python 学习_第五模块 CSS(二)
一 行内元素分类
1 块级元素
(1)独自占一行
(2)可以设置宽高,如果不设置宽,默认是父标签的100%宽
display:block;
2 行内元素
(1)行内元素在一行内显示
(2)不能设置宽高
display:inline;
3 行内块元素
(1)在一行内显示
(2)可以设置宽高
display:inline-block;
<!-- 1 块级元素 -->
<div></div>
<p></p>
<h1></h1>
<ul>
<li></li>
</ul>
<ol>
<li></li>
</ol>
<dl>
<dt></dt>
<dd></dd>
</dl>
<!-- 2 行内元素 -->
<a href=""></a>
<span></span>
<strong></strong>
<em></em>
<!-- 3 行内块元素 -->
<input type="text" name="">
<img src="images/index02.jpeg">
行内元素 设置 display: inline-block; 就变成行内块元素
4 元素分类示例
<!DOCTYPE html> <html> <head> <title>元素分类</title> <style type="text/css"> div{ background-color: red; width: 200px; height: 200px; } p{ background-color: green; } a,span{ font-size: 30px; background-color: purple; width: 300px; height: 300px; } input{ width: 300px; height: 50px; } img{ width: 100px; } </style> </head> <body> <!-- 1 块级元素 (1)独自占一行 (2)可以设置宽高,如果不设置宽,默认是父标签的100%宽 2 行内元素 (1)行内元素在一行内显示 (2)不能设置宽高 3 行内块元素 (1)在一行内显示 (2)可以设置宽高 --> <!-- 1 块级元素 --> <div>MJJ</div> <p>我是一个段落</p> <h1>mjj</h1> <ul> <li>小米商城</li> </ul> <ul> <li>小米商城</li> </ul> <!-- 2 行内元素 --> <a href="#">百度一下</a> <span>小猿圈</span> <strong></strong> <em></em> <!-- 3 行内块元素 --> <input type="text" name=""> <input type="password" name=""> <img src="images/index02.jpeg"> <img src="images/index02.jpeg"> </body> </html>
二 display 属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>display属性</title> <style type="text/css"> div{ background-color: red; width: 200px; height:200px; /*元素隐藏*/ display: none; } a,span{ background-color: green; width: 200px; height: 40px; /*display: inline-block 设置为 行内块元素 */ display: inline-block; /*text-align: center; 水平居中 line-height=height 控制文本垂直居中*/ text-align: center; line-height: 40px; /*关闭超链接的下划线*/ text-decoration: none; } </style> </head> <body> <div>我是块元素</div> <span>我是行内元素</span> <a href="#">行内块元素小圆圈</a> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>小米顶部栏案例</title> <style type="text/css"> a { text-decoration: none; } .top_bar { width: 100% height:40px; background-color: #333; } .top_bar a{ color: #b0b0b0; /*display: inline-block 设置为 行内块元素 */ display: inline-block; line-height: 40px; /*background-color: red;*/ } .top_bar span{ color: #424242; } .top_bar a:hover{ color: #fff; } </style> </head> <body> <div class="top_bar"> <a href="#">小米商场</a> <span>|</span> <a href="#">MIUI</a> <span>|</span> <a href="#">IoT</a> <span>|</span> <a href="#">云服务</a> </div> </body> </html>

