场景
Vue中使用Openlayers加载Geoserver发布的TileWMS:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/115916949
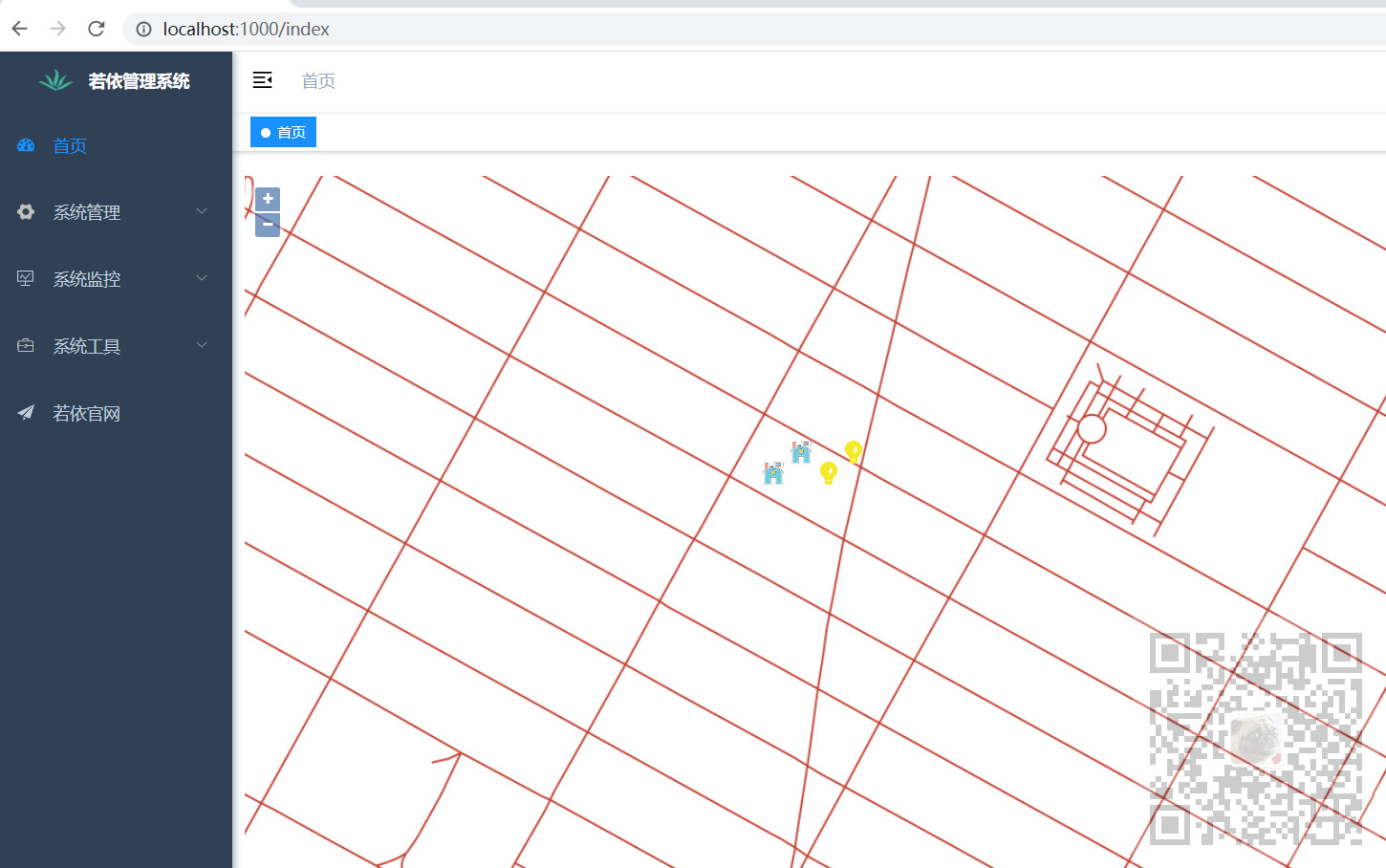
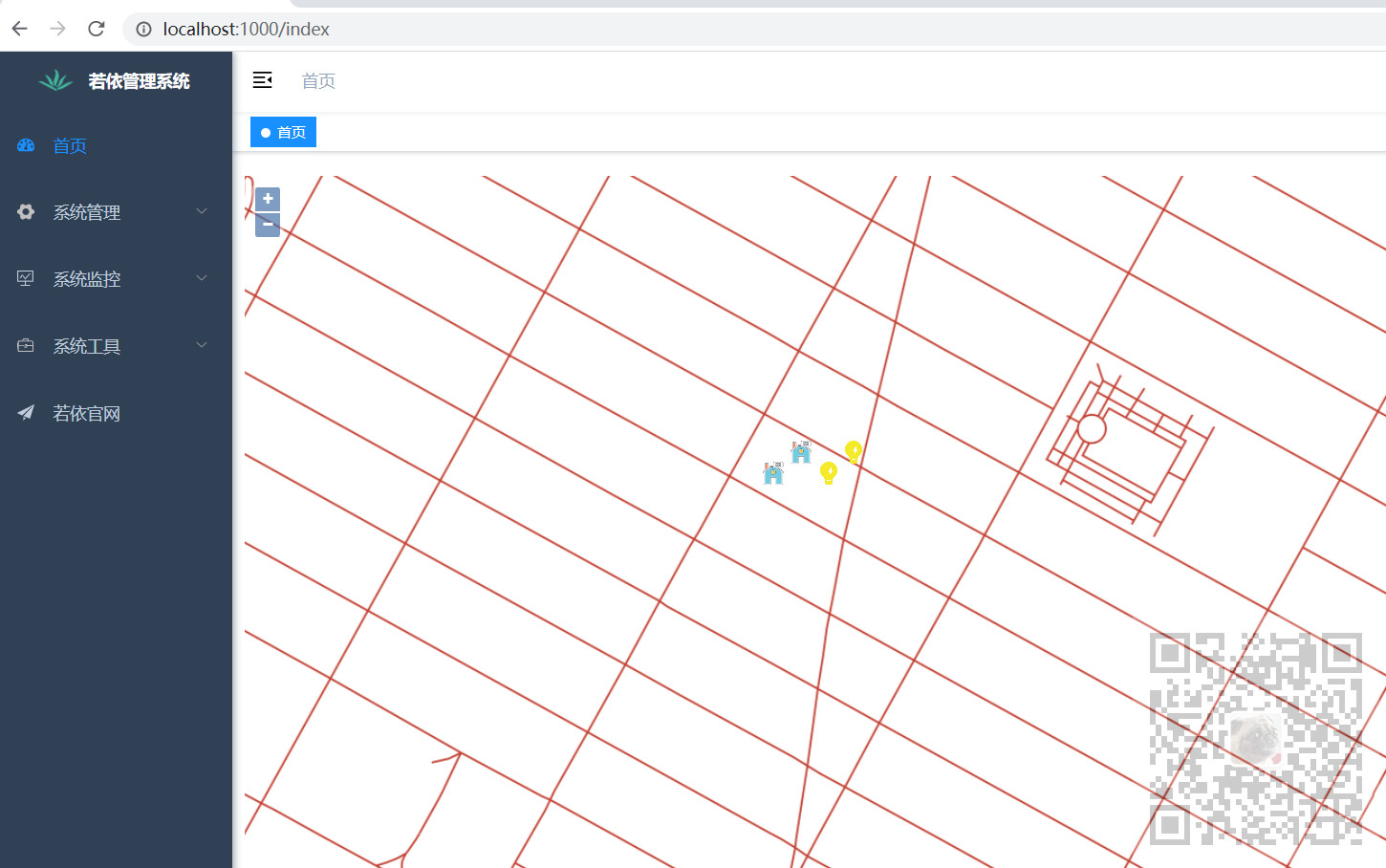
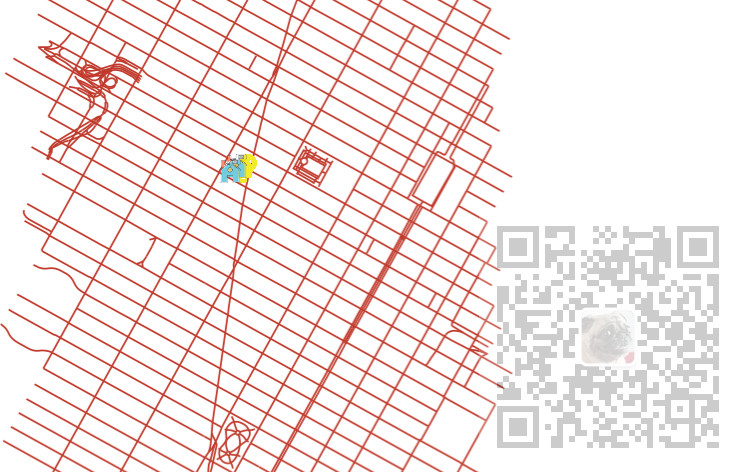
在上面的基础上实现加载地图显示,如果要在地图上添加图片图层显示效果如下


注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、跟上面的博客相比,导入的模块增多
import "ol/ol.css"; import Map from "ol/Map"; import View from "ol/View"; import { Point } from "ol/geom"; import Feature from "ol/Feature"; import { Icon,Style} from "ol/style"; //导入相关模块 import { Tile as TileLayer , Vector as VectorLayer } from 'ol/layer' import { TileWMS ,Vector as VectorSource } from 'ol/source'
2、这里要在原先地图图层的基础上,再加两个图层分别为灯图层和房子图层。
声明图层对象和灯图层以及房子图层的坐标数据。
data() { return { map: null, // map地图 layer:null, //地图图层 lightLayer:null, //灯图层 houseLayer:null, //房子图层 //红绿灯数据 lightData:[ {x:"987798.93778", y:"213885.81024"}, {x:"987710.93778", y:"213810.81024"}, ], //房子数据 houseData:[ {x:"987610.93778", y:"213885.81024"}, {x:"987510.93778", y:"213810.81024"}, ], }; },
3、页面加载完成后调用初始化地图的方法
mounted() { this.initMap(); },
在初始化地图的方法中
initMap() { //地图图层 this.layer = new TileLayer({ source: new TileWMS({ //不能设置为0,否则地图不展示。 