既然决定了要采用ACTIVEX来解决打印问题,就需要研究一下ACTIVEX。
开发ACTIVEX还是比较简单的,那D2009为例。
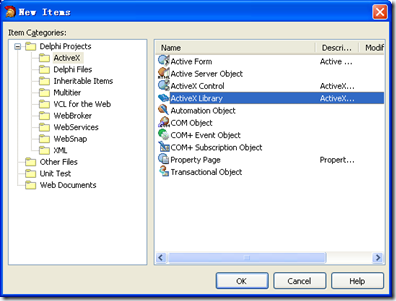
先创建一个ActivexLibrary
再创建一个ActiveForm。就可以完成最简单的ACTIVEX了。
--------------------------------------
至于在网页上如何使用这个ACTIVEX,我影像中有两种方法,因为时间关系也没再去网上查。
1.Activex标签。
<OBJECT id=eprint
classid="clsid:99051B05-B51E-461A-8CA1-4E995B3121F5"
codebase="Project3.ocx#version=1,0,0,0"
width=350
height=250
align=center
hspace=0
vspace=0
>
使用这种方法会将ocx下载到本地,安装以后就可以使用。但是使用这种方法,每次都会从服务器下载并安装。(不知道系统会不会缓存)
2.ActiveXObject
function Preview() {
var fso = new ActiveXObject("Project3.ActiveSession");
fso.SayHello('barryhong');
}
用ActiveXObject方法调用,这个前提是这个activex必须是已经在本地安装好了的。
但是不知道如何将创建好的东西显示到界面上。
----------------------------------------------------------------------------
关于ACTIVEX的版本问题
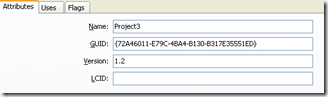
DELPHI创建一个OCX以后,会有一个版本号,
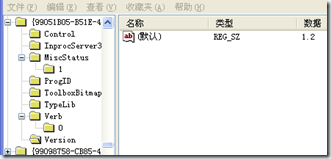
这个版本是内部使用的,如果控件注册以后在注册表中显示为:
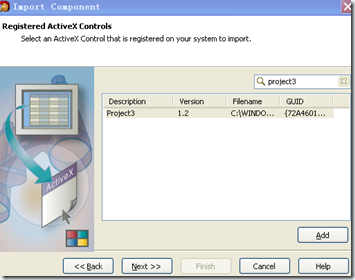
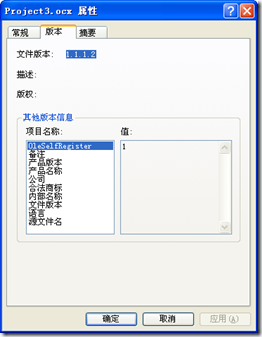
在DELPHI中导入ACTIVEX控件时显示:
所以,这个版本号其实只是内部标志,并且是2位。
另一个版本号是文件的版本号。
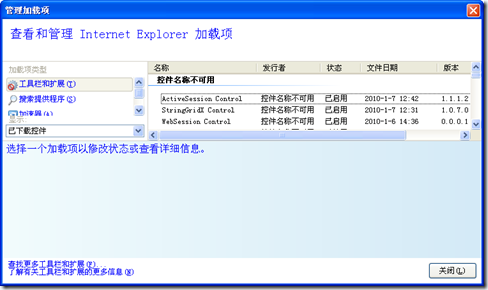
IE的ACTIVEX控件管理中可以看到的版本号。
这个版本号,其实是编译成OCX文件以后的版本号。
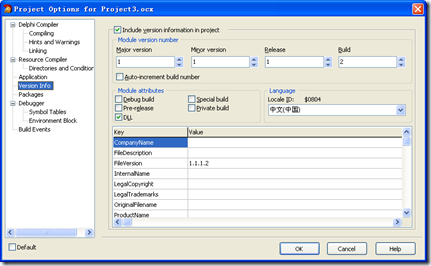
这个版本号是在编译OCX的时候设置。
然后在创建的时候使用
<OBJECT id=eprint
classid="clsid:99051B05-B51E-461A-8CA1-4E995B3121F5"
codebase="Project3.ocx#version=1,1,1,2"
width=350
height=250
align=center
hspace=0
vspace=0>
这个版本的意义在于:
使用ACTIVEX网页的时候,如果本地已经注册了一个和配置的版本相同的控件则使用本机,否则从服务器上下载一个。
--------------------------------------------------------------------------------------------------------------------------------------