网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。

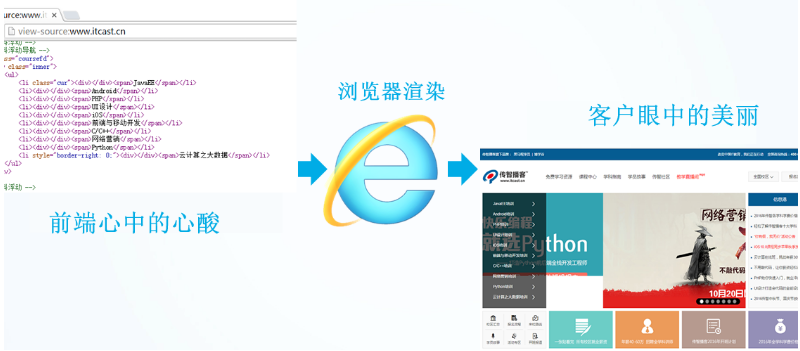
网页是如何形成的呢?

网页有图片、链接、文字等元素组成,我们后面的任务就是要把这部分网页元素用代码写出来。。。
浏览器是网页显示、运行的平台,常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。我们平时称为五大浏览器。


查看网站: http://tongji.baidu.com/data/browser

跟王思聪一样,没办法,生下来人家就是富二代官二代啊,后台太强,而且确实先天能力得天独厚。
首先解释一下浏览器内核是什么东西。英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核.
负责读取网页内容,整理讯息,计算网页的显示方式并显示页面.
因为浏览器太多啦, 但是现在主要流行的就是下面几个:
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| firefox | Gecko | 可惜这几年已经没落了,打开速度慢、升级频繁、猪一样的队友flash、神一样的对手chrome。 |
| Safari | webkit | 现在很多人错误地把 webkit 叫做 chrome内核(即使 chrome内核已经是 blink 了)。苹果感觉像被别人抢了媳妇,都哭晕再厕所里面了。 |
| chrome | Chromium/Blink | 在 Chromium 项目中研发 Blink 渲染引擎(即浏览器核心),内置于 Chrome 浏览器之中。Blink 其实是 WebKit 的分支。大部分国产浏览器最新版都采用Blink内核。二次开发 |
| Opera | blink | 现在跟随chrome用blink内核。 |
拓展阅读:
移动端的浏览器内核主要说的是系统内置浏览器的内核。
Android手机而言,使用率最高的就是Webkit内核,大部分国产浏览器宣称的自己的内核,基本上也是属于webkit二次开发。
iOS以及WP7平台上,由于系统原因,系统大部分自带浏览器内核,一般是Safari或者IE内核Trident的
3. Web标准(重点)
目标
-
记忆
-
能说出网页 中 web 标准三层组成
-
-
理解
-
能结合人来表述web标准三层
-
Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。
W3C 万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。
w3c就类似于现实世界中的联合国。
3.1 为什么要遵循WEB标准呢?
通过以上浏览器不同内核不同,我们知道他们显示页面或者排版就有些许差异。

