1、字体边框基本设置
<!--border边框:solid实线,red红色,1px粗--> <!--font-weight: bolder字体加粗 font-size:字体大小--> <div style="height: 100px; 100px;border: 1px red solid;font-weight: bolder;font-size: 50px">1</div>
效果:

2、位置

效果:

3、float让标签飘起来
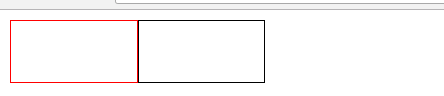
<!--float:让div飘起来,两个都往左飘,实现并排放在一行--> <div style=" 100px;height: 48px;border:1px red solid;float: left;"></div> <div style=" 100px;height: 48px;border:1px black solid;float: left;"></div>
实现效果

4、display
对块级标签:display:inline把块级标签变为行内标签。
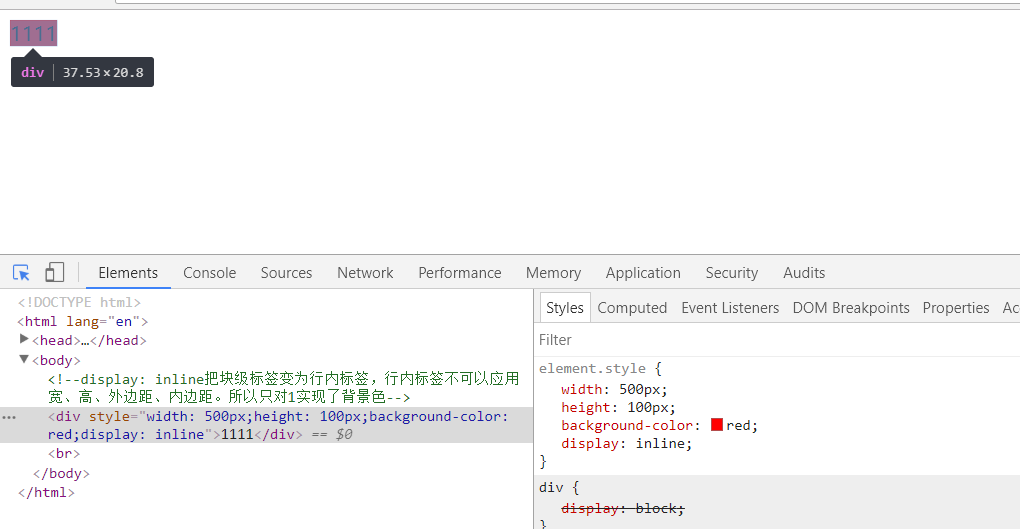
<!--display: inline把块级标签变为行内标签,行内标签不可以应用宽、高、外边距、内边距。所以只对1111实现了背景色--> <div style=" 500px;height: 100px;background-color: red;display: inline">1111</div>
如上,div本是个块级标签,设置宽和高后是一个宽500px高100px的矩形,如果不加display:inline则背景颜色会应用于整个矩形。但是加了display:inline后,就将块级变为行内标签,背景颜色只适用于字1111

---------------------------------------------------------------------------------
对块级标签:display:inline-block既是行内,又是块。不会让div沾满整行。同时还会对整个矩形实现样式
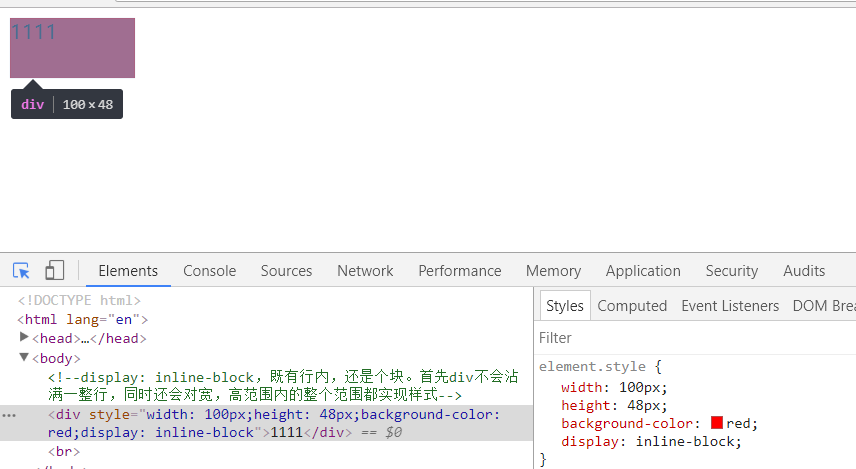
<!--display: inline-block,既有行内,还是个块。首先div不会沾满一整行,同时还会对宽,高范围内的整个范围都实现样式--> <div style=" 100px;height: 48px;background-color: red;display: inline-block">1111</div>
效果:

--------------------------------------------------
对行内标签:display:block转换为块
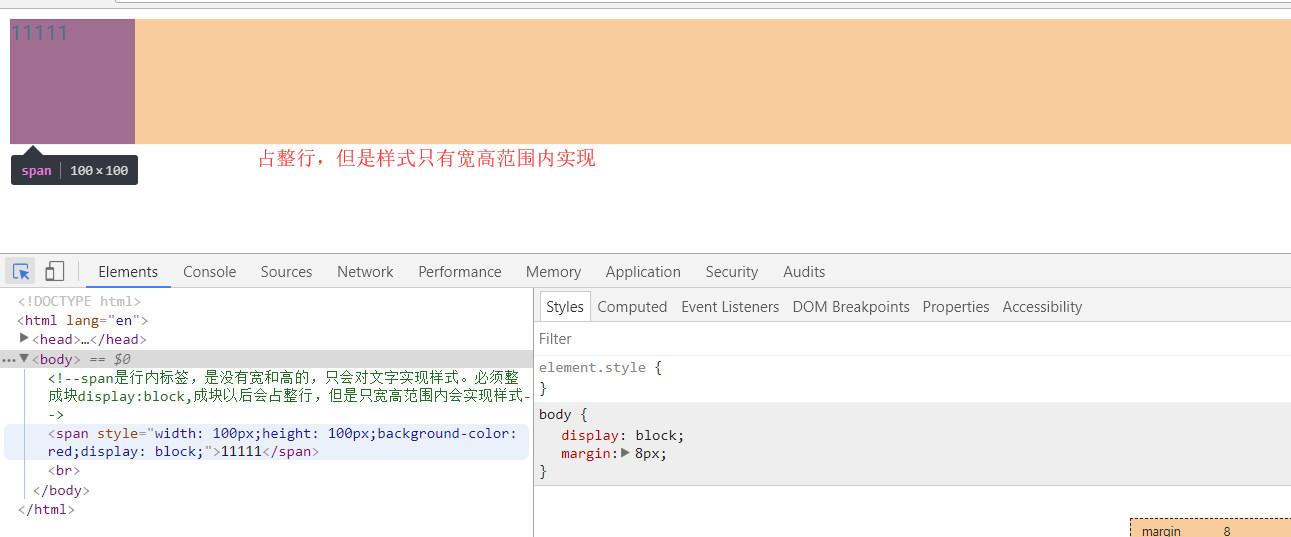
<!--display:block将行内标签span整成块,这样就既是行内又是块。但是会占整行,只宽高范围内会实现样式--> <span style=" 100px;height: 100px;background-color: red;display: block;">11111</span>
效果:

-----------------------------------------------------
对行内标签:display:inline-block既是行内又是块,不会占整行
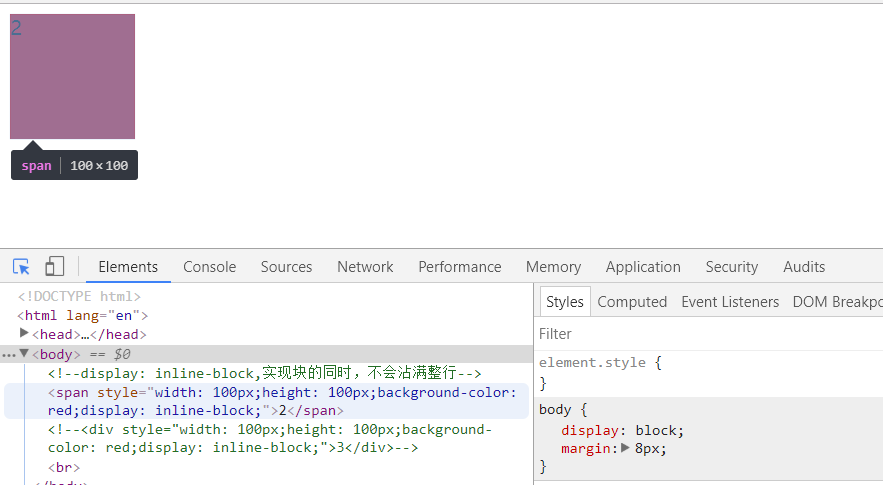
<!--display: inline-block,实现块的同时,不会沾满整行--> <span style=" 100px;height: 100px;background-color: red;display: inline-block;">2</span>
效果:

