1.产生测量句柄,准备提取与矩形(圆弧)主轴垂直的值边缘。
gen_measure_rectangle2或gen_measure_arc
2.测量边缘对 ,测量的直线与矩形或者圆弧垂直
measure_pairs (Image, MeasureHandle, 1.5, 30, 'negative', 'all', RowEdgeFirst, ColumnEdgeFirst, AmplitudeFirst, RowEdgeSecond, ColumnEdgeSecond, AmplitudeSecond, PinWidth, PinDistance)
measure_pairs适用于有许多组边缘的图像,如果是一组边缘,也可以用measure_pos,下面的第一个例子就可以。使用他们时边缘要是一条直线,结果中包含了许多信息,每一个边缘RowEdge表示的是边缘的行坐标,ColumnEdge表示的是列坐标,Amplitude表示的是根据Transition边缘的梯度,IntraDistance表示的是一个边缘组之间的距离,InterDistance表示的是边缘组之间的距离,这两个距离可以计算物体的高度和计算物体的个数
Transition = ‘negative’时表示由像素值高转到低像素值的边缘放在RowEdgeFirst中,这里有一个参考方向,就是Rectangle旋转角度为0时,从左到右的方向
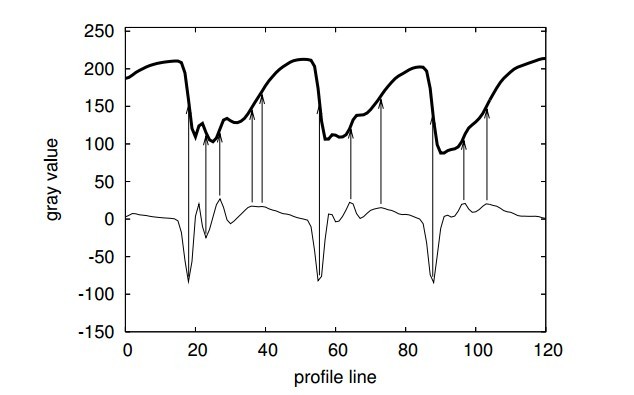
Sigma表示高斯滤波的参数,高斯滤波的是对Profile形成的曲线,Threshold是对他的一阶导数设置的阈值(下图粗线是Profile line经过的像素,细线是他的一阶导数,可以看出它大概有三组边缘)
如果要可视化边缘,需要利用RowEdge,Column,Phi自己确定边缘的开始点与结束点
注意,由于没有对摄像机进行标定,1D测量只能获得物体的像素的个数
3.测量边缘与测量句柄矩形的交点
measure_pos (Image, MeasureHandle, 1.5, 30, 'all', 'all', RowEdge, ColumnEdge, Amplitude, Distance)
4.直线拟合
fit_line_contour_xld( Contours : : Algorithm, MaxNumPoints, ClippingEndPoints, Iterations, ClippingFactor : RowBegin, ColBegin, RowEnd, ColEnd, Nr, Nc, Dist )
5.计算直线的交点
intersection_lines( : : Line1Row1, Line1Column1, Line1Row2, Line1Column2, Line2Row1, Line2Column1, Line2Row2, Line2Column2 : Row, Column, IsOverlapping)
6.计算两点的距离
distance_pp( : : Row1, Column1, Row2, Column2 : Distance)
7.计算线的方向(角度)
line_orientation( : : RowBegin, ColBegin, RowEnd, ColEnd : Phi)
8.计算线与水平轴间的夹角
angle_lx( : : Row1, Column1, Row2, Column2 : Angle)
函数作用:
逆时针旋转向量到水平轴的角度即为结果值,该结果取决于两个点的顺序,用弧度表示,范围为[-pi, pi]
参数列表:
Row1(in):线起始点的行坐标
Column1(in):线起始点的列坐标
Row2(in):线终止点的行坐标
Column2(in):线终止点的列坐标
Angle(out):线与水平轴的夹角
可能替代项:
angle_ll