按钮(Buttons)
使用.btn和.btn-*实现按钮的预设样式;
如果单一个btn的话 只有一个轮廓
<!--Bootstrap 内置了几种预定义的按钮样式,每种样式都有自己的语义目的,并添加了一些额外的按钮--> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-secondary">Secondary</button> <button type="button" class="btn btn-success">Success</button> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-warning">Warning</button> <button type="button" class="btn btn-info">Info</button> <button type="button" class="btn btn-light">Light</button> <button type="button" class="btn btn-dark">Dark</button> <!-- 外带一个btn-link --> <button type="button" class="btn btn-link">Link</button>
.btn不单单在<button>元素下使用,也可以在<a>、<input>下使用;
<a href="#" class="btn btn-info ">我是链接按钮</a> <input type="submit" class="btn btn-primary" value="我是一个input提交按钮">
其实也都一样的啊
使用.btn .btn-outline-*可以实现按钮的轮廓效果;
<!--使用.btn .btn-outline-*可以实现按钮的轮廓效果;--> <button type="button" class="btn btn-outline-primary">Primary</button><br><br> <button type="button" class="btn btn-outline-secondary">Secondary</button><br><br> <button type="button" class="btn btn-outline-success">Success</button><br><br> <button type="button" class="btn btn-outline-danger">Danger</button><br><br> <button type="button" class="btn btn-outline-warning">Warning</button><br><br> <button type="button" class="btn btn-outline-info">Info</button><br><br> <button type="button" class="btn btn-outline-light">Light</button><br><br> <button type="button" class="btn btn-outline-dark">Dark</button><br><br>
还蛮好看~~
使用.btn-lg或.btn-sm可以实现按钮尺寸的大和小; 使用 .btn-lg 或 .btn-sm 类可以设置按钮的不同尺寸。
使用.btn-block将按钮进行block区块设置;
<!--使用.btn-lg或.btn-sm可以实现按钮尺寸的大和小; 使用 .btn-lg 或 .btn-sm 类可以设置按钮的不同尺寸。 使用.btn-block将按钮进行block区块设置;--> <!--尺寸自定义的话 推荐自己去style即可--> <button class="btn btn-success">大小默认按钮</button> <button class="btn btn-success btn-lg">大按钮</button> <button class="btn btn-success btn-sm">小按钮</button> <br><br><br> <!--.btn-block将按钮进行block区块设置【占一行】--> <button class="btn btn-success btn-block">我是会占一行的按钮</button>
使用.active启用按钮(默认),使用.disabled禁用按钮,注意<a>的禁用(写在class里面,其它写在外面);
<!--使用.active启用按钮(默认),使用.disabled禁用按钮,注意<a>的禁用(写在class里面,其它写在外面);--> <button class="btn btn-success active">默认不禁用(active)</button> <button class="btn btn-success" disabled>按钮禁用(active外面放)</button> <!--注意啊 除了连接 禁用disabled都放外面的.--> <a href="#" class="btn btn-success disabled">链接禁用(active_Class放)</a>
添加data-toggle=" button”实现按钮切换效果,使用.active可以默认按下
就是BootStrap的一种 选中 / 反选效果,如果有按钮背景色 效果微微的
<button class="btn btn-outline-danger" data-toggle="button" >反选</button>
按钮组
使用.btn-group实现传统方案的复选框和单选框样式;
<!--使用.btn-group实现传统方案的复选框和单选框样式;--> <div class="btn-group"> <label class="btn btn-success"> <input class="" type="checkbox">足球 </label> <label class="btn btn-success"> <input class="" type="checkbox">舞蹈 </label> <label class="btn btn-success"> <input class="" type="checkbox">跆拳道 </label> </div>
因为label是块状,给他加btn会成为按钮 然后外嵌一个div包裹住并且实现分组 那么就是这样的:

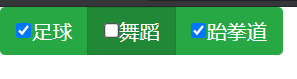
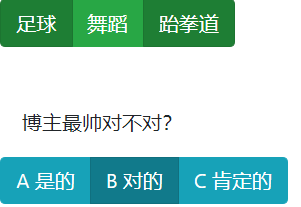
使用.btn-group .btn-group-toggle 实现全新方案的复选框和单选框;
<!--使用.btn-group .btn-group-toggle 实现全新方案的复选框和单选框--> <!--!!!--注意单选框和复选框是 data-toggle = "buttons" 值是buttons 找了半天...---!!!!!--> <!--复选框:--> <div class="btn-group btn-group-toggle" data-toggle = "buttons"> <label class="btn btn-success"> <input type="checkbox">足球 </label> <label class="btn btn-success"> <input type="checkbox">舞蹈 </label> <label class="btn btn-success"> <input type="checkbox">跆拳道 </label> </div> <br><br><br> <p> 博主最帅对不对?</p> <!--单选框:--> <div class=" btn-group btn-group-toggle" data-toggle = "buttons"> <label class="btn btn-info "> <input type="radio" name="1">A 是的 </label> <label class="btn btn-info"> <input type="radio" name="1">B 对的 </label> <label class="btn btn-info"> <input type="radio" name="1">C 肯定的 </label> </div>

-----------------------------------------------------------
使用.btn-group构建普通的按钮组;
<!--使用.btn-group构建普通的按钮组;--> <!--就是很普通很普通的一个按钮组...只有鼠标放上去的交互--> <div class="btn-group"> <button class="btn btn-success">1</button> <button class="btn btn-success">2</button> <button class="btn btn-success">3</button> </div>

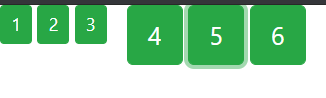
使用.btn-toolbar构建分页工具类;【两组合并 但样式不合并】
使用.btn-group-lg和.btn-group-sm实现大尺寸和小尺寸;
<!--使用.btn-toolbar构建分页工具类;【两组合并 但样式不合并】 使用.btn-group-lg和.btn-group-sm实现大尺寸和小尺寸;--> <div class="btn-toolbar"> <!--即合并 而且 一小 一大 :sm 和 lg --> <div class="btn-group-sm "> <button class="btn btn-success">1</button> <button class="btn btn-success">2</button> <button class="btn btn-success">3</button> </div> <!-- 顺便演示一下 btn-group-lg 大按钮组 --> <div class="btn-group-lg ml-3"> <button class="btn btn-success">4</button> <button class="btn btn-success">5</button> <button class="btn btn-success">6</button> </div> </div>

使.btn-group-vertical设置垂直按钮组;
<!--使.btn-group-vertical设置垂直按钮组;--> <div class="btn-group-vertical"> <button class="btn btn-info">世界上那些最容易的事情中,拖延时间最不费力。 </button> <button class="btn btn-info">精彩的人生总有精彩的理由,笑到最后的才会笑得最甜。 </button> <button class="btn btn-info">种子不落在肥土而落在瓦砾中,有生命力的种子决不会悲观和叹气,因为有了阻力才有磨炼。 </button> <button class="btn btn-info">穷则思变,差则思勤!没有比人更高的山没有比脚更长的路。 </button> </div>