Screen Space Soft Shadows (SSSS) 是 GPU Pro 中的一篇文章,我感兴趣已经很久了。可是 GPU Pro 太贵,而 ShaderX 系列的书国内向来也都没有引进,因此像我这样的穷人,自然是买不起了。所幸后来 AK Peters 放出了 GPU Pro 随书光盘的下载,正好在其中有关于 Screen Space Soft Shadows 的一份简要文档,这才得以一窥堂奥。
从该份文档来看,SSSS 其实是很简单的思想(当然因为未得阅读全文,不知理解是否有偏差),似乎我以前也曾经 yy 到过,只是一想可能效果未必会好,而且有些细节并未想清楚,于是就抛之脑后了。但是牛人与普通人的区别就是人家不仅仅能 yy,还能正确地判断在这些 yy 中,哪些才有真正的价值。比如还有一个例子是 Morphological Antialiasing,估计很多人都曾 yy 过 Post-Process 的 Antialiasing,但是完全想清楚细节并付诸于实践的不过 Alexander Reshetov 一人。
说说 SSSS 的思想,简单来说可分成五步:
- 建立一张标准的 Shadow Map
- 对 Shadow Map 进行处理,得到 Min-Depth Map。具体来说就是类似于一个 box filter,不同的是 box filter 得到的是平均值,而这里要存储的是最小值。
- 渲染场景,使用第一步建立的 Shadow Map 进行阴影渲染,不过渲染出来的阴影要单独保存在另一张RT里。除此之外,对于每个 fragment,还要保存它的法线 n、它与 Occluder 的距离 d、以及它与视点的距离 v。与 Occluder 的距离可以通过查询上一步建立的 Min-Depth Map 来得到(这相当于是 PCSS 中 Block Search 的简化,同时 Min-Depth Map 也决定了半影区)。
- 对上一步得到的阴影进行模糊,模糊半径 r 与 d 成正比,与 v 成反比,同时跟法线 n 也相关。
- 与上一步得到模糊阴影进行合成,完成最终的渲染。
其中第四步便是 SSSS 的核心思想了。虽然这明显是一个非常不准确的近似,但是最终效果还是相当不错的。毕竟人眼的要求是很低的,看起来像那么一回事也就可以了。
即然 SSSS 的实际并不复杂,不禁让人手痒,因此我也在 Render Monkey 中实现了一把。众所周知,Screen Space 的技术总是说起来简单,实现起来却有很多要注意的地方,要想达到比较完美的效果则需要每一步都要精心控制。像我这样的乱搞流当然是胡乱弄一通,有个七八分像也就心满意足了。
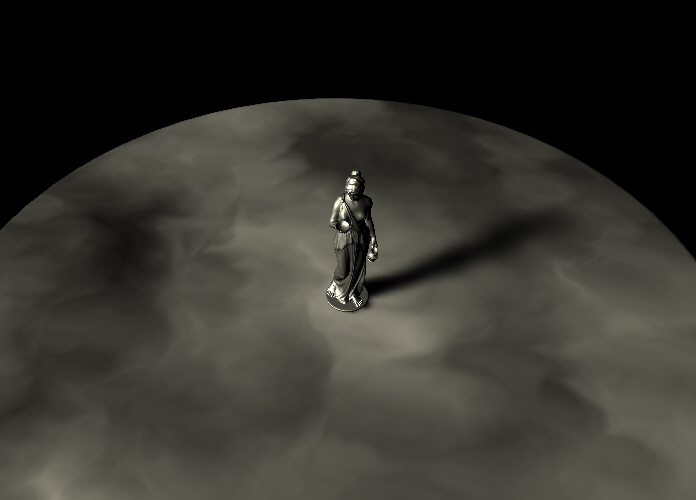
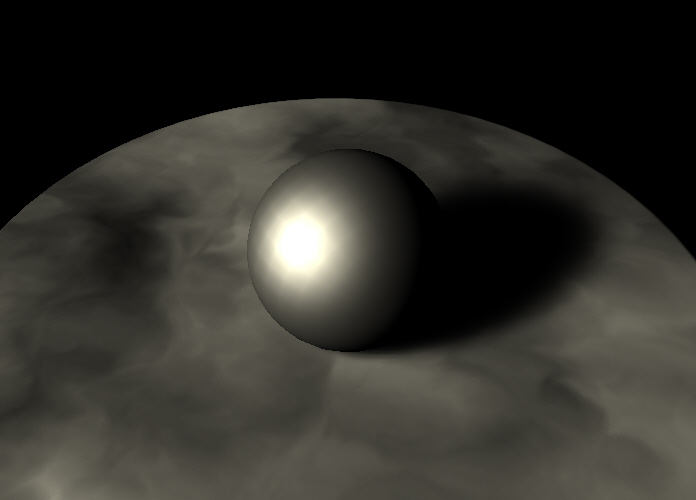
两张截图: