![]() 什么是JSON格式数据
什么是JSON格式数据
对象是一个无序的“‘名称/值’对”集合。一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值’ 对”之间使用“,”(逗号)分隔。
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间使用“,”(逗号)分隔
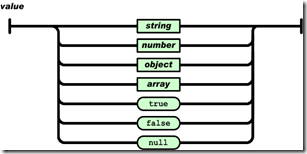
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。
JSON简单操作
“zs”是一个string,必须加引号,虽然这里不会报错
var json = { "zs": "张三", "lisi": "李四","ww":"王五" }; alert(json["zs"]); //alert(json.zs);
遍历得到数据,是一个键值对
for (var key in json) { alert(key + "==" + json[key]); }
var json = { "zs": { "name": "张三", "age": 18, "sex": "男" }, "ww": { "name": "王五", "age": 18, "sex": "女"} }; alert(json.zs.name); alert(json["zs"]["name"]);
遍历得到数据
var cls = json.class1;
for (var i = 0; i < cls.length; i++) {
alert(cls[i].name + "==" + cls[i].age);
}
var json = { "class1": [{ "name": "张三", "age": 18 },{ "name": "李四", "age": 19 },{ "name": "王五", "age": 20}] }; alert(json.class1[1].name);
遍历得到数据
var cls = json.class1;
for (var i = 0; i < cls.length; i++) {
alert(cls[i].name + "==" + cls[i].age);
}