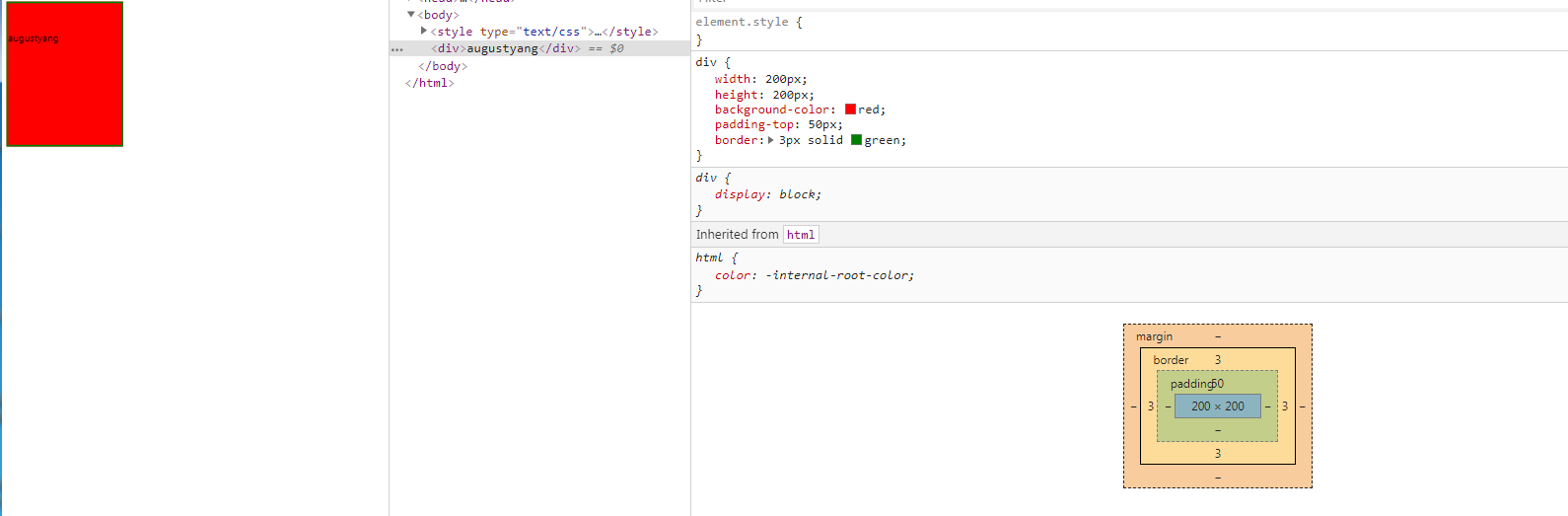
三 盒模型的属性
内容的宽高
height:内容的高
padding:内边距
border:边框
margin:外边距
<!DOCTYPE html> <html> <head> <title>盒子模型的属性</title> </head> <body> <style type="text/css"> div{ width: 200px; height: 200px; background-color: red; padding-top: 50px; border: 3px solid green; } </style> </body> <div>augustyang</div> </html>

1 padding
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>padding的讲解</title> <style type="text/css"> div{ width: 180px; height: 180px; background-color: green; /*padding-top: 20px; padding-rigth: 20px; padding-bottom: 20px; padding-right: 50px;*/ /* 上 右 下 左*/ /*padding: 20px;*/ /* 上下 左右*/ /*padding: 20px 40px;*/ /* 上 右下 左*/ /*padding: 20px 30px 40px;*/ /* 上 右 下 左*/ padding: 10px 20px 30px 40px; } </style> </head> <body> <div>augustyang</div> </body> </html>
2 border
<!DOCTYPE html> <html> <head> <title>边框border</title> <style type="text/css"> .border{ width: 100px; height: 100px; /*border: 1px solid red;*/ /*按照三要素来编写border*/ /*border- 4px 10px; border-style: solid dotted double dashed; border-color: green red purple yellow;*/ /*按照方向来编写border*/ /* border-top- 4px; border-top-color: red; border-top-style: solid; border-bottom- 4px; border-bottom-color: red; border-bottom-style: solid; */ } input{ /*清除默认样式*/ /*border: none;*/ /*或者*/ border: 0; /*清除外线*/ outline: none; /*outline: 0;*/ } .username{ width: 180px; height: 40px; font-size: 20px; padding-left: 10px; border: 1px solid #666; } .username:hover{ border: 1px solid orange; } </style> </head> <body> <!-- 三要素: 粗细(width) 样式 (style) 颜色 (color)--> <div class="border"></div> <input type="text" name="" class="username"> </body> </html>
3 margin
<!DOCTYPE html> <html> <head> <title>外边距 margin</title> <style type="text/css"> span{ background-color:red; } .xiongda { margin-right:20px; } .xionger{ margin-left: 30px; } div{ width: 100px; height: 100px; } /*margin 垂直方向上 会出现外边距合并 外边距塌陷*/ .box1{ background-color: red; margin-bottom: 30px; } .box2{ background-color: green; margin-top: 70px; } </style> </head> <body> <!-- 外边距: 一个盒子到另一个盒子的距离 --> <span class="xiongda">熊大</span><span class="xionger">熊二</span> <div class="box1">box1</div> <div class="box2">box2</div> </body> </html>

4 清除HTML标签元素的默认样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>清除HTML标签元素的默认样式</title> <style type="text/css"> body,p,ul,ol,dl,dt{ margin: 0; padding: 0; } ul,ol{ list-style: none; } input{ border: none; outline: none; } a{ text-decoration: none; } </style> </head> <body> <p>我是个段落</p> <p>我是个段落</p> <ul> <li>augustyang</li> </ul> <input type="text" name=""> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>盒子居中</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <style type="text/css"> .top_bar{ width: 100%; height: 40px; background-color: #333; } .container{ width: 1200px; height: 100%; background-color: red; /*margin-left: auto;*/ /*margin-right: auto;*/ margin: 0 auto; } </style> </head> <body> <div class="top_bar"> <div class="container"> 小米商城 </div> </div> </body> </html>

四 浮动与清除浮动
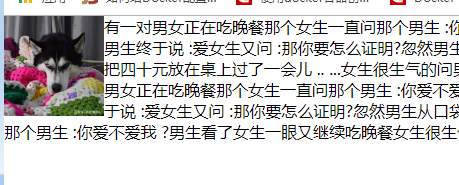
1 文字环绕
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>文字环绕</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <style type="text/css"> .box img{ float: left; } .box p{ width: 100%; } </style> </head> <body> <div class="box"> <img src="images/index02.jpeg" width="100" height="100"> <p>有一对男女正在吃晚餐那个女生一直问那个男生 :你爱不爱我 ?男生看了女生一眼又继续吃晚餐女生很生气又再问了一次: 你爱不爱我?男生终于说 :爱女生又问 :那你要怎么证明?忽然男生从口袋里拿了三十元出来 ,且问女生 :你有没有十元?女生拿了十元给了男生..男生就把四十元放在桌上过了一会儿 .. ...女生很生气的问男生 :你到底要不要证明你爱我啊男生说:我己经证明了啊!!! 四十摆在眼前!有一对男女正在吃晚餐那个女生一直问那个男生 :你爱不爱我 ?男生看了女生一眼又继续吃晚餐女生很生气又再问了一次: 你爱不爱我?男生终于说 :爱女生又问 :那你要怎么证明?忽然男生从口袋里拿了三十元出来 ,且问女生 :你有没有十元?有一对男女正在吃晚餐那个女生一直问那个男生 :你爱不爱我 ?男生看了女生一眼又继续吃晚餐女生很生气又再问了一次: 你爱不爱我?</p> </div> </body> </html>

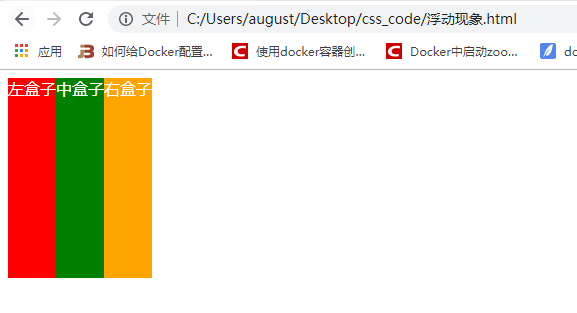
2 浮动现象
<!DOCTYPE html> <html> <head> <title>浮动现象</title> <style type="text/css"> div{ /* 200px;*/ height: 200px; color: #fff; } div.left{ background-color: red; float: left; } div.right{ background-color: green; float: left; } div.center{ background-color: orange; float: left; } </style> </head> <body> <!-- 浮动的现象 0 文字环绕 1 脱离标准的文档流 2 浮动元素互相贴靠 3 浮动元素有收缩现象 --> <div class="left">左盒子</div> <div class="right">中盒子</div> <div class="center">右盒子</div> </body> </html>

