html页面。引用上API:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>根据地址查询经纬度</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> </head> <body> </body>
直接引用了1.3的版本,要引用1.3版本以上的话要加上key:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.5&ak=您的密钥"></script>
成功引用了百度地图API。接下来就是要调用他的一些方法了:
首先在body中添加一个div,用来加载地图用,简单写下样式。
<div id="container" style="position: absolute; margin-top:30px; 730px; height: 590px; top: 50; border: 1px solid gray; overflow:hidden;"> </div>
然后是写javascript代码,来调用api中的方法。首先创建一个地图,然后设置地图显示的中心地图,及显示的放大倍数:
<script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom("上海", 15);</script>
然后,启动地图的方法缩小功能,以及地图的拖拽功能:
map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用
为了使用地图更加方便,我们还可以添加上缩放的平移控件,以及地图的缩略图控件,并设置他要显示的位置:
map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件 map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件 map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开
“BMAP_ANCHOR_BOTTOM_RIGHT”为控件显示的位置,表示控件位于地图的右下角,可以按照自己的喜欢添加参数值。 主要有一下四种: BMAP_ANCHOR_TOP_LEFT 表示控件定位于地图的左上角。 BMAP_ANCHOR_TOP_RIGHT 表示控件定位于地图的右上角。 BMAP_ANCHOR_BOTTOM_LEFT 表示控件定位于地图的左下角。 BMAP_ANCHOR_BOTTOM_RIGHT 表示控件定位于地图的右下角。
好了,地图的一些基本设置已经添加上了,如果要其他的功能,还可以去通过查看百度地图API的Demo来获取调用的方法(http://developer.baidu.com/map/jsdemo.htm)。
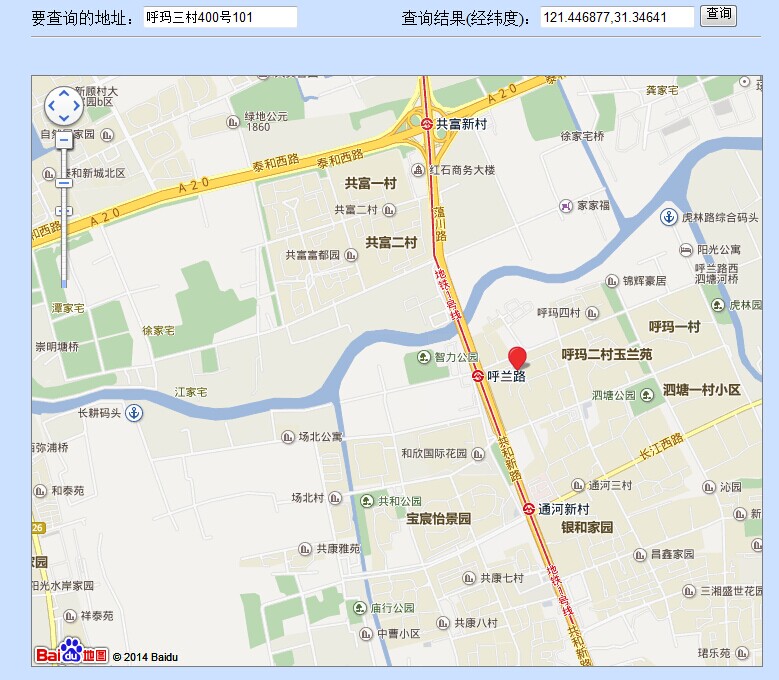
接下来就是要是实现我们的主要功能了。 首先,先在页面上添加两个文本框,和一个查询按钮。第一个文本框是用来输入要查询的地址,第二个文本框是用来显示查询所得的经纬度。html代码就全部写完了。
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>根据地址查询经纬度</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> </head> <body style="background:#CBE1FF"> <div style="730px;margin:auto;"> 要查询的地址:<input id="text_" type="text" value="宁波天一广场" style="margin-right:100px;"/> 查询结果(经纬度):<input id="result_" type="text" /> <input type="button" value="查询" onclick="searchByStationName();"/> <div id="container" style="position: absolute; margin-top:30px; 730px; height: 590px; top: 50; border: 1px solid gray; overflow:hidden;"> </div> </div> </body>
接下来就是要构建一个查询:
var localSearch = new BMap.LocalSearch(map);
localSearch.enableAutoViewport(); //允许自动调节窗体大小
然后我们就可以开始做最关键的一步了,就是获取地址的具体经纬度:
function searchByStationName() { var keyword = document.getElementById("text_").value; localSearch.setSearchCompleteCallback(function (searchResult) { var poi = searchResult.getPoi(0); document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; //获取经度和纬度,将结果显示在文本框中 map.centerAndZoom(poi.point, 13); }); localSearch.search(keyword);

