其实vue的语法比较简单,入门较容易,初次学习可以先参照官方文档,动手写写小例子玩一下,我们直接从vue的工程化开始入手,这也是vue的真正玩法。
首先,我们将盘符切到d盘,打开命令行,输入:
npm install vue-cli -g
这个vue-cli呢,是vue的脚手架工具,可以自动生成目录,跟express生成器差不多。
安装完成后,我们就生成一下工程吧,输入:
vue init webpack vue2
这时会出现一些提示,直接一路回车即可。

最后,如果出现如上的图示,就说明安装成功了。
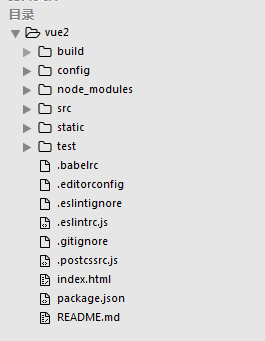
我们看一下生成好的目录:

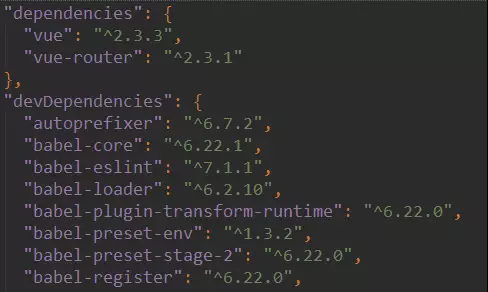
我们看到根目录下有个packge.json文件,打开瞧一瞧:

我们看到,需要安装的东西还真不少呢。得,慢慢装吧。我们输入命令:
cd vue2
npm install
好,经过漫长的等待,我们终于将物料全部安装完毕。然后呢,我们输入命令:
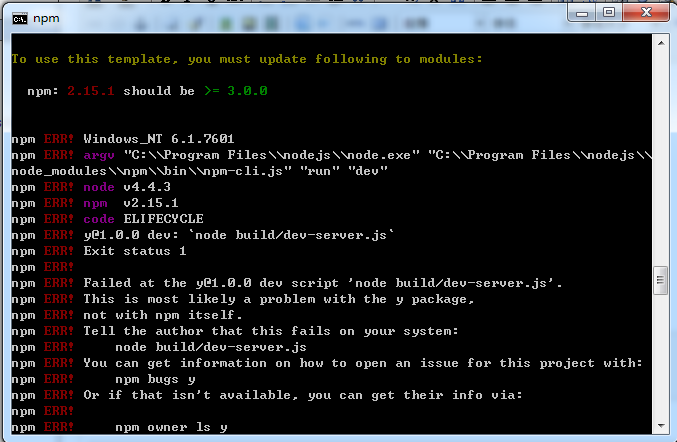
npm run dev

但是很遗憾报错了,看一下这个错误是npm版本不对造成的,好的,再来升级npm.
使用
npm -g install npm@3.0.0
(版本号3.0.0 可以根据已发布的版本随意升级或降级),获取最新版本的npm 文件

然后复制C:Users{你的Windows用户名}AppDataRoaming pm ode_modules pm下的文件到你的 NodeJS安装目录下的 ode_modules pm 中,覆盖掉原有的全部文件;
再次使用 npm -v (npm version 会更详细些) 查看当前版本,好哒,显示的是3.0.0,已经是最新版本了,这种方法也适用于降级处理。

再次输入
npm run dev
我们看到,命令行进入阻塞等待状态。
根据提示我们知道,8080端口已经被监听了。打开浏览器,输入http://localhost:8080,会看到这样的页面:

有木有种高大上的感觉?反正我是被惊艳了~~
好,下面看一下目录结构。
build:存放最终发布的代码。
config:存放配置文件。
src:开发目录。这个比较重要哦~~
|---assets:资源目录。
|---components:存放组件,都是.vue文件。
|---router:存放路由文件。
|---App.vue:入口组件。
|---main.js:项目核心文件,包括全局的一些配置。
static:静态资源目录。可以放一些图片,字体之类。
index.html:首页入口文件。
packge.json:安装列表。
其他的就不用管了。
通过整理网上资料,自己动手做了一下,看起来不错,慢慢来。