ratio: 1, url: "http://localhost:8000/geoserver/nyc/wms", params: { LAYERS: "nyc:nyc_roads", STYLES: "", VERSION: "1.1.1", tiled: true }, serverType: "geoserver", }), }); // 红绿灯的图层 this.lightLayer = new VectorLayer({ source: new VectorSource(), }); //房子的图层 this.houseLayer = new VectorLayer({ source: new VectorSource(), }); this.map = new Map({ //地图容器ID target: "map", //引入地图 layers: [this.layer,this.lightLayer,this.houseLayer], view: new View({ //地图中心点 center: [987777.93778, 213834.81024], zoom: 12, minZoom:6, // 地图缩放最小级别 maxZoom:19, }), }); this.initLightData(); this.initHouseData(); //获取点的监听方法设置 this.onPoint() },
在这里先声明两个图层lightLayer和houseLayer,然后最后调用给这两个图层加载数据的方法。
4、这里决定图层上下优先级顺序的是
layers: [this.layer,this.lightLayer,this.houseLayer],
越往左,图层越在底层,当三个图层重合时,从上往下依次看到的是房子图层、灯图层、地图图层

5、然后调用加载图层坐标数据的方法
方法initLightData
//初始化灯数据 initLightData(){ this.lightLayer.getSource().clear(); this.lightData.forEach((item, index) => { var feature = new Feature({ geometry: new Point([Number(item.x), Number(item.y)]), }); let url = "images/light.png"; let style = new Style({ image: new Icon({ scale: 0.15 , src: url, anchor: [0.48, 0.52], }), }); feature.setStyle(style); this.lightLayer.getSource().addFeature(feature); }); },
方法initHouseData
//初始化房子数据 initHouseData(){ this.houseLayer.getSource().clear(); this.houseData.forEach((item, index) => { var feature = new Feature({ geometry: new Point([Number(item.x), Number(item.y)]), }); let url = "images/house.png"; let style = new Style({ image: new Icon({ scale: 0.3, src: url, anchor: [0.48, 0.52], }), }); feature.setStyle(style); this.houseLayer.getSource().addFeature(feature); }); },