<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>根据地址查询经纬度</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> </head> <body style="background:#CBE1FF"> <div style="730px;margin:auto;"> 要查询的地址:<input id="text_" type="text" value="宁波天一广场" style="margin-right:100px;"/> 查询结果(经纬度):<input id="result_" type="text" /> <input type="button" value="查询" onclick="searchByStationName();"/> <div id="container" style="position: absolute; margin-top:30px; 730px; height: 590px; top: 50; border: 1px solid gray; overflow:hidden;"> </div> </div> </body> <script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom("宁波", 12); map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 map.addControl(new BMap.NavigationControl()); //添加默认缩放平移控件 map.addControl(new BMap.OverviewMapControl()); //添加默认缩略地图控件 map.addControl(new BMap.OverviewMapControl({ isOpen: true, anchor: BMAP_ANCHOR_BOTTOM_RIGHT })); //右下角,打开 var localSearch = new BMap.LocalSearch(map); localSearch.enableAutoViewport(); //允许自动调节窗体大小 function searchByStationName() { map.clearOverlays();//清空原来的标注 var keyword = document.getElementById("text_").value; localSearch.setSearchCompleteCallback(function (searchResult) { var poi = searchResult.getPoi(0); document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; map.centerAndZoom(poi.point, 13); var marker = new BMap.Marker(new BMap.Point(poi.point.lng, poi.point.lat)); // 创建标注,为要查询的地方对应的经纬度 map.addOverlay(marker); var content = document.getElementById("text_").value + "<br/><br/>经度:" + poi.point.lng + "<br/>纬度:" + poi.point.lat; var infoWindow = new BMap.InfoWindow("<p style='font-size:14px;'>" + content + "</p>"); marker.addEventListener("click", function () { this.openInfoWindow(infoWindow); }); // marker.setAnimation(BMAP_ANIMATION_BOUNCE); //跳动的动画 }); localSearch.search(keyword); } </script> </html>
最后代码可以改成:
<%@ Register src="Controls/LansiMap.ascx" tagname="LansiMap" tagprefix="uc1" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>根据地址查询经纬度</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script> </head> <body style="background:#CBE1FF"> <form id="form1" runat="server"> <div style="730px;margin:auto;"> 要查询的地址:<input id="text_" type="text" value="上海" runat="server" style="margin-right:100px;"/> 查询结果(经纬度):<input id="result_" type="text" /> <input type="button" value="查询" onclick="searchByStationName();"/> <hr /> <div id="container" style="position: absolute; margin-top:30px; 730px; height: 590px; top: 50; border: 1px solid gray; overflow:hidden;"> <uc1:LansiMap ID="LansiMap1" runat="server" /> </div> </div> </form> </body> <script type="text/javascript"> var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(121.4, 31.2), 11); map.addControl(new BMap.NavigationControl()); var localSearch = new BMap.LocalSearch(map); function searchByStationName() { var keyword = document.getElementById("text_").value; localSearch.setSearchCompleteCallback(function (searchResult) { var poi = searchResult.getPoi(0); document.getElementById("result_").value = poi.point.lng + "," + poi.point.lat; }); localSearch.search(keyword); } </script> </html>