版权声明:本文为博主原创文章,未经博主允许不得转载。https://www.cnblogs.com/baosong/p/9557657.html
关于鼠标控制进行上下显示文字的所有内容
1.首先新建一个Panel面板,其下面存放要进行动态控制的文字
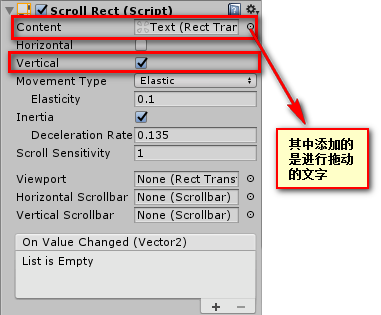
然后给Panel面板上添加Scroll Rect组件,设置其中的属性如下:

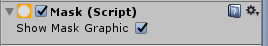
2.然后在给Panel面板上添加一个添加一个Mask组件,用于进行一些部分的遮罩

3.然后在Panel面板下,建立子物体Text,其中存放的是要进行动态显示的文字:
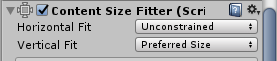
并为其添加组件Content Size Fitter
(注意将Vertical Fit 设置为如图所示)
将其Text拖拽到步骤1的Content里面

4.如果当前文字中还有其他的文字进行显示和动态移动可以将文字拖拽到Content所在的物体的下边就能够实现其中的文字随着,一个文字进行移动
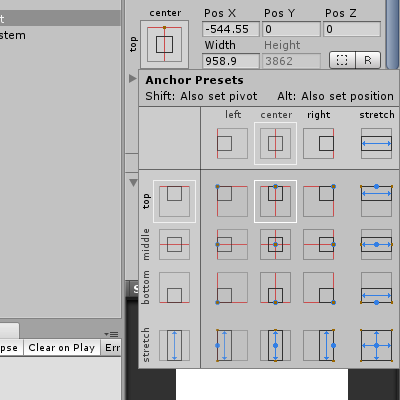
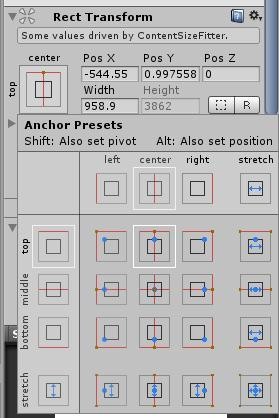
5.当我们设置的文字默认出现的地方不对的时候,我们可以如下图进行控制:
按住Alt+Shift点击如图所示的按键框,就能进行位置的移动:

6.当我们添加文字的时候所出现的位置不对的时候我们就需要调节文字的顶点(如下图):
我们需要点击Ctrl+Shift控制顶点的位置,设置顶点向上就能控制显示的文字都往下,进行扩充:

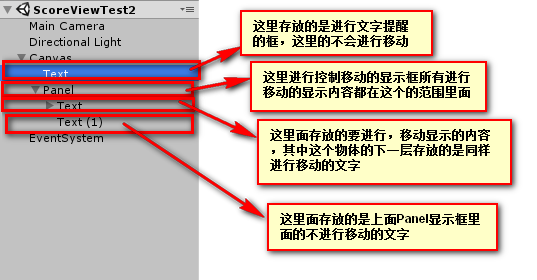
7.具体的分布情况如下图:

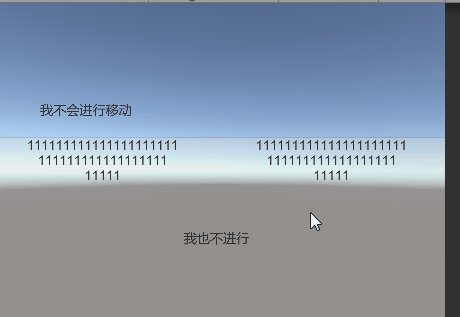
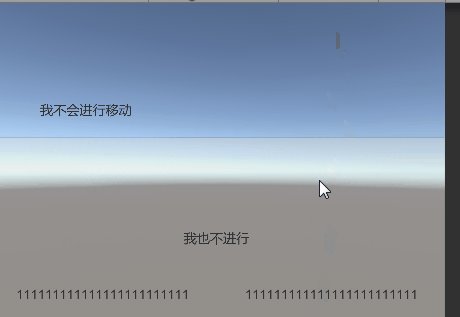
具体实现的效果为:

以上就是鼠标进行控制文字上下滚动,显示文字其中的内容,希望能帮助到大家,大家有不懂得或者我错的,欢迎在下方评论区进行评论,大家一起学习,谢谢!!!!!