解决方式一:更改VS Code编辑器的vetur配置
错误提示:
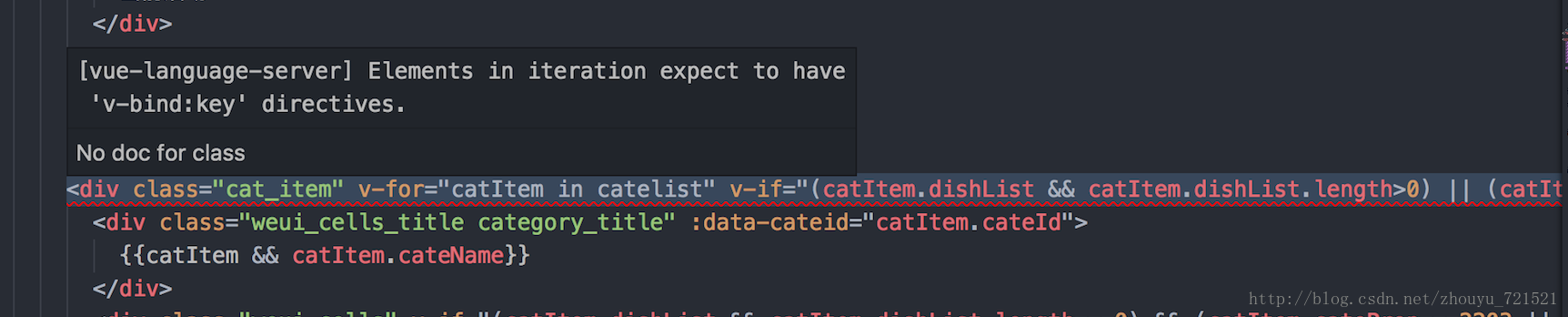
[vue-language-server] Elements in iteration expect to have 'v-bind:key' directives.
Renders the element or template block multiple times based on the source data
使用VS Code 出现如下问题,如图
Vue 2.2.0+的版本里,当在组件中使用v-for时,key是必须的。
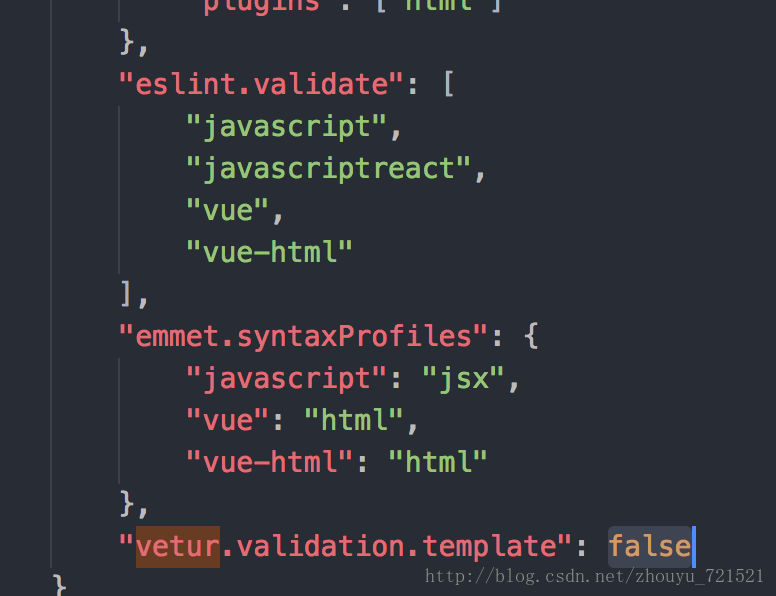
更改vetur配置 vscode->首选项->设置->搜索(vetur)
改成:false
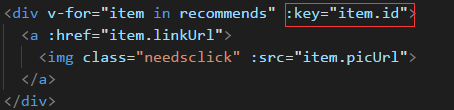
解决方式二:设置对应的key
在学习vue过程中遇到Elements in iteration expect to have 'v-bind:key' directives.' 这个错误,查阅资料得知Vue 2.2.0+的版本里,当在组件中使用v-for时,key是必须设置的。

注意上面key值不要用对象或是数组作为key,用string或number作为key,否则报错:[Vue warn] Avoid using non-primitive value as key, use string/number value instead.
key
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。这个类似 Vue 1.x 的 track-by="$index" 。
这个默认的模式是高效的,但是只适用于不依赖子组件状态或临时 DOM 状态 (例如:表单输入值) 的列表渲染输出。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。理想的 key 值是每项都有的且唯一的 id。这个特殊的属性相当于 Vue 1.x 的 track-by ,但它的工作方式类似于一个属性,所以你需要用 v-bind 来绑定动态值 (在这里使用简写):
<div v-for="item in items" :key="item.id">
|
建议尽可能在使用 v-for 时提供 key,除非遍历输出的 DOM 内容非常简单,或者是刻意依赖默认行为以获取性能上的提升。
因为它是 Vue 识别节点的一个通用机制,key 并不与 v-for 特别关联,key 还具有其他用途,我们将在后面的指南中看到其他用途。