本文仅针对8-16岁的青少年,所以流程是按如何去教好中小学生走的,并不适合成人找工作学习,因为进度也是按照青少年走的
大家好,我是C大叔,从事少儿编程行业三年有余(2016年从事少儿编程行业,少儿编程概念是2015年在中国正式提出的)。一直以来都是在做scratch,JavaScript以及信息学奥赛C++的讲师,教研等工作,但目前发现python课程非常火爆,为了让小朋友也能更好的学python课程,因此准备开启一系列的专栏,介于我对少儿编程,少儿编程理念,以及对小学生编程学习能力的培养较为熟练,但对于python这门编程语言不是特别熟练(三年内都在从事scratch,JavaScript以及信息学奥赛C++的讲师及教研工作),所以有不足的地方希望大家能够指出来,互相学习。。。先谢谢大家了
- 准备工作
- 环境搭建
- 新建python项目
- 在pycharm中安装pygame
- 正式学习
- 代码及文件导入
- 学习
1.准备工作
1)环境搭建:参考https://www.runoob.com/python3/python3-install.html
2)新建python项目:参考https://blog.csdn.net/discover_thinker/article/details/80238506
3)在pycharm中安装pygame:参考https://www.cnblogs.com/LHJL8023/p/8441016.html
2.正式学习
1)代码及文件导入
复制下面代码到新建的python项目中
import pygame
import sys
pygame.init()
screen = pygame.display.set_mode((1173,502))
pygame.display.set_caption('压扁小鸟')
bg = pygame.image.load("img/bg.jpg")
logo = pygame.image.load("img/logo.png")
bird = pygame.image.load("img/bird.png")
angrybird = pygame.image.load("img/angrybird.png")
pygame.display.update()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
pygame.quit()
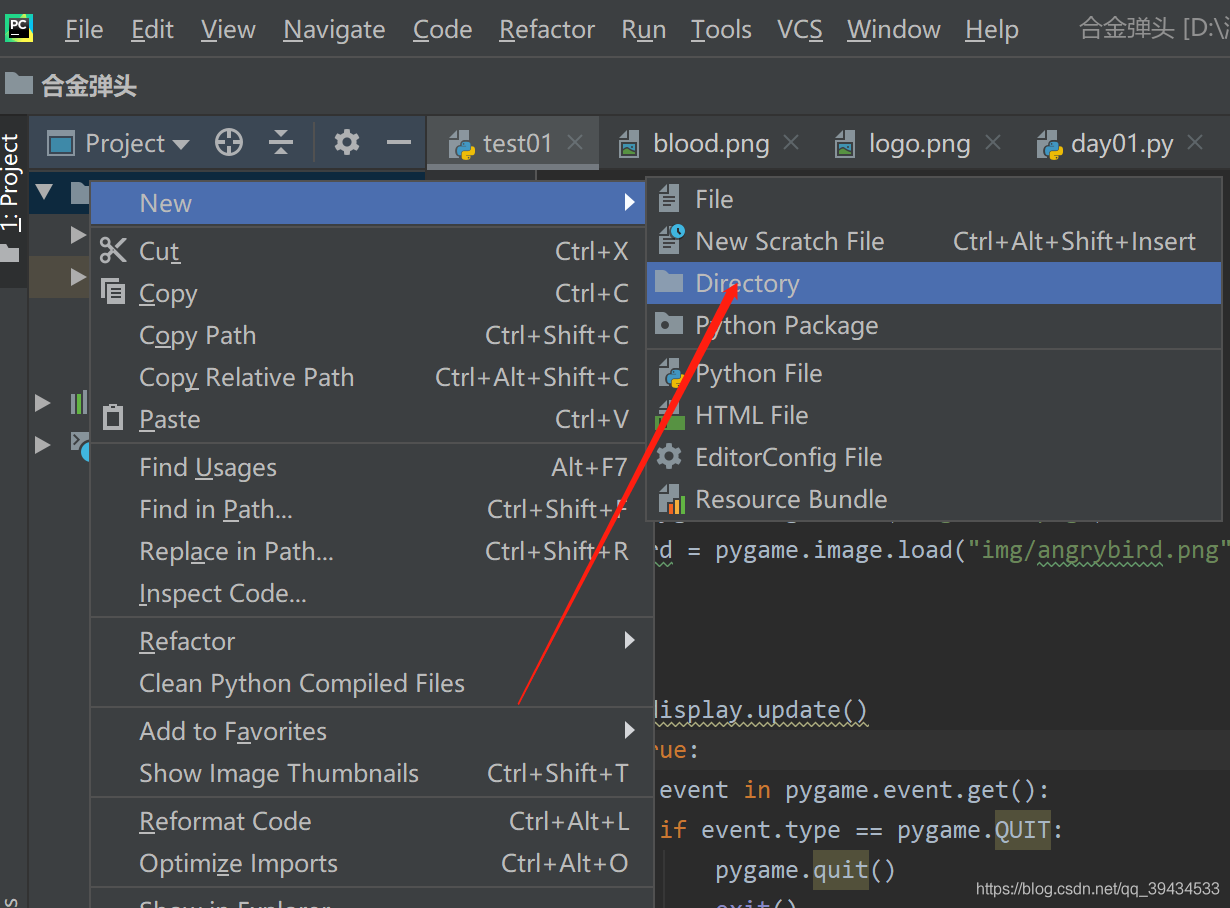
exit()新建一个文件夹命名为img(如下图)

