本文主要分为四个部分:
1、Nginx的搭建;2、JDK+Tomcat的搭建;3、静态HTML的访问配置;4、负载均衡的配置
=======================================================
一、Nginx的简介
二、Nginx的安装
1、安装编译工具及库文件
yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel
2、安装PCRE
PCRE 作用是让 Nginx 支持 Rewrite 功能
2.1 下载PCRE安装包
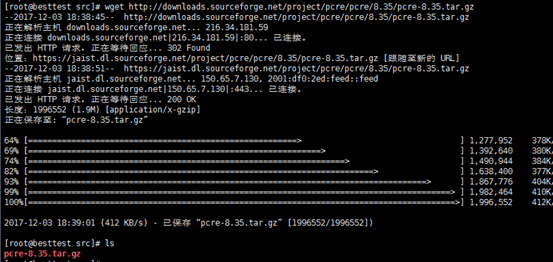
wget http://downloads.sourceforge.net/project/pcre/pcre/8.35/pcre-8.35.tar.gz

2.2解压安装包
[root@besttest src]# tar -zxvf pcre-8.35.tar.gz
2.3进入安装包目录
[root@besttest src]# cd pcre-8.35

2.4编译安装
[root@besttest pcre-8.35]# ./configure
[root@besttest pcre-8.35]# make && make install
2.5查看PCRE版本
[root@besttest pcre-8.35]# pcre-config --version

3、安装Nginx
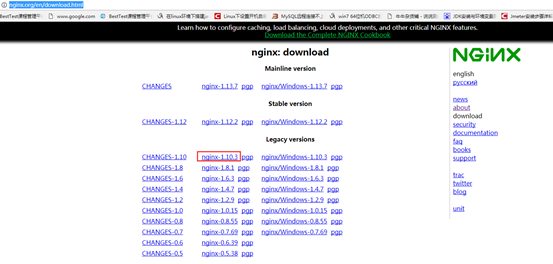
3.1、下载Nginx,http://nginx.org/en/download.html ,如下图:

3.2、将文件上传至/usr/local/src,如下图

3.3、解压安装包,并进入解压后的安装目录,如下图:

3.4、编译安装
[root@besttest nginx-1.10.3]# ./configure && make && make install
3.5、启动Nginx
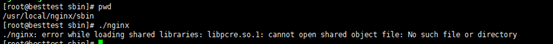
确认Nginx的安装目录

进入安装目录并启动Nginx(/usr/local/nginx/sbin)

发现报错了, error while loading shared libraries: libpcre.so.1: cannot open shared object file: No such file or directory
解决办法:
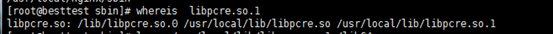
1.用whereis libpcre.so.1命令找到libpcre.so.1在哪里

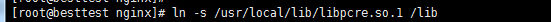
2.用ln -s /usr/local/lib/libpcre.so.1 /lib命令做个软连接就可以了

3、启动Nginx,进入/usr/local/nginx/sbin
执行./nginx,并查看启动是否成功,如下图:

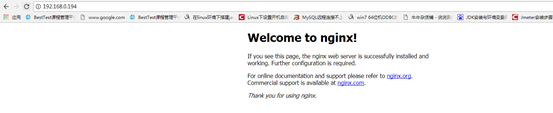
4、验证,打开浏览器输入IP:端口后进行访问,成功后显示如下图:

注意:
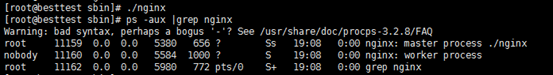
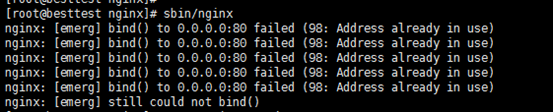
如果启动失败,报错如下图:

说明80端口被占用了,需要把占用80端口的进程杀掉 就可以了
==================================================
JKD+Tomcat的安装
一、JDK的安装
1、上传下载好的JDK安装包,到/usr/java

