一、什么是UIScrollView
*移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也是相当有限
*当展示的内容较多,超出一个屏幕时,用户可通过滚动收拾来查看屏幕以外的内容
*普通的UIView不具备滚动功能,不适合显示过多内容
*UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
二、UIScrollView显示内容的小细节
*超出UIScrollView边框的内容会被自动隐藏
*用户可以用收拾拖动来查看超出边框并被隐藏的内容
三、UIScrollView的常见属性
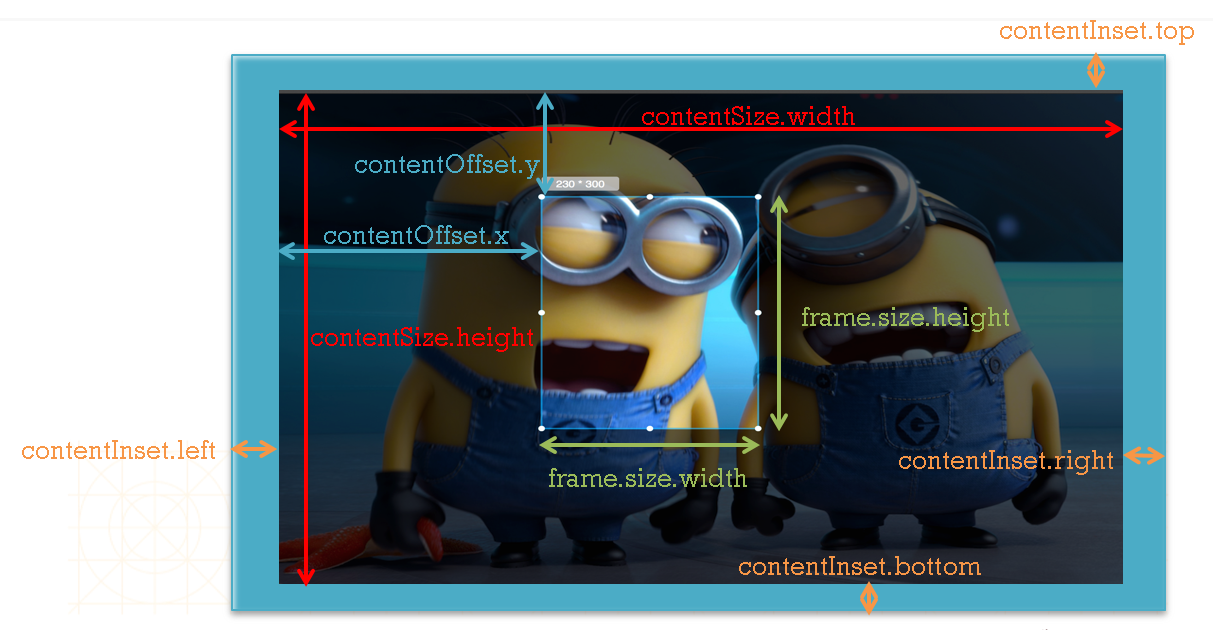
@property(nonatomic) CGPoint contentOffset;--这个属性用来表示UIScrollView滚动的位置
@property(nonatomic) CGSize contentSize;--这个属性用来表示UIScrollView的内容的尺寸,滚动范围(能滚多远)
@property(nonatomic) UIEdgeInsets contentInset;--这个属性能够在UIScrollView的四周增加额外的滚动区域,一般用来避免scrollView的内容被其他控件挡住
**************************图片实例***********************************

**************************图片实例***********************************
@property(nonatomic) BOOL bounces;--设置UIScrollView是否需要弹簧效果
@property(nonatomic,getter = isScrollEnabled) BOOL scrollEnabled;--设置UIScrollView是否能滚动
@property(nonatomic) BOOL showsHorizontalScrollIndicator;--是否显示水平滚动条
@property(nonatomic) BOOL showsVerticalScrollIndicator;--是否显示垂直滚动条
关于scrollView中滚动条的注意事项:在scrollView中滚动条也是控件,在类似以下案例中,要注意滚动条的存在

代码示例:
1 - (void)viewDidLoad { 2 [super viewDidLoad]; 3 // 定义一行中的列数 4 int count = 3; 5 CGFloat w = 50; 6 CGFloat h = 70; 7 CGRect rect; 8 for (int i = 0; i < 50; i++) { // 循环加控件 9 UIView *view = [[UIImageView alloc] init]; 10 view.backgroundColor = [UIColor redColor]; 11 NSInteger row = i / count; // 所在行 12 NSInteger cols = i % count; // 所在列 13 CGFloat x = cols * (w + 30); // 列决定x 14 CGFloat y = row * (h + 20); // 行决定y 15 view.frame = CGRectMake(x, y, w, h); 16 [self.scrollView addSubview:view]; 17 if (i == 49) { 18 // 将最后一个格子的rect记录下来 19 rect = view.frame; 20 } 21 } 22 // 最好不要直接拿到所谓的最后一个控件,来算得scrollView的可视区的高度,因为scrollView中多了两个滚动条控件,最后拿到的控件不一定是自己想要的 23 // UIView *lastView = [self.scrollView.subviews lastObject]; 24 // CGFloat contentH = lastView.frame.origin.y + lastView.frame.size.height; 25 // 或者将滚动条的这两个属性设置为NO,但是此方法用户体验不好 26 // self.scrollView.showsHorizontalScrollIndicator = NO; 27 // self.scrollView.showsVerticalScrollIndicator = NO; 28 // 获得y坐标的最大值 29 CGFloat contentH = CGRectGetMaxY(rect); 30 // 设置scrollview的可视范围 31 self.scrollView.contentSize = CGSizeMake(0, contentH); 32 }
四、UIScrollView中的代理
*成为代理的条件

*一般情况下,就设置UIScrollView所在的控制器为UIScrollView的delegate
*设置控制器为UIScrollView的delegate有2种方法:
1>通过代码(self就是控制器)-----self.scrollView.delegate = self;
2>通过storyboard拖线(右击UIScrollView)

*然后,控制器应该遵守UIScrollViewDelegate协议

*对其中的四个代理方法进行简单介绍
1 #pragma mark - <UIScrollViewDelegate> 四个代理方法的介绍 2 3 - (void)scrollViewDidScroll:(UIScrollView *)scrollView 4 { 5 // 只要滚动就调用 6 } 7 8 -(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView 9 { 10 // 开始拖拽的时候调用 11 } 12 13 -(void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate 14 { 15 // 结束拖拽的时候调用 16 } 17 18 -(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView 19 { 20 // (减速完毕)停止滚动的时候调用 21 }
五、内容缩放