总结:
1、不管对于行内标签还是块级标签,display:inline-block都可以实现既是行内又是块,且不占整行,对宽高范围内的那个矩形块有效
2、对于块级标签,display:inline可以将块转为行内,这种将块转换为行内的方式,可以设置样式。不过不能设置宽和高(真正的行内标签是没有任何样式的)
3、对于行内标签,display:block可以将行内转为块,这种将行内转为块的方式,可以设置样式,但同时会沾满整行
5、外边距、内边距
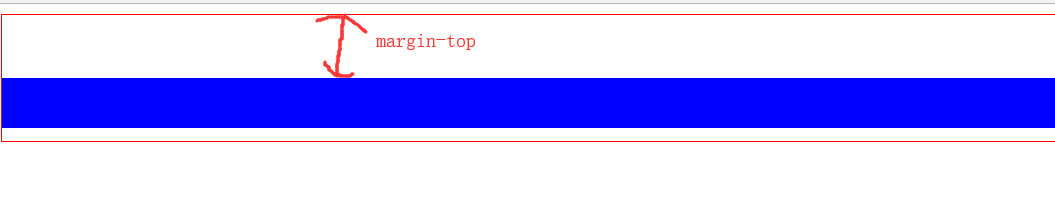
margin-top外边距:
<!--外边距margin-top:50外边距上方50px--> <!--宽度可以100%,高度不可以,因为浏览器又滚动条,没法沾满--> <div style=" 100%;height: 100px;border:1px red solid;"> <div style=" 100%;height: 40px;background-color: blue;margin-top: 50px"> </div> </div>

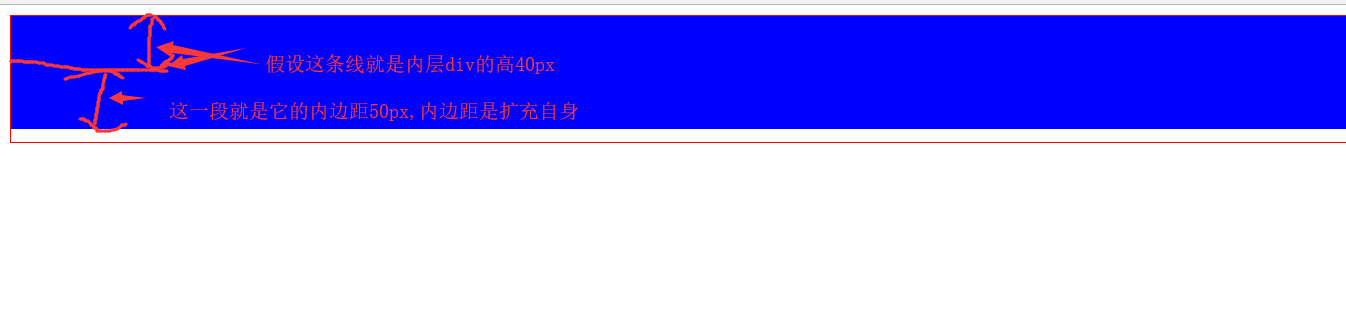
内边距:padding-top
<!--内边距,padding-top: 10px 扩充自身--> <div style="height:100px;100%;border:1px red solid"> <div style=" 100%;height: 40px;background-color: blue;padding-top: 50px"></div> </div>

6、鼠标
<!--style="cursor: pointer": 鼠标移上去变成小手--> <input type="button" value="提交" style="cursor: pointer">
还有一个hover样式,是鼠标移上去以后,标签的变化,这个样式只能在head中的style中设置,不能直接在标签的style中添加
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>css操作</title> <style> /*在此定义hover的样式*/ .c2:hover{ background-color: red; } </style> </head> <body> <div class="c2" style="100px;height: 100px;border: 1px red solid;color:black">鼠标移动上来背景会变红色</div> </body> </html>
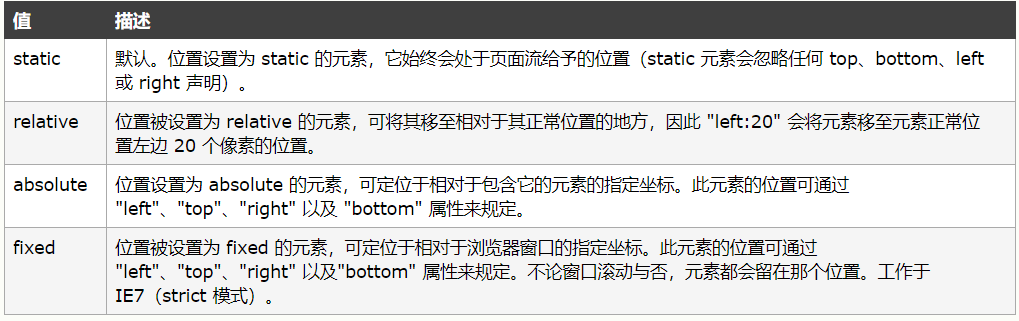
7、分层position