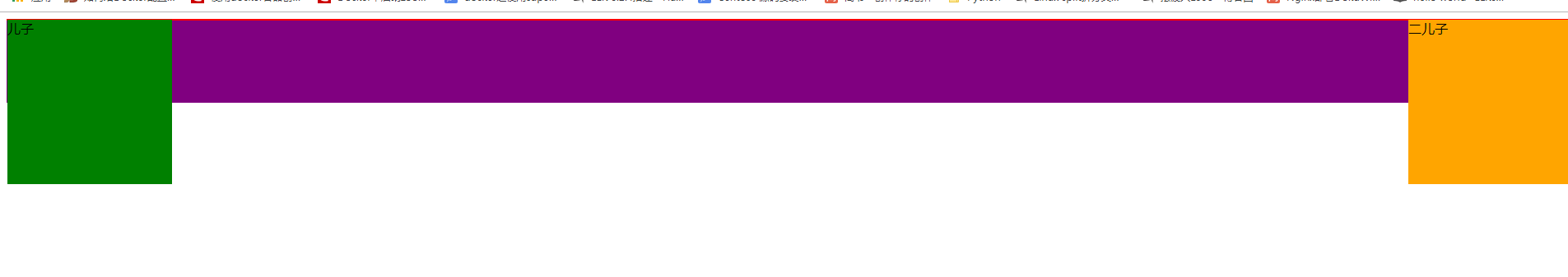
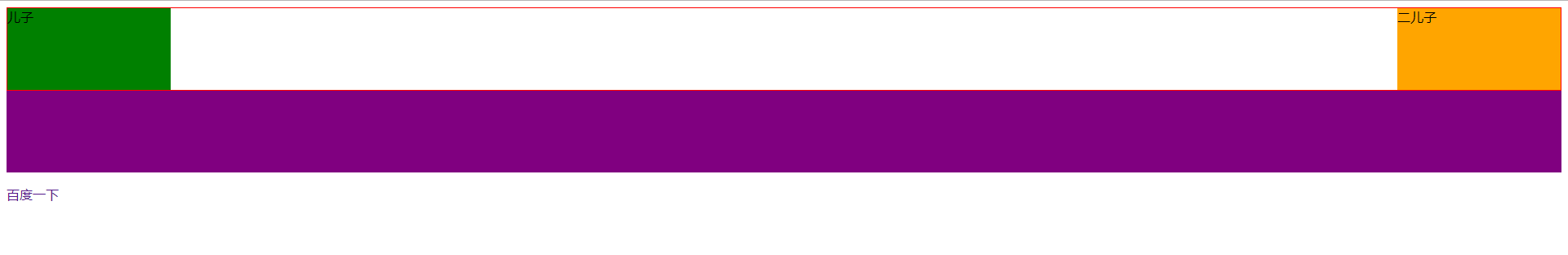
3 浮动的破坏性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>浮动元素的破坏性</title> <style type="text/css"> .top_bar{ border: 1px solid red; } .child1{ width: 200px; height: 200px; background-color: green; float: left; } .child2{ width: 200px; height: 200px; background-color: orange; float: right; } .header{ width: 100%; height: 100px; background-color: purple; } </style> </head> <body> <div class="top_bar"> <div class="child1">儿子</div> <div class="child2">二儿子</div> </div> <div class="header"> </div> </body> </html>

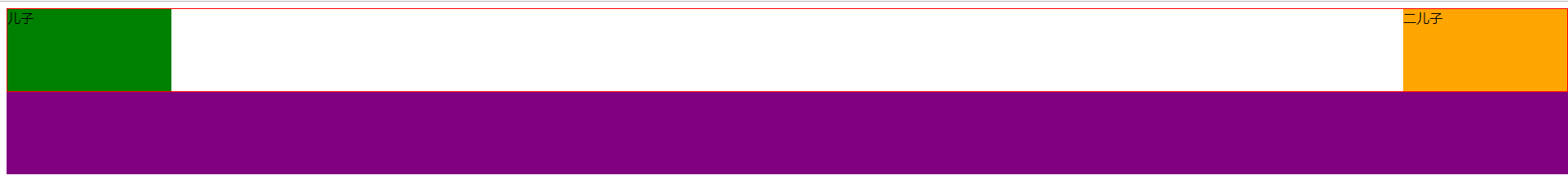
4 清除浮动的方式

<!DOCTYPE html> <html> <head> <title>清除浮动的方式</title> <style type="text/css"> p a {text-decoration: none;} .top_bar{ border: 1px solid red; } .child1{ width: 200px; height: 100px; background-color: green; float: left; } .child2{ width: 200px; height: 100px; background-color: orange; float: right; } .header { width: 100%; height: 100px; background-color:purple; } .clear{ clear: both; } /*给浮动子元素的父盒子,也就是不浮动元素,添加一个clearfix的类,然后设置*/ /*伪元素清除法*/ .clearfix::after{ content:''; display: block; clear: both; } </style> </head> <body> <!-- 1.给父元素设置固定高度 缺点: 使用不灵活 后期不易维护 应用:网页中盒子固定高度区域,比如固定的导航栏 2.内墙法(了解) 规则: 在最后一个浮动元素的后面加一个空的块级元素,并且设置该属性clear: both; 缺点: 结构冗余 重要: 3.伪元素(选择器)清除法 4.overflow:hidden; --> <div class="top_bar clearfix"> <div class="child1">儿子</div> <div class="child2">二儿子</div> <!-- <div class="clear"></div> --> </div> <div class="header"> </div> <p><a href="#">百度一下</a></p> </body> </html>

