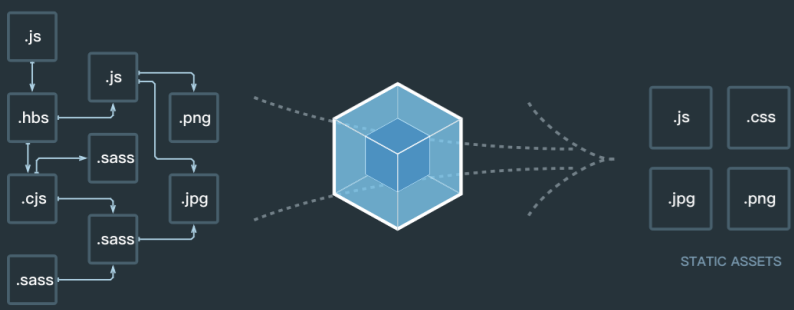
At its core, webpack is a static module bundler for modern JavaScript applications.
从本质上来讲,webpack是一个现代的JavaScript应用的静态模块打包工具。

我们从两个点来解释上面这句话:模块 和 打包
前端模块化
了目前使用前端模块化的一些方案:AMD、 CMD、CommonJS、ES6,在ES6之前,我们要想进行模块化开发,就必须借助于其他的 工具,让我们可以进行模块化开发,并且在通过模块化开发完成了项目后,还需要处理模块间的各 种依赖,并且将其进行整合打包。而webpack其中一个核心就是让我们可能进行模块化开发,并 且会帮助我们处理模块间的依赖关系。而且不仅仅是JavaScript文件,我们的CSS、图片、json文件 等等在webpack中都可以被当做模块来使用(在后续我们会看 到)。 这就是webpack中模块化的概念。
什么是打包?
理解了webpack可以帮助我们进行模块化,并且处理模块间的各种复杂关系后,打包的概念就 非常好理解了。 就是将webpack中的各种资源模块进行打包合 并成一个或多个包(Bundle)。 并且在打包的过程中,还可以对资源进行处理, 比如压缩图片,将scss转成css,将ES6语法转成 ES5语法,将TypeScript转成JavaScript等等操 作。 但是打包的操作似乎grunt/gulp也可以帮助我 们完成,它们有什么不同呢?
和grunt/gulp的对比
grunt/gulp的核心是Task(任务),我们可以配置一系列的task,并且定义task要处理的事务(例如ES6、ts转化,图片压缩,scss转成css),之后让grunt/gulp来依次执行这些task,而且让整个流程自动化,所以grunt/gulp也被称为前端自动化任务管理工具。
什么时候用grunt/gulp呢?
如果你的工程模块依赖非常简单,甚至是没有用到模块化的概念。 只需要进行简单的合并、压缩,就使用grunt/gulp即可。
但是如果整个项目使用了模块化管理,而且相互依赖非常强,我们就可以使用更加强大的webpack了。
所以,grunt/gulp和webpack有什么不同呢?
grunt/gulp更加强调的是前端流程的自动化,模块化不是它的核心。
webpack更加强调模块化开发管理,而文件压缩合并、预处理等功能,是他附带的功能。
上面都是理论,百度也可,理解即可,下面安装这个Webpack:
安装webpack首先需要安装Node.js,Node.js自带了软件包管理工具npm。 npm 就是 Node Package Manager ,NODE包管理器。
查看自己的node版本

全局安装webpack(这里我先指定版本号3.6.0,因为vue cli2依赖该版本)

-g 的意思就是说 全局安装
局部安装webpack(后续才需要)

--save-dev 的意思就是说 开发时依赖,项目打包后不需要继续使用的。
为什么全局安装后,还需要局部安装呢?
在终端直接执行webpack命令,使用的全局安装的webpack
当在package.json中定义了scripts时,其中包含了webpack命令,那么使用的是局部webpack
webpack -servion 查看webpack版本.