<!--外层div position:relative可以移动设定的距离--> <!--内层div position:absolute相对于包含他的标签移动位置--> <div style="200px;height: 200px;border: 1px red solid;position:relative;"> <!--底部bottom:0 右侧right:0》》最终右下角--> <div style=" 20px;height: 20px;background: red;position:absolute;bottom: 0;right: 0;"></div> <!--底部bottom:0 左侧left:0》》最终左下角--> <div style=" 20px;height: 20px;background: blue;position: absolute;bottom: 0;left: 0;"></div> <!--顶部top:0 左侧left:0》》最终左上角--> <div style=" 20px;height: 20px;background: black;position:absolute;left: 0;top:0"></div> <!--顶部top:0 右侧right:0》》最终右上角--> <div style=" 20px;height: 20px;background: green;position: absolute;right: 0;top:0"></div> </div>
效果:

8、z-index对标签及级别定义,可用排序
如果内层的div不设定bottom,left,right,top相对外层div的位置,则会都重叠在一起,飘在左上角。这时候就可以用z-index设置级别,最高级别的显示在最上面。z-index的最高级别是999,数字越大级别越高
<!--如果去掉bottom,left,right,top属性,就都会飘在左上角重叠,这时可用z-index:进行排序。z-index: 999最高级别--> <div style="200px;height: 200px;border: 1px red solid;position:relative;"> <!--底部bottom:0 右侧right:0》》最终右下角--> <div style=" 20px;height: 20px;background: red;position:absolute;z-index: 777;"></div> <!--底部bottom:0 左侧left:0》》最终左下角--> <div style=" 20px;height: 20px;background: blue;position: absolute;"></div> <!--顶部top:0 左侧left:0》》最终左上角--> <div style=" 20px;height: 20px;background: black;position:absolute;z-index: 999"></div> <!--顶部top:0 右侧right:0》》最终右上角--> <div style=" 20px;height: 20px;background: green;position: absolute"></div> </div>
最终结果,balck会排在最上面,因为他的级别最高,z-index是999,其次是red级别是777
8、图片样式
overflow:设置图片过大时是否隐藏,还是滚动条显示
<!--div中放一个图片,当图片过大,超过div时,用overflow: hidden 表示超过隐藏;用overflow: scroll表示用滚动条显示 但是如果div大,图片小的情况: overflow: scroll 默认div加一个滚动条,div大,滚动条也显示,div小,滚动条滑动显示图片 --> <div style="800px;height: 800px;border: 1px red solid;overflow: scroll"> <img src="http://ui.imdsx.cn/static/image/dsx.jpg"> </div>
<!--overflow: auto div大于图片,则不会显示滚动条,如果div比图片小,会显示滚动条--> <div style="800px;height: 80px;border: 1px red solid;overflow: auto"> <img src="http://ui.imdsx.cn/static/image/dsx.jpg"> </div>
background-repeat:图片是否重复显示
<!--background-image:url('http://ddd/ddd.jpg')背景图,当背景图小的时候,堆叠重复显示 加上属性background-repeat: no-repeat 表示不重复堆叠显示 background-repeat:repeat-x横向堆叠 background-repeat:repeat-y纵向堆叠 --> <div style="400px;height: 400px;border: 1px red solid;background-image: url('http://ui.imdsx.cn/static/image/dsx_Small.jpg');background-repeat: repeat-x"> </div> <br> <div style="400px;height: 400px;border: 1px red solid;background-image: url('http://ui.imdsx.cn/static/image/dsx_Small.jpg');background-repeat: no-repeat"> </div> <br> <div style="500px;height: 500px;border: 1px red solid;background-image: url('http://ui.imdsx.cn/static/image/dsx_Small.jpg');background-repeat: repeat-y"> </div>
效果:
repeat-x

-----------------------
no-repeat:

------------------------------
repeat-y