遵循web标准可以让不同我们写的页面更标准更统一外,还有许多优点
1、让Web的发展前景更广阔 2、内容能被更广泛的设备访问3、更容易被搜寻引擎搜索4、降低网站流量费用5、使网站更易于维护6、提高页面浏览速度
3.3 Web 标准构成
构成: 主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 | 备注 |
|---|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,咱们主要学的是HTML。 | |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS | |
| 行为 | 行为是指网页模型的定义及交互的编写,咱们主要学的是 Javascript |
理想状态我们的源码: .HTML .css .js
结合人来记忆web标准:
-
结构标准:
是你天然的身体
-
表现标准:
决定你是否打扮的美丽外观(衣服?化妆?)
-
行为标准:
决定你是否有吸引人的行为(动作)
web标准小结
-
web标准有三层结构,分别是结构(html)、表现(css)和行为(javascript)
-
结构类似人的身体, 表现类似人的着装, 行为类似人的行为动作
-
理想状态下,他们三层都是独立的, 放到不同的文件里面
4. 拓展@
-
介绍一下你对浏览器内核的理解?常见的浏览器内核有哪些?
浏览器内核包括两部分,渲染引擎和js引擎。渲染引擎负责读取网页内容,整理讯息,计算网页的显示方式并显示页面,js引擎是解析执行js获取网页的动态效果。 后来 JS 引擎越来越独立,内核就倾向于只指渲染引擎。IE:Trident firefox:Gecko chrom、safari:webkit Opera:Presto Microsoft Edge:EdgeHTML
前端基础.认识HTML
-
理解
-
HTML的概念
-
HTML标签的分类
-
HTML标签的关系
-
HTML标签的语义化
-
-
应用
-
HTML骨架格式
-
sublime基本使用
-
1. HTML 初识
-
HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
-
HTML 不是一种编程语言,而是一种标记语言 (markup language)
-
标记语言是一套标记标签 (markup tag)
pink老师 一句话说出html作用:
网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了。
所谓超文本,有2层含义:
-
因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制 )
-
不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本 )。
<img src="timg.jpg" />

