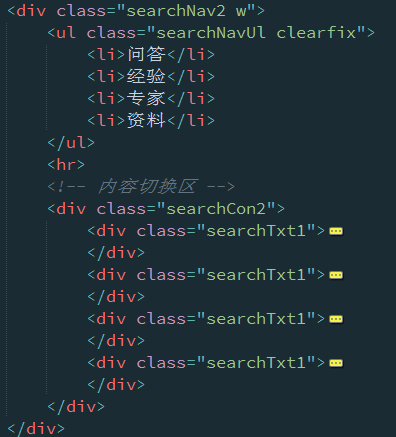
1、html

2、js
//获取导航li var searchNavUlLi = $('.searchNavUl').children(); //获取内容li var searchCon2Item = $('.searchCon2').children(); for(var i=0; i<searchNavUlLi.length; i++) { searchNavUlLi[i].setAttribute('index',i); searchNavUlLi[i].onclick = function() { for(var j=0; j<searchNavUlLi.length; j++) { searchNavUlLi[j].style.color = '#000'; searchCon2Item[j].style.display = 'none'; }
searchNavUlLi[this.getAttribute('index')].style.color = '#1084FB'; searchCon2Item[this.getAttribute('index')].style.display = 'block'; } } //点击搜索X清除内容 $('.icon-guanbi').click(function() { $(this).siblings('input').val(''); })