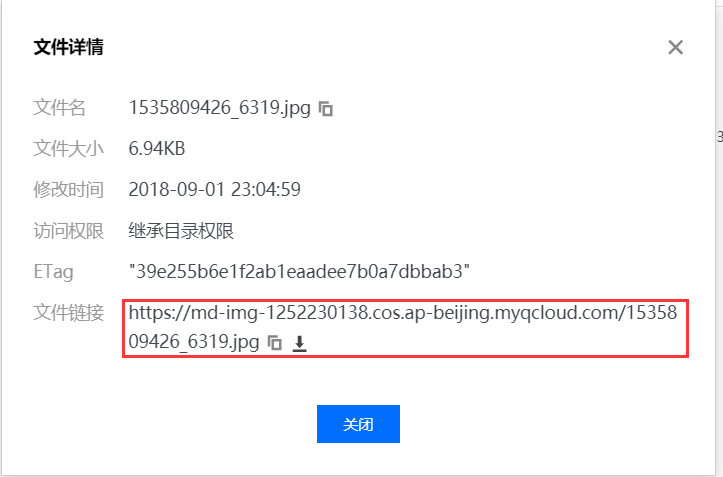
图片在腾讯COS上的地址如下图所示

本篇博客即是我第一次使用,腾讯COS同步图片到服务器上,本篇博客的图片都在这里

粘贴到服务器上效果如下

对比之后可以看到,线上图片与本地图片唯一的不通之处就在于,前缀不同。
只需把本地D:/as4k/xmd-img/_v_images//前缀
替换成https://md-img-1252230138.cos.ap-beijing.myqcloud.com/
即可实现本地图片与线上图片无缝连接。
参考资料
腾讯云对象存储(COS)官方文档
https://cloud.tencent.com/document/product/436/7751
COS 标准存储的用户免费额度
https://cloud.tencent.com/document/product/436/6240