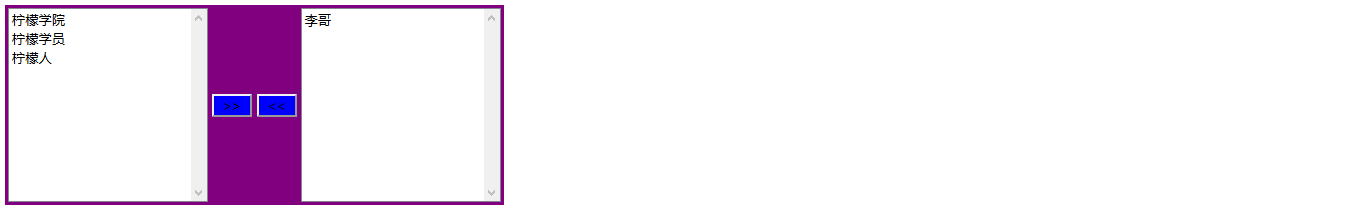
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>完成左移右移</title> 5 <script src="jquery.js"></script> 6 <style type="text/css"> 7 table{background-color:purple;} 8 input{background-color:blue;} 9 </style> 10 <script language="javascript"> 11 $("document").ready(function(){ 12 $("#b1").click(function(){ 13 var v1=$("#k1").find("option:selected").text(); 14 if(v1!=null){ 15 $("#k2").append("<option value=''>"+v1+"</option>"); 16 $("#k1 option:selected").remove() 17 } 18 }); 19 20 $("#b2").click(function(){ 21 var v2=$("#k2").find("option:selected").text(); 22 if(v2!=null){ 23 $("#k1").append("<option value=''>"+v2+"</option>"); 24 $("#k2 option:selected").remove(); 25 } 26 }); 27 }); 28 </script> 29 </head> 30 <body> 31 <form action="#" method="post"> 32 <table> 33 <tr> 34 <td> 35 <select id="k1" size="10" style="200px;"> 36 <option id="p1">柠檬学院</option> 37 <option id="p2">柠檬学员</option> 38 <option id="p3">柠檬人</option> 39 </select> 40 </td> 41 <td> 42 <input type="button" id="b1" value=">>"/> 43 <input type="button" id="b2" value="<<"/> 44 </td> 45 <td> 46 <select id="k2" size="10" style="200px;"> 47 <option>李哥</option> 48 </select> 49 </td> 50 </tr> 51 </table> 52 </form> 53 </body> 54 </html>

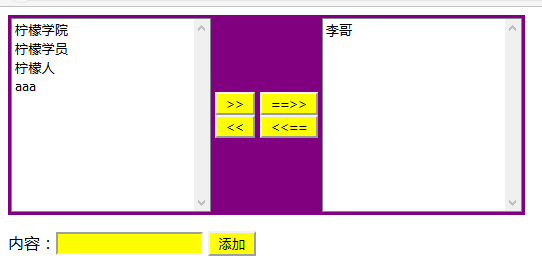
1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>完成左移右移</title> 5 <script src="jquery.js"></script> 6 <style type="text/css"> 7 table{background-color:purple;} 8 input{background-color:yellow;} 9 </style> 10 <script language="javascript"> 11 $(document).ready(function(){ 12 $("#b1").click(function(){ 13 $("#k2").append($("#k1 option:selected")); 14 }); 15 16 $("#b2").click(function(){ 17 $("#k1").append($("#k2 option:selected")); 18 }); 19 20 $("#b3").click(function(){ 21 $("#k2").append($("#k1 option")); 22 }); 23 24 $("#b4").click(function(){ 25 $("#k1").append($("#k2 option")); 26 }); 27 28 $("#add0").click(function(){ 29 var a=$("#add").val(); 30 $("#k1").append("<option value="+a+0+">"+a+"</option>"); 31 $("#add").val(""); 32 }); 33 }); 34 </script> 35 </head> 36 <body> 37 <form action="#" method="post"> 38 <table> 39 <tr> 40 <td> 41 <select id="k1" size="10" style="200px;"> 42 <option value="Ning1" id="p1">柠檬学院</option> 43 <option value="Ning2" id="p2">柠檬学员</option> 44 <option value="Ning3" id="p3">柠檬人</option> 45 </select> 46 </td> 47 <td> 48 <input type="button" id="b1" value=">>"/> 49 <input type="button" id="b3" value="==>>"/><br/> 50 <input type="button" id="b2" value="<<"/> 51 <input type="button" id="b4" value="<<=="/> 52 53 </td> 54 <td> 55 <select id="k2" value="Ning4" size="10" style="200px;"> 56 <option>李哥</option> 57 </select> 58 </td> 59 </tr> 60 </table> 61 </form> 62 内容:<input type="text" id="add"/> 63 <input type="button" value="添加" id="add0"/> 64 65 66 </body> 67 </html>