自己写一个类似vnpy的界面框架
概述
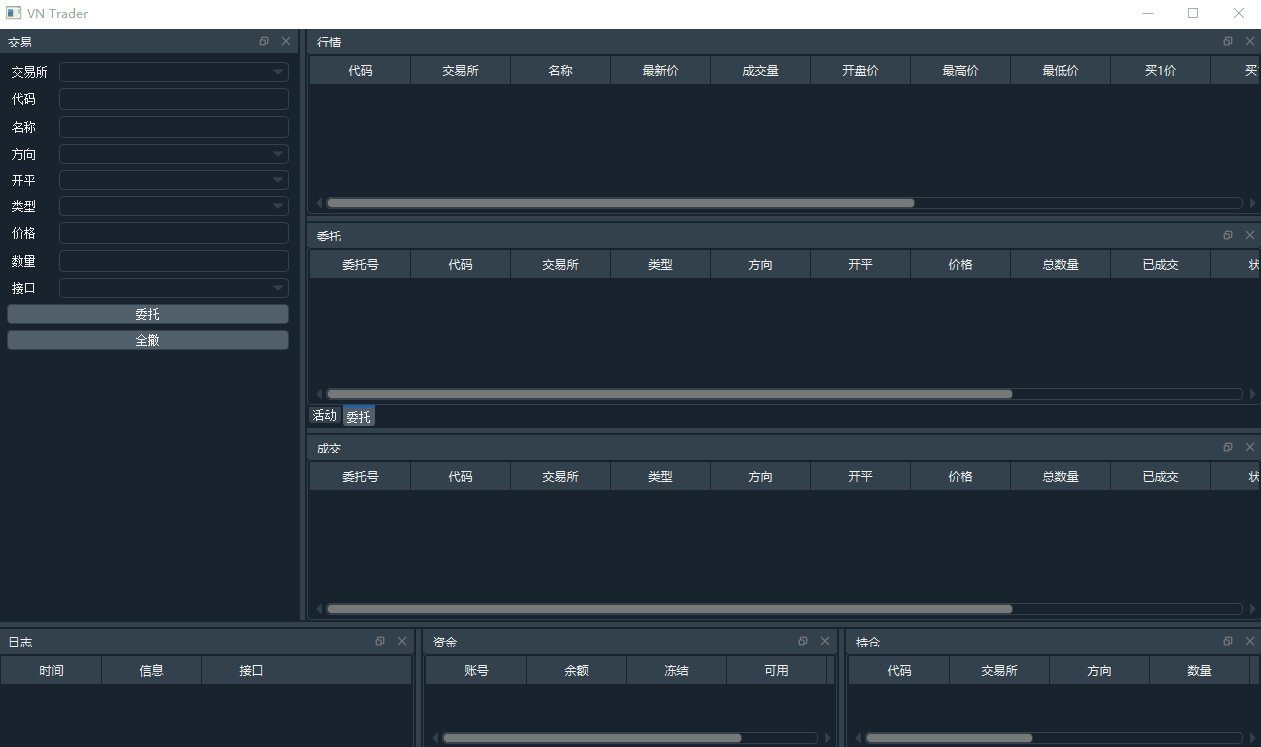
通过之前3次对vnpy的界面代码的研究,我们去模仿做一个vn.py的大框架。巩固一下PyQt5的学习。

这部分的代码相对来说没有难度和深度,基本上就是把PyQt5的组件进行了使用。主要应用了QVBoxLayout布局在交易下单的窗体tradingWidget上使用,其他的窗体都大多数用了QTableWidget
关于QTableWidget的教程我找到了一篇:PyQt5高级界面控件之QTableWidget(四)
在vnpy中值得自己学习的是:
- vnpy抽象了所有的QTableWidget的对象,因为交易类的系统用到了大量的列表。所以建立了一个BaseMonitor的对象
- 不同的列显示的方式不太一样,有的部分可能是直接显示出来vaule,而有的列表显示的可能是多空,所以定义了Cell对象。
class BaseCell(QtWidgets.QTableWidgetItem):
"""
General cell used in tablewidgets.
"""
def __init__(self, content: Any, data: Any):
""""""
super(BaseCell, self).__init__()
self.setTextAlignment(QtCore.Qt.AlignCenter)
self.set_content(content, data)
def set_content(self, content: Any, data: Any):
"""
Set text content.
"""
self.setText(str(content))
self._data = data
def get_data(self):
"""
Get data object.
"""
return self._data
class EnumCell(BaseCell):
"""
Cell used for showing enum data.
"""
def __init__(self, content: str, data: Any):
""""""
super(EnumCell, self).__init__(content, data)
def set_content(self, content: Any, data: Any):
"""
Set text using enum.constant.value.
"""
if content:
super(EnumCell, self).set_content(content.value, data)
根据方向不一样,显示不同的颜色
class DirectionCell(EnumCell):
"""
Cell used for showing direction data.
"""
def __init__(self, content: str, data: Any):
""""""
super(DirectionCell, self).__init__(content, data)
def set_content(self, content: Any, data: Any):
"""
Cell color is set according to direction.
"""
super(DirectionCell, self).set_content(content, data)
if content is Direction.SHORT:
self.setForeground(COLOR_SHORT)
else:
self.setForeground(COLOR_LONG)
class TimeCell(BaseCell):
"""
Cell used for showing time string from datetime object.
"""
def __init__(self, content: Any, data: Any):
""""""
super(TimeCell, self).__init__(content, data)
def set_content(self, content: Any, data: Any):
"""
Time format is 12:12:12.5
"""
if content is None:
return
timestamp = content.strftime("%H:%M:%S")
millisecond = int(content.microsecond / 1000)
if millisecond:
timestamp = f"{timestamp}.{millisecond}"
self.setText(timestamp)
self._data = data
界面部分大同小异。接下来研究下MainEngine部分。看看引擎是如何把所有的界面和数据接口穿插起来的。