提示:阅读本系列文章需要一定的ActionScript语言基础,如果你还不曾学习或是忘了ActionScript语言相关的知识点,可以通过《ActionScript 3.0 Step By Step系列》文章进行了解。
Flex如.NET Framework一样,为了方便、快速开发应用,为我们提供了很多不同类型的常用组件(或叫控件)。在Adobe Flex CS开发环境的组件窗体内便可以看到,如下图示:

上图中所提供的所有组件全是可视化组件,Flex的组件主要分为以下几类:可视化组组件和非可视化组件、容器组件和非容器组件、打印组件以及行为和效果组件(Flex特有)。这些组件的使用和.net的控件有很大的相似度。
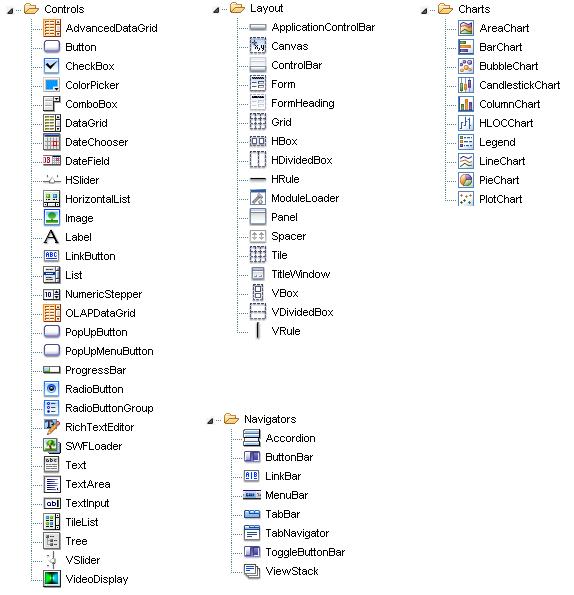
可视化组件又称为常规组件,主要应用组界面呈现,提供数据展现以及数据录入等,在Flex下的可视化组件主要有:Button、ButtonBar、CheckBox、LinkBar、LinkButton、 PopupButton、RadioButton、RadioButtonGroup、ToggleButtonBar、Datechooser、Datefield、Alert、ColorPicker、ComboBox、DataGrid、Horizontallist、HRule、HScrollber、HSlider、List,NumericStepper、ProgressBar、Spacer、Tabbar、TileList,Tree、VRule、VScrollBar、VSlides、Menu、MenuBar、 PopupMenuButton、Label、RichTextEditor、Text、TextArea、TextInput。
容器组件主要应用于界面布局处理等,在Flex下的容器组件主要有:Application、Canvas、Panel、Titlewindow 、Form、FormHeading、FormItem 、Box (VBox、HBox)、Dividebox(VDivideBox、HDivideBox)、Tile 、Grid、GridItem、GridRow、Accordion 、ViewStack 、TabNavigator 、Applicationcontrolbar。更多组件请查看Adobe Flex Builder开发环境或是Adobe提供的相关文档,如下截图:

在本系列后续文章里将不断的对这些Flex进行介绍,以及怎么将这些组件协调配合起来开发Flex应用。下面这网站上有很多关于Flex组件的文章,网站地址:http://blog.minidx.com/
今天特别的累,不知道写什么好了,整篇文章都在记流水帐,哎,要不我们来一个经典的小游戏放松下,貌似这游戏就是Flash开发的,游戏名称---超级玛利
推荐文章:对 Flex 的总体认识