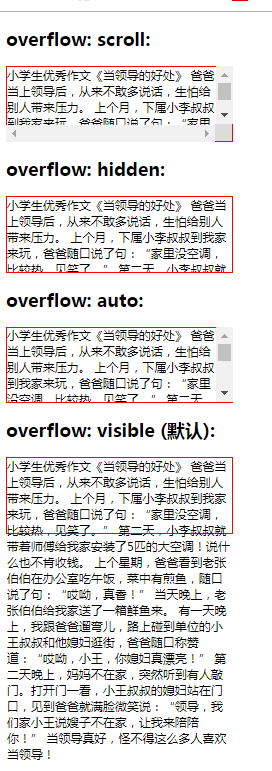
5 overflow

<!DOCTYPE html> <html> <head> <title>overflow</title> <style type="text/css"> body { overflow: scroll; } .test1{ width: 300px; height: 100px; border: 1px solid red; overflow: scroll; } .test2{ width: 300px; height: 100px; border: 1px solid red; overflow: hidden; } .test3{ width: 300px; height: 100px; border: 1px solid red; overflow: auto; } .test4{ width: 300px; height: 100px; border: 1px solid red; overflow: visible; } /* overflow: scroll: 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 overflow: hidden: 内容会被修剪,并且其余内容是不可见的。 overflow: auto: 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 overflow: visible (默认): 默认值。内容不会被修剪,会呈现在元素框之外。 */ </style> </head> <body> <h2>overflow: scroll:</h2> <div class="test1"> 小学生优秀作文《当领导的好处》 爸爸当上领导后,从来不敢多说话,生怕给别人带来压力。 上个月,下属小李叔叔到我家来玩,爸爸随口说了句:“家里没空调,比较热,见笑了。” 第二天,小李叔叔就带着师傅给我家安装了5匹的大空调!说什么也不肯收钱。 上个星期,爸爸看到老张伯伯在办公室吃午饭,菜中有煎鱼,随口说了句:“哎呦,真香!” 当天晚上,老张伯伯给我家送了一箱鲜鱼来。 有一天晚上,我跟爸爸遛弯儿,路上碰到单位的小王叔叔和他媳妇逛街,爸爸随口称赞道:“哎呦,小王,你媳妇真漂亮!” 第二天晚上,妈妈不在家,突然听到有人敲门。打开门一看,小王叔叔的媳妇站在门口,见到爸爸就满脸微笑说:“领导,我们家小王说嫂子不在家,让我来陪陪你!” 当领导真好,怪不得这么多人喜欢当领导! </div> <h2>overflow: hidden:</h2> <div class="test2"> 小学生优秀作文《当领导的好处》 爸爸当上领导后,从来不敢多说话,生怕给别人带来压力。 上个月,下属小李叔叔到我家来玩,爸爸随口说了句:“家里没空调,比较热,见笑了。” 第二天,小李叔叔就带着师傅给我家安装了5匹的大空调!说什么也不肯收钱。 上个星期,爸爸看到老张伯伯在办公室吃午饭,菜中有煎鱼,随口说了句:“哎呦,真香!” 当天晚上,老张伯伯给我家送了一箱鲜鱼来。 有一天晚上,我跟爸爸遛弯儿,路上碰到单位的小王叔叔和他媳妇逛街,爸爸随口称赞道:“哎呦,小王,你媳妇真漂亮!” 第二天晚上,妈妈不在家,突然听到有人敲门。打开门一看,小王叔叔的媳妇站在门口,见到爸爸就满脸微笑说:“领导,我们家小王说嫂子不在家,让我来陪陪你!” 当领导真好,怪不得这么多人喜欢当领导! </div> <h2>overflow: auto:</h2> <div class="test3"> 小学生优秀作文《当领导的好处》 爸爸当上领导后,从来不敢多说话,生怕给别人带来压力。 上个月,下属小李叔叔到我家来玩,爸爸随口说了句:“家里没空调,比较热,见笑了。” 第二天,小李叔叔就带着师傅给我家安装了5匹的大空调!说什么也不肯收钱。 上个星期,爸爸看到老张伯伯在办公室吃午饭,菜中有煎鱼,随口说了句:“哎呦,真香!” 当天晚上,老张伯伯给我家送了一箱鲜鱼来。 有一天晚上,我跟爸爸遛弯儿,路上碰到单位的小王叔叔和他媳妇逛街,爸爸随口称赞道:“哎呦,小王,你媳妇真漂亮!” 第二天晚上,妈妈不在家,突然听到有人敲门。打开门一看,小王叔叔的媳妇站在门口,见到爸爸就满脸微笑说:“领导,我们家小王说嫂子不在家,让我来陪陪你!” 当领导真好,怪不得这么多人喜欢当领导! </div> <h2>overflow: visible (默认):</h2> <div class="test4"> 小学生优秀作文《当领导的好处》 爸爸当上领导后,从来不敢多说话,生怕给别人带来压力。 上个月,下属小李叔叔到我家来玩,爸爸随口说了句:“家里没空调,比较热,见笑了。” 第二天,小李叔叔就带着师傅给我家安装了5匹的大空调!说什么也不肯收钱。 上个星期,爸爸看到老张伯伯在办公室吃午饭,菜中有煎鱼,随口说了句:“哎呦,真香!” 当天晚上,老张伯伯给我家送了一箱鲜鱼来。 有一天晚上,我跟爸爸遛弯儿,路上碰到单位的小王叔叔和他媳妇逛街,爸爸随口称赞道:“哎呦,小王,你媳妇真漂亮!” 第二天晚上,妈妈不在家,突然听到有人敲门。打开门一看,小王叔叔的媳妇站在门口,见到爸爸就满脸微笑说:“领导,我们家小王说嫂子不在家,让我来陪陪你!” 当领导真好,怪不得这么多人喜欢当领导! </div> </body> </html>