2、解压文件:使用tar –zxvf JDK的名称进行解压
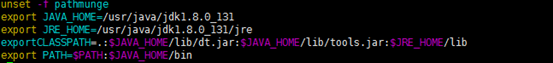
3、配置环境变量

4、输入命令:source /etc/profile让配置生效
5、验证:输入命令Java –version

二、Tomcat的安装
1、使用rz命令将下载的文件上传至Linux下的/usr/local目录下

2、解压安装:tar –zxvf apache-tomacat-7.0.81.tar.gz

3、使用命令:netstat –anp |grep 8080,查看端口是否被占用,如果被占用则进入cd/usr/local/apache-tomcat-7.0.41/conf/目录下,打开server.xml(sudo vim server.xml)将端口8080修改为8081

4、启动tomcat(/usr/local/apache-tomcat-7.0.41/bin/startup.sh),在浏览器中输入http://localhost:8081/看到tomcat的欢迎页面。localhost替换为Linux服务器IP。

安装完成后安装另外一个Tomcat步骤如上,并设置端口号为8081,安装完成后验证结果如下图所示:

多个Tomcat端口号的修改方法(进入到Apache的源目录下的conf目录下,编辑server.xml):
1、找到如下代码,将默认的8080修改为需要的端口
<Connector port="8080" protocol="HTTP/1.1"
maxThreads="150" connectionTimeout="20000"
redirectPort="8443" />
2、将 <Connector port="8009" enableLookups="false" redirectPort="8443" debug="0"
protocol="AJP/1.3" />的8009改为其它的端口。
3、将<Server port="8005" shutdown="SHUTDOWN" debug="0">的8005改为其它的端口。
经过以上3个修改,应该就可以了。
三、静态HTML的访问配置:、
注:
1、静态网页可以自己百度随便写一个即可
2、两处Tomcat下的静态网页名称请保持一致;
1、检查Tomcat安装是否正确
2、在confserver.xml中</Host>下</Engine>上添加如下内容
<Host name="192.168.213.15" debug="0" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context path="" docBase="TOT" debug="0" reloadable="true" crossContext="true"/>
<Logger className="org.apache.catalina.logger.FileLogger" directory="logs" prefix="tot_log." suffix=".txt" timestamp="true"/>
</Host>
配置好后,把有html的文件夹放在tomcat的webapps目录下,如下图:

注意:
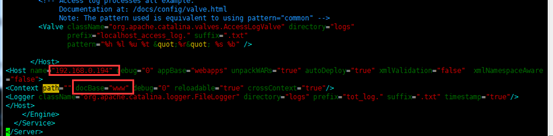
Host name="本机ip地址“ docBase="放在webapps下的html文件夹名称,我的文件夹名称为www,如下图:

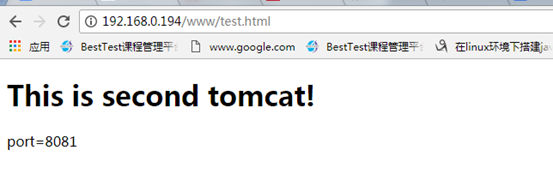
3、重启tomcat,在网页输入ip:port/index.html即可访问,如下图:

4、另外一个tomcat的配置如上配置,最后结果如下:

(注意:添加后发现如果输入IP:端口号,不能正常访问Tomcat了。。。。。)
===================================================
四、Nginx负载均衡的配置:
1、编辑Nginx的配置文件
vim /usr/local/nginx/conf/nginx.conf
添加如下代码信息:

2、重启ngginx
ps -ef |grep nginx //查询Nginx的进程号
kill -9 进程号 //杀掉Nginx的进程
进入/usr/local/nginx/sbin/目录下,执行./nginx
3、在网页输入ip/www/test.html,发现Tomcat之间一替一次切换请求