6、完整代码
<template> <div id="map" class="map"></div> </template> <script> //导入基本模块 import "ol/ol.css"; import Map from "ol/Map"; import View from "ol/View"; import { Point } from "ol/geom"; import Feature from "ol/Feature"; import { Icon,Style} from "ol/style"; //导入相关模块 import { Tile as TileLayer , Vector as VectorLayer } from 'ol/layer' import { TileWMS ,Vector as VectorSource } from 'ol/source' export default { name: "olMapImageWMSMulLayers", data() { return { map: null, // map地图 layer:null, //地图图层 lightLayer:null, //灯图层 houseLayer:null, //房子图层 //红绿灯数据 lightData:[ {x:"987798.93778", y:"213885.81024"}, {x:"987710.93778", y:"213810.81024"}, ], //房子数据 houseData:[ {x:"987610.93778", y:"213885.81024"}, {x:"987510.93778", y:"213810.81024"}, ], }; }, mounted() { this.initMap(); setInterval(() => { this.initLightData(); }, 1000) }, methods: { //初始化红绿灯数据 initLightData(){ this.lightLayer.getSource().clear(); this.lightData.forEach((item, index) => { var feature = new Feature({ geometry: new Point([Number(item.x), Number(item.y)]), }); let url = "images/light.png"; //const zoom = this.map.getView().getZoom(); let style = new Style({ image: new Icon({ scale: 0.15 , src: url, anchor: [0.48, 