6 清除浮动的方式2

<!DOCTYPE html> <html> <head> <title>清除浮动的方式1</title> <style type="text/css"> .top_bar{ /*BFC区域 一条规则:计算BFC(块级盒子)的高度时,浮动元素也参与计算*/ /*形成BFC的条件: 除了overflow:visitable 的属性值*/ /*Block Formtting Context*/ overflow: hidden; border: 1px solid red; } .child1{ width: 200px; height: 100px; background-color: green; float: left; } .child2{ width: 200px; height: 100px; background-color: orange; float: right; } .header{ width: 100%; height: 100px; background-color: purple; } </style> </head> <body> <div class="top_bar clearfix"> <div class="child1">儿子</div> <div class="child2">二儿子</div> </div> <div class="header"> </div> </body> </html>

7 小米导航示例

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>小米导航2</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<style type="text/css">
.site-header {
height: 100px;
100%;
/*background-color: red;*/
}
.site-header .container {
/*background-color: green;*/
1226px;
margin: 0 auto;
}
.container .logo {
float: left;
margin-top: 25px;
}
.logo a {
display: block;
height: 56px;
56px;
}
.site-header .nav-list{
float: left;
820px;
height: 88px;
padding: 12px 0 0 30px;
}
.nav-list li {
float: left;
font-size: 16px;
}
.nav-list li a {
display: block;
color: #333;
padding: 28px 10px 38px;
}
.clearfix::after{
content:'';
clear: both;
display: block;
}
.site-search {
float: right;
296px;
margin-top: 25px;
}
.site-search form {
position: relative;
height: 50px;
296px;
}
.site-search form input.content{
223px;
height: 48px;
border: 1px solid #e0e0e0;
padding: 0 10px;
float: left;
}
.site-search form input.search {
49px;
height: 50px;
border: 1px solid #e0e0e0;
float: left;
font-size: 20px;
margin-left: -1px;
}
.nav-list li a:active{
color:orange;
}
</style>
</head>
<body>
<div class="site-header" >
<div class="container clearfix">
<div class="logo">
<a href="#">
<img src="images/logo.png">
</a>
</div>
<ul class="nav-list">
<li>
<a href="#">小米手机</a>
</li>
<li>
<a href="#">Redmi 红米</a>
</li>
<li>
<a href="#">电视</a>
</li>
<li>
<a href="#">笔记本</a>
</li>
<li>
<a href="#">家电</a>
</li>
<li>
<a href="#">路由器</a>
</li>
<li>
<a href="#">智能硬件</a>
</li>
<li>
<a href="#">服务</a>
</li>
<li>
<a href="#">社区</a>
</li>
</ul>
<div class="site-search">
<form>
<input type="text" name="" class="content">
<input type="submit" name="" value="搜索" class="search">
</form>
</div>
</div>
</div>
</body>
</html>