一、前端工程构建过程
- 前端开发框架:vue、react、Angular 等;
- 前端工程构建工具:webpack、Npm Script、gulp、grunt等;
- Js包管理工具:npm(Node Package Manager)
npm是随同NodeJS一起安装的包管理工具(管理js代码,类似java jar包管理工具maven)
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
1.为什么需要构建:使用框架开发的源代码无法直接在服务器运行,必须通过转换后(构建)才可以正常运行。
2.构建过程:将源代码转换成可执行的JavaScript、CSS、HTML代码;
- 代码转换:将TypeScript编译成JavaScript、将SCSS编译成CSS等。
- 文件优化:压缩JavaScript、CSS、HTML代码,压缩合并图片等。
- 代码分割:提取多个页面的公共代码,提取首屏不需要执行部分的代码让其异步加载。
- 模块合并:在采用模块化的项目里会有很多个模块和文件,需要通过构建功能将模块分类合并成一个文件。
- 自动刷新:监听本地源代码的变化,自动重新构建、刷新浏览器。
- 代码校验:在代码被提交到仓库前需要校验代码是否符合规范,以及单元测试是否通过。
- 自动发布:更新代码后,自动构建出线上发布代码(/dist)并传输给发布系统(npm库)。
https://blog.csdn.net/broadview2006/article/details/79091719
https://www.sohu.com/a/234032018_231218
二、webpack核心概念
1.Webpack专注于构建模块化项目。
2.在Webpack里一切文件(JavaScript、CSS、SCSS、图片、模板等)皆模块,通过Loader转换文件,通过Plugin注入钩子,最后输出由多个模块组合成的文件。
- 入口起点(Entry Points):项目提供一个入口文件,通过这个入口文件执行模块化。
- 输出(Output):chunk多个文件组成的一个代码块,例如把一个可执行模块和它所有依赖的模块组合和一个 chunk 这体现了webpack的打包机制。
- 加载器(Loaders):loader 是对应用程序中资源文件进行转换。它们是(运行在 Node.js 中的)函数,可以将资源文件作为参数的来源,然后返回新的资源文件。例如把es6转换为es5,scss转换为css。
- 插件(Plugins):插件是 wepback 的支柱功能。在你使用 webpack 配置时,webpack 自身也构建于同样的插件系统上!插件目的在于解决 loader 无法实现的其他事。

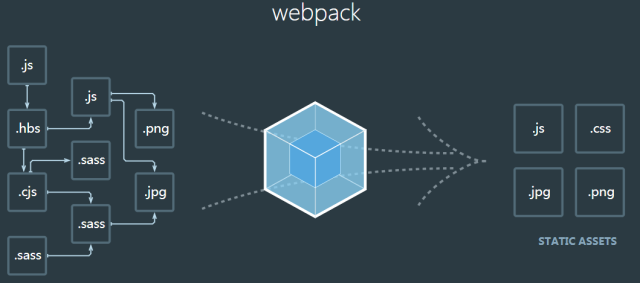
图1.webpack构建过程
三、使用webpack构建前端工程
https://segmentfault.com/a/1190000012789253?utm_source=tag-newest
1.安装nodejs
2.新建项目目录 mkdir webpack-demo && cd webpack-demo/
3.初始化项目 (npm解决依赖关系,类似maven项目)
npm init
4.安装webpack webpack-dev-server webpack-cli vue (使用npm安装)
npm install webpack webpack-dev-server --save-dev
npm install webpack-cli --save-dev
npm install vue --save-dev
5.编写前端代码
TODO
6.在package.json文件中 scripts 配置 使用webpack构建、运行的脚本
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --open --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
}
7.构建、运行
npm run build
npm run dev
8.发布到npm
npm login
npm publish
https://blog.csdn.net/qq_33599109/article/details/79892975