1 .三维坐标系
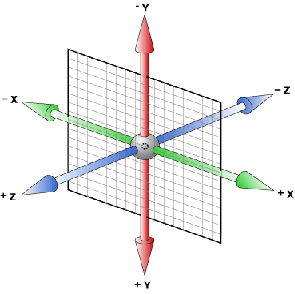
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
x轴:水平向右 注意: x 右边是正值,左边是负值
y轴:垂直向下 注意: y 下面是正值,上面是负值
z轴:垂直屏幕 注意: 往外面是正值,往里面是负值

3D 转换主要学习工作中最常用的 3D 位移 和 3D 旋转
主要知识点
3D位移: translate3d(x,y,z)
3D旋转: rotate3d(x,y,z)
透视: perspective
3D呈现 transfrom-style
1.2 3D移动 translate3d
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
1>translform:translateX(100px):仅仅是在x轴上移动
2>translform:translateY(100px):仅仅是在Y轴上移动
3>translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
4>transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
1.3 透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的
1>如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
2>模拟人类的视觉位置,可认为安排一只眼睛去看
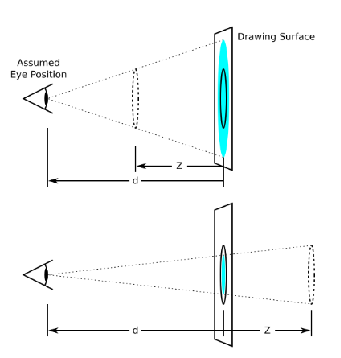
3>透视我们也称为视距:视距就是人的眼睛到屏幕的距离
4>距离视觉点越近的在电脑平面成像越大,越远成像越小
5>透视的单位是像素
透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。

1 .4 translateZ
translform:translateZ(100px):仅仅是在Z轴上移动。
有了透视,就能看到translateZ 引起的变化了
1>translateZ:近大远小
2>translateZ:往外是正值
3>translateZ:往里是负值
1.5 3D旋转 rotate3d
2>transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
3>transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
4>transform:rotate3d(x,y,z,deg): 沿着自定义轴旋转 deg为角度(了解即可)
其余手指的弯曲方向就是该元素沿着x轴旋转的方向
其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
2>transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45deg
transform-style: flat 子元素不开启3d立体空间 默认的
transform-style: preserve-3d; 子元素开启立体空间
代码写给父级,但是影响的是子盒子
这个属性很重要,后面必用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> body { perspective: 400px; } .box { position: relative; width: 300px; height: 300px; margin: 100px auto; transition: all .4s; /* 让背面的紫色盒子保留立体空间 给父级添加的 */ transform-style: preserve-3d; } .box:hover { transform: rotateY(180deg); } .front, .back { position: absolute; top: 0; left: 0; width: 100%; height: 100%; border-radius: 50%; font-size: 30px; color: #fff; text-align: center; line-height: 300px; } .front { background-color: pink; z-index: 1; } .back { background-color: purple; /* 像手机一样 背靠背 旋转 */ transform: rotateY(180deg); } </style> </head> <body> <div class="box"> <div class="front">快乐是我的</div> <div class="back">也是你的</div> </div> </body> </html>
案例:3D导航栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { margin: 0; padding: 0; } ul { margin: 100px; } ul li { float: left; margin: 0 5px; width: 120px; height: 35px; list-style: none; /* 一会我们需要给box 旋转 也需要透视 干脆给li加 里面的子盒子都有透视效果 */ perspective: 500px; } .box { position: relative; width: 100%; height: 100%; transform-style: preserve-3d; transition: all .4s; } .box:hover { transform: rotateX(90deg); } .front, .bottom { position: absolute; left: 0; top: 0; width: 100%; height: 100%; } .front { background-color: pink; z-index: 1; transform: translateZ(17.5px); } .bottom { background-color: purple; /* 这个x轴一定是负值 */ /* 我们如果有移动 或者其他样式,必须先写我们的移动 */ transform: translateY(17.5px) rotateX(-90deg); } </style> </head> <body> <ul> <li> <div class="box"> <div class="front">快乐是我的</div> <div class="bottom">也是你的</div> </div> </li> <li> <div class="box"> <div class="front">快乐是我的</div> <div class="bottom">也是你的</div> </div> </li> <li> <div class="box"> <div class="front">快乐是我的</div> <div class="bottom">也是你的</div> </div> </li> <li> <div class="box"> <div class="front">快乐是我的</div> <div class="bottom"也是你的</div> </div> </li> <li> <div class="box"> <div class="front">快乐是我的</div> <div class="bottom">也是你的</div> </div> </li> <li> <div class="box"> <div class="front">快乐是我的</div> <div class="bottom">也是你的</div> </div> </li> </ul> </body> </html>