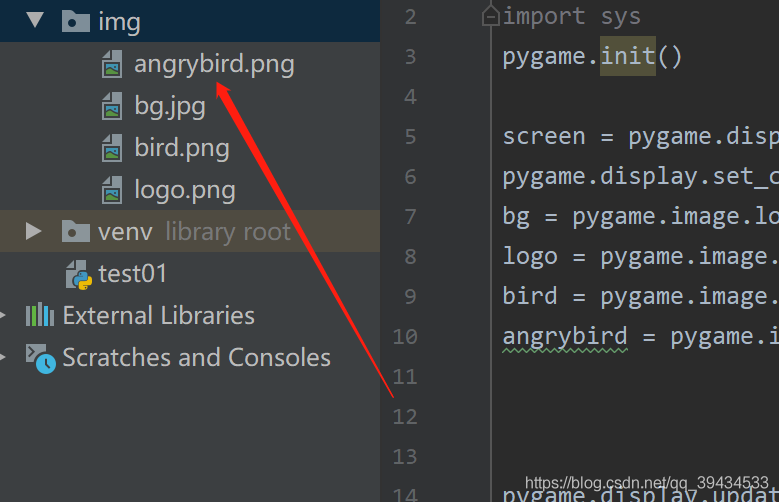
将下面素材复制到img文件夹中




如图所示

2)学习
(1)编译运行
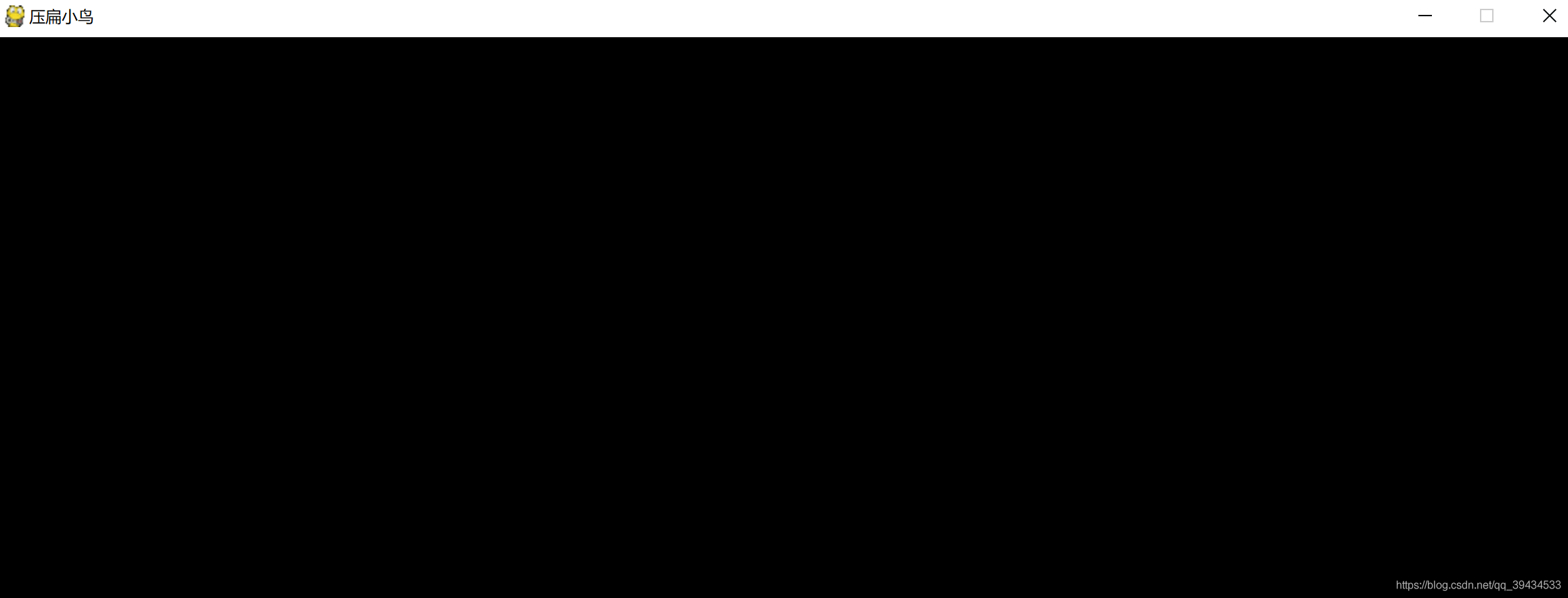
我们已经复制过来一段代码了,那怎么运行呢?现在点击Run-->Run,选择test01(这里老师新建的python文件命名为test01),如果跟参考教程一样的话应该是demo1,这里默认tese01,选择test01,会弹出一个pygame运行框.


(2)坐标
图上粉红衣服小女孩在第3列,第2排,我们可以简称为她的坐标为(3,2),即可以用(x,y)来表示位置

下图是计算机的坐标系,是以左上角为坐标原点,向右出发x轴上的坐标会增大,向下出发y轴的坐标会增大

刚刚运行出来的框框同学们还记得吗,它的左上角的坐标就是(0,0),向右出发x轴上的坐标会增大,向下出发y轴的坐标会增大,现在我们来给运行出来的这个框框添加一张背景图,也就是画一个背景,图片是一个面,它的坐标点在哪呢?其实跟计算机一样,它的坐标点也是在左上角,也就是说图片是以左上角为坐标点的。那么在哪里画呢?同学们可以看到我们的12行是空着的,我们把鼠标点在第12行,在上面输入下面代码:
screen.blit(bg,(0,0))上面代码表示的是,把bg(背景)这张图片画在pygame屏幕的左上角,运行后会发现图片左上角与屏幕左上角重叠了
接下来我们再画一只小鸟,我们把它画在(100,200)的位置,即:
screen.blit(bird,(100,200))这样的话屏幕上就会出现一张背景和一只小鸟了!!!
现在还剩下两张图片,请同学们自己试一下吧?
如果还有疑问可以评论或者私聊哦,也可以关注我的公众号给我发私信,WX公众号为:NOIP信奥网,哈哈哈,听这公众号的名字就知道老师是教信奥赛的。
