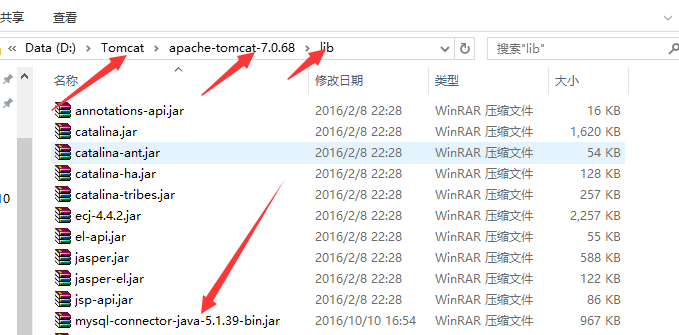
1:用mysql驱动把mysql与tomcat的连接起来。把mysql驱动包(不用解压)放到Tomcat安装目录中lib文件夹下即可。

2:然后在自己的新建的web应用程序上面就可以下下面的代码

3:JDBC连接mysql数据库三步走
第一首先加载数据库驱动,注册到驱动管理器Class.forName("com.mysql.jdbc.Driver");
第二构建数据库连接URL,String URL="jdbc:mysql://localhost:3306/test";//test为自己创建的数据库,url格式:"jdbc协议:ip地址或者域名+端口+数据库名称"
第三获取Connection对象 Connection conn=DriverManager.getConnection("root","123456",URL);//root为自己mysql的用户名,123456为自己mysql的密码
解释说明:
String url="jdbc:mysql://localhost:3306/test";//test为自己创建的数据库
String username="root";//自己的mysql用户
String password="123456";//自己的mysql的密码
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@page import="java.sql.DriverManager"%> 4 <%@page import="java.sql.Connection"%> 5 <html> 6 <head> 7 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 8 <title>Insert title here</title> 9 </head> 10 <body> 11 12 <% 13 try{ 14 Class.forName("com.mysql.jdbc.Driver");//记载数据库驱动,注册到驱动管理器 15 String url="jdbc:mysql://localhost:3306/test"; 16 String username="root"; 17 String password="123456"; 18 Connection conn=DriverManager.getConnection(url,username,password); 19 if(conn!=null){ 20 out.println("数据库连接成功!!!"); 21 }else{ 22 out.println("数据库连接失败!!!"); 23 } 24 }catch(ClassNotFoundException e){ 25 e.printStackTrace(); 26 } 27 28 29 %> 30 </body> 31 </html>