0.52], }), }); feature.setStyle(style); this.lightLayer.getSource().addFeature(feature); }); }, //初始化房子数据 initHouseData(){ this.houseLayer.getSource().clear(); this.houseData.forEach((item, index) => { var feature = new Feature({ geometry: new Point([Number(item.x), Number(item.y)]), }); let url = "images/house.png"; let style = new Style({ image: new Icon({ scale: 0.3, src: url, anchor: [0.48, 0.52], }), }); feature.setStyle(style); this.houseLayer.getSource().addFeature(feature); }); }, initMap() { //地图图层 this.layer = new TileLayer({ source: new TileWMS({ //不能设置为0,否则地图不展示。 ratio: 1, url: "http://localhost:8000/geoserver/nyc/wms", params: { LAYERS: "nyc:nyc_roads", STYLES: "", VERSION: "1.1.1", tiled: true }, serverType: "geoserver", }), }); // 红绿灯的图层 this.lightLayer = new VectorLayer({ source: new VectorSource(), }); //房子的图层 this.houseLayer = new VectorLayer({ source: new VectorSource(), }); this.map = new Map({ //地图容器ID target: "map", //引入地图 layers: [this.layer,this.lightLayer,this.houseLayer], view: new View({ //地图中心点 center: [987777.93778, 213834.81024], zoom: 12, minZoom:6, // 地图缩放最小级别 maxZoom:19, }), }); this.initLightData(); this.initHouseData(); //获取点的监听方法设置 this.onPoint() }, // 获取点 onPoint() { // 监听singleclick事件 this.map.on('singleclick', function(e) { console.log(e.coordinate) }) } }, }; </script> <style scoped> .map { 100%; height: 800px; } </style>