说明
Bull's Eye小游戏是http://www.raywenderlich.com/store/ios-apprentice里非常酷的入门demo
跟着该教程一步步做下来便有了 Bull's Eye,源码可以在官网寻找,或者从我的github上clone, https://github.com/avenwu/bulleye.git
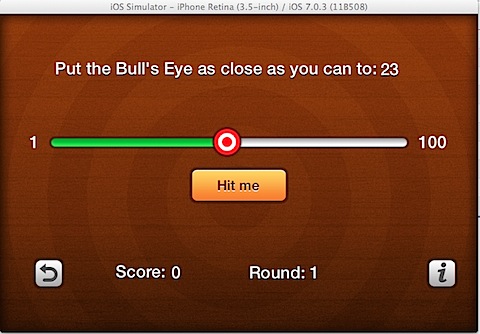
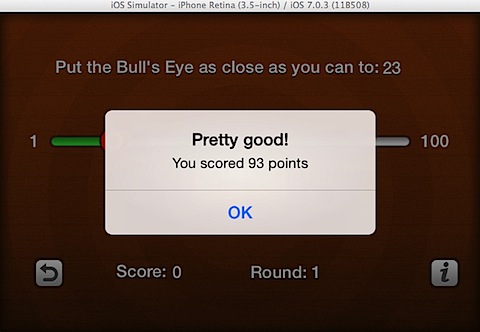
先来秀效果图:



规则很简单,每次产生一个1-100的随机数,玩家通过滑块滑动到最接近的位置后单击Hit me 按钮,弹出得分情况,得分累计到Scroe后面,Round显示当前为第几局, 左侧有重置按钮,可以清零得分和局数。
目标
- 了解xcode创建项目的过程
- 熟悉并使用ImageView, Button, Label, Horizontal Slider, WebView,为UI控件添加Action
- 3.5/4inch简单的尺寸适配
- 使用storyboard,添加view controller
开发环境:Xcode5.0.2/Mac Pro
实现讲解
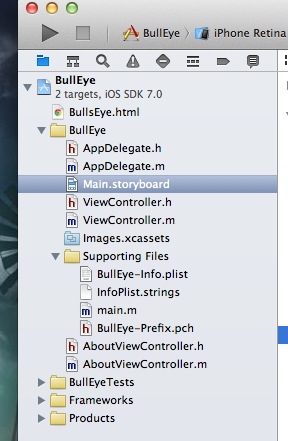
游戏非常简单,通过xcode创建一个singleview的项目,勾选ARC,这样新建出来的项目已经包好了我们需要额绝大多数的文件,如果做过Android,其实会发现iOS应用开发还是比较上手的。下图是Bull‘s Eye的项目结构,
相比较新建的项目里面多了一个view controller,这个view controller按我的理解来看可以类比成Android里面Activity,他是主要是用来处理UI控件的交互逻辑,比如更新label的文本内容,添加Action事件,有一点不同的是不要我们显示地设置他对应的view,而是通过在storyboard里面拖出一个view controller然后制定它对应的class为我们的类文件。这里ViewController对应游戏主界面,AboutViewController对应的是说明页面。

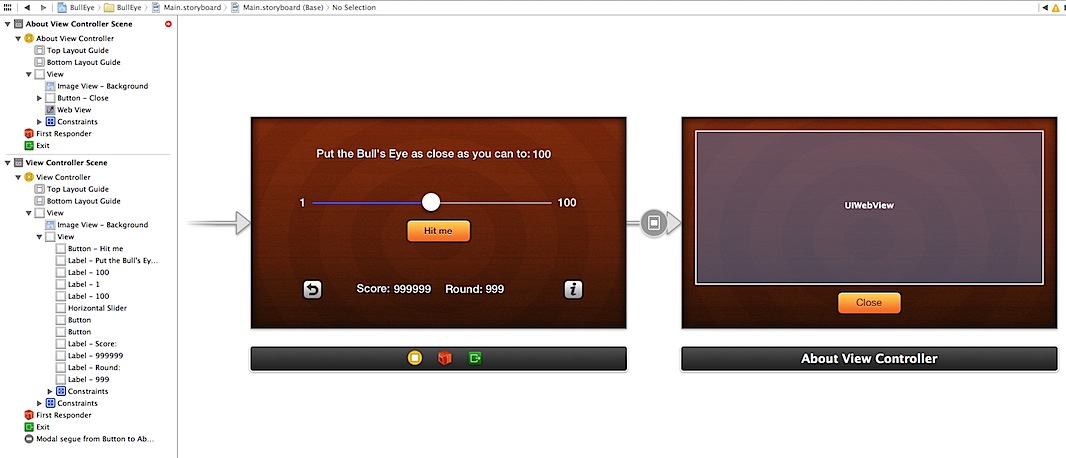
单击左侧工程栏里的Main.storyboard,然后编辑区域将出现类似Android里面xml布局的编辑区域,我们就在这里选中需要的controller然后在上面添加所需UI控件,所有的控件可以在右侧的UIKit里找到,直接拖拽到页面内,然后调整参数,显示内容,大小颜色什么的都可以,拖一个新的view controller出来绑定为AboutViewController,同样放上相应控件,

现在页面的布局已经完成了,但是我们如何从代码里面控制某个控件呢?在Android里面我可为控件制定id然后再activity内findViewbyId, 在iOS里面通过OutLet和Action来做这件事,至于两者的涵义和操作,相关资料很多,这里不再啰嗦。
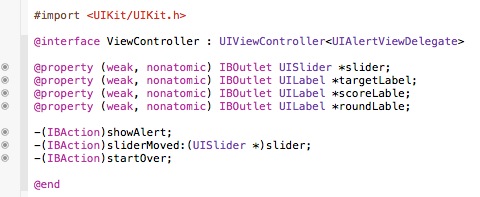
现在我们开始敲代码了,打开ViewController.h这是我们的头文件,里面声明了Slider, label, 和Action几个方法,都是和UI控件绑定好的,从其那面的同心圆小标记可以看出来

现在打开他的实现文件ViewController.m,实现各函数,showAlert在Hitme按钮单击的时候触发,我们让他弹出一个对话框,显示当前的得分情况