这个子句主要是用于B树结构类型的数据递归查询,给出B树结构类型中的任意一个结点,遍历其最终父结点或者子结点。
先看原始数据:
1 create table a_test 2 ( parentid varchar2(10), 3 subid varchar2(10)); 4 5 insert into a_test values ( '1', '2' ); 6 insert into a_test values ( '1', '3' ); 7 insert into a_test values ( '2', '4' ); 8 insert into a_test values ( '2', '5' ); 9 insert into a_test values ( '3', '6' ); 10 insert into a_test values ( '3', '7' ); 11 insert into a_test values ( '5', '8' ); 12 insert into a_test values ( '5', '9' ); 13 insert into a_test values ( '7', '10' ); 14 insert into a_test values ( '7', '11' ); 15 insert into a_test values ( '10', '12' ); 16 insert into a_test values ( '10', '13' ); 17 18 commit; 19 20 select * from a_test;

对应B树结构为:

接下来看一个示例:
要求给出其中一个结点值,求其最终父结点。以7为例,看一下代码

start with 子句:遍历起始条件,有个小技巧,如果要查父结点,这里可以用子结点的列,反之亦然。
connect by 子句:连接条件。关键词prior,prior跟父节点列parentid放在一起,就是往父结点方向遍历;prior跟子结点列subid放在一起,则往叶子结点方向遍历,
parentid、subid两列谁放在“=”前都无所谓,关键是prior跟谁在一起。
order by 子句:排序,不用多说。
--------------------------------------------------
下面看看往叶子结点遍历的例子:

这里start with 子句用了parentid列,具体区别后面举例说明。
connect by 子句中,prior跟subid在同一边,就是往叶子结点方向遍历去了。因为7有两个子结点,所以第一级中有两个结果(10和11),10有两个子结点(12,13),11无,所以第二级也有两个结果(12,13)。即12,13就是叶子结点。
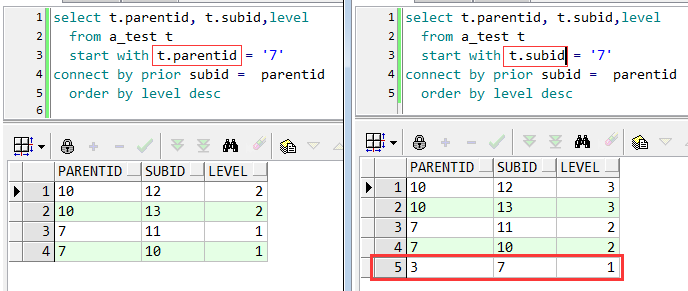
下面看下start with子句中选择不同的列的区别:
以查询叶子结点(往下遍历)为例

结果很明显,原意是要以7为父结点,遍历其子结点,左图取的是父结点列的值,结果符合原意;右图取的是子结点列的值,结果多余的显示了7 的父结点3.
---------------------------------------
关于where条件的语句,以后验证后再记录。先留个疑问
