实现原理使用layer-list对shape进行叠加显示。
直接上代码:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<corners android:radius="10dp" />
<solid android:color="@color/purple" />
</shape>
</item>
<item android:top="10dp">
<shape>
<solid android:color="@color/purple" />
</shape>
</item>
</layer-list>

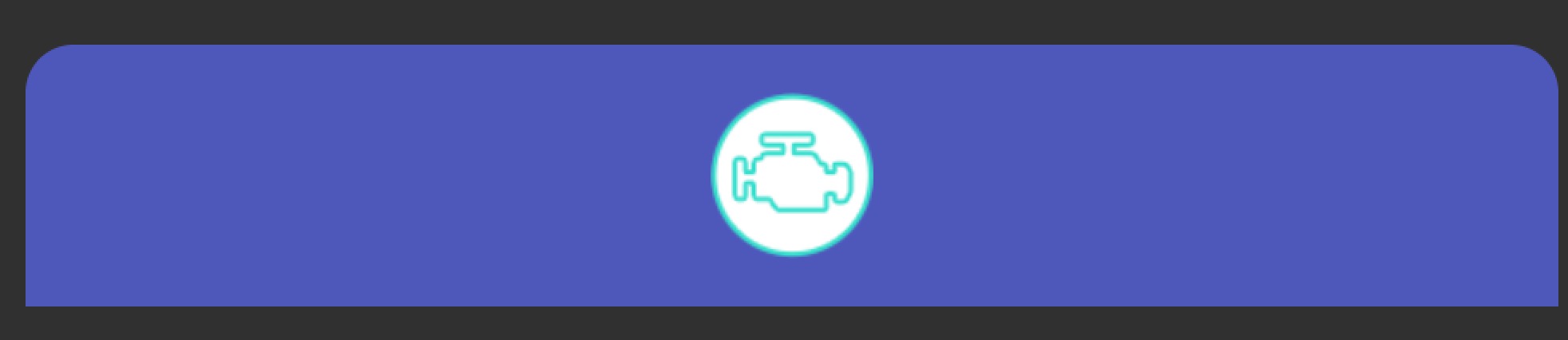
以上是半圆的实现效果。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<stroke
android:width="1dp"
android:color="@color/purple" />
<solid android:color="@color/white" />
</shape>
</item>
<item
android:left="1dp"
android:right="1dp">
<shape>
<solid android:color="@color/white" />
</shape>
</item>
</layer-list>

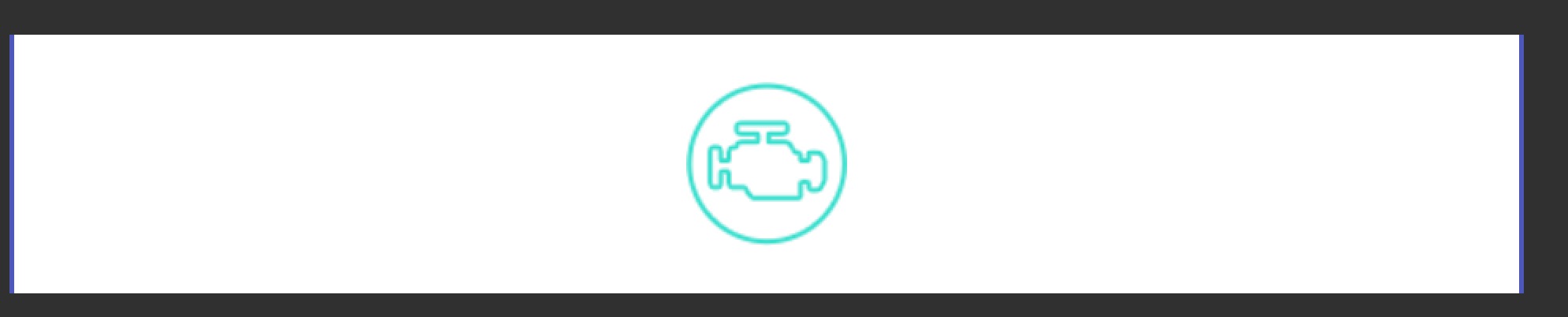
半边框的实现效果。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<corners android:radius="5dp" />
<solid android:color="@color/white" />
<stroke
android:width="1dp"
android:color="@color/purple" />
</shape>
</item>
<item android:bottom="5dp">
<shape>
<solid android:color="@color/white" />
<stroke
android:width="1dp"
android:color="@color/purple" />
</shape>
</item>
<item
android:bottom="5dp"
android:left="1dp"
android:right="1dp">
<shape>
<solid android:color="@color/white" />
</shape>
</item>
</layer-list>

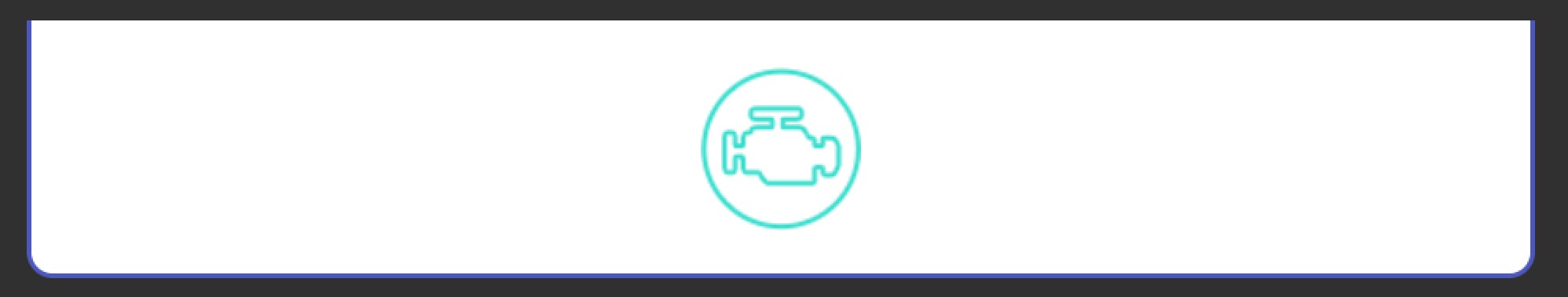
奉上一个半圆并且半边框的shape,希望能给大家带来帮助。