-
html 是超文本标记(标签)语言
-
我们学习html 主要学习html标签
-
我们用html标签描述网页元素。 比如 图片标签 、文字标签、链接标签等等
-
标签有自己的语法规范,所有的html标签都是用 <> 表示的
-
H(很)T(甜)M(蜜)L(啦) 是很快乐的一件事情
日常生活的书信,我们要遵循共同的约定。
同理:HTML 有自己的语言语法骨架格式:(要遵循,要专业) 要求务必非常流畅的默写下来。。
<html> <head> <title></title> </head> <body> </body> </html>
| 标签名 | 定义 | 说明 |
|---|---|---|
| <html></html> | HTML标签 | 页面中最大的标签,我们成为 根标签 |
| <head></head> | 文档的头部 | 注意在head标签中我们必须要设置的标签是title |
| <titile></title> | 文档的标题 | 让页面拥有一个属于自己的网页标题 |
| <body></body> | 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 html、head、body都是HTML骨架结构标签。
分类:
-
常规元素(双标签)
<标签名> 内容 </标签名> 比如 <body> 我是文字 </body>
-
该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。
-
和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
-
我们以后接触的基本都是双标签
-
空元素(单标签)
<标签名 /> 比如 <br />
主要针对于双标签 的相互关系分为两种: 请大家务必熟悉记住这种标签关系,因为后面我们标签嵌套特别多,很容易弄混他们的关系。
-
嵌套关系
-
空元素 用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。
-
这种单身狗标签非常少,一共没多少,我们多记忆就好
<head> <title> </title> </head>
2.并列关系
<head></head>
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,最好上下对齐。
用法:
作用:
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
<!DOCTYPE html> 就是告诉浏览器按照HTML5 规范解析页面.
HTML文件必须加上 DOCTYPE 声明,并统一使用 HTML5 的文档声明
3. 页面语言lang
<html lang="en"> 指定html 语言种类
最常见的2个:
-
en定义语言为英语 -
zh-CN定义语言为中文
<html lang="zh-CN"> 指定该html标签 内容 所用的语言为中文
考虑浏览器和操作系统的兼容性,目前仍然使用 zh-CN 属性值
@拓展阅读:
简单来说,可能对于程序来说没有太大的作用,但是它可以告诉浏览器,搜索引擎,一些处理Html的程序对页面语言内容来做一些对应的处理或者事情。比如可以
-
根据根据lang属性来设定不同语言的css样式,或者字体
-
告诉搜索引擎做精确的识别
-
让语法检查程序做语言识别
-
帮助翻译工具做识别
-
帮助网页阅读程序做识别等等
4. 字符集
<meta charset="UTF-8" />
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
-
gb2312 简单中文 包括6763个汉字 GUO BIAO
-
BIG5 繁体中文 港澳台等用
-
GBK包含全部中文字符 是GB2312的扩展,加入对繁体字的支持,兼容GB2312
-
UTF-8则基本包含全世界所有国家需要用到的字符
-
这句代码非常关键, 是必须要写的代码,否则可能引起乱码的情况。
这句话是让 html 文件是以 UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。
一般情况下统一使用 "UTF-8" 编码, 请尽量统一写成标准的 "UTF-8",不要写成 "utf-8" 或 "utf8" 或 "UTF8"。
5. HTML标签的语义化
白话: 所谓标签语义化,就是指标签的含义。
pink老师 一句话说出语义化目的:
根据标签的语义,在合适的地方给一个最为合理的标签,让结构更清晰。
-
方便代码的阅读和维护
-
同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
-
使用语义化标签会具有更好地搜索引擎优化
首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了。 不会再给结构标签指定样式了。
HTML标签有很多,这里我们学习最为常用的,后面有些较少用的,我们可以查下手册就可以了。
1.1 排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
1)标题标签h (熟记)
单词缩写: head 头部. 标题 title 文档标题
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
标题标签语义: 作为标题使用,并且依据重要性递减
其基本语法格式如下:
<h1> 标题文本 </h1>
<h2> 标题文本 </h2>
<h3> 标题文本 </h3>
<h4> 标题文本 </h4>
<h5> 标题文本 </h5>
<h6> 标题文本 </h6>
显示效果如下:
小结 :
-
加了标题的文字会变的加粗,字号也会依次变大
-
一行是只能放一个标题的
传智播客学前端,
前端入门亦简单。
简单知识简单看,
重点勤练写三遍。
标题一共六级选,
具体效果刷新见。
------pink老师
2)段落标签p ( 熟记)
单词缩写: paragraph 段落 [ˈpærəgræf] 无须记这个单词
作用语义:
可以把 HTML 文档分割为若干段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>
是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3)水平线标签hr(认识)
单词缩写: horizontal 横线 [ˌhɔrəˈzɑntl] 同上
在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单地通过标签来完成,<hr />就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr />是单标签
在网页中显示默认样式的水平线。
4)换行标签br (熟记)
单词缩写: break 打断 ,换行
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
这时如果还像在word中直接敲回车键换行就不起作用了。
5)div 和 span标签(重点)
div span 是没有语义的 是我们网页布局主要的2个盒子 想必你听过 css+div
div 就是 division 的缩写 分割, 分区的意思 其实有很多div 来组合网页。
span 跨度,跨距;范围
语法格式:
<div> 这是头部 </div> <span>今日价格</span>
他们两个都是盒子,用来装我们网页元素的, 只不过他们有区别,现在我们主要记住使用方法和特点就好了
-
div标签 用来布局的,但是现在一行只能放一个div
-
span标签 用来布局的,一行上可以放好多个span
后面后面讲显示模式的时候,会告诉大家
排版标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
| <hx></hx> | 标题标签 | 作为标题使用,并且依据重要性递减 |
| <p></p> | 段落标签 | 可以把 HTML 文档分割为若干段落 |
| <hr /> | 水平线标签 | 没啥可说的,就是一条线 |
| <br /> | 换行标签 | |
| <div></div> | div标签 | 用来布局的,但是现在一行只能放一个div |
| <span></span> | span标签 | 用来布局的,一行上可以放好多个span |
1.2 文本格式化标签(熟记)
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
区别:
b 只是加粗 strong 除了可以加粗还有 强调的意思, 语义更强烈。
剩下的同理...
请同学们重点记住 前两组 加粗 和 倾斜 后面两组没记住回来查
1.3 标签属性
所谓属性就是外在特性 比如 手机的颜色 手机的尺寸 ,总结就是手机的。。
-
手机的颜色是黑色
-
手机的尺寸是 8寸
-
水平线的长度是 200
-
图片的宽度 是 300
使用HTML制作网页时,如果想让HTML标签提供更多的信息,可以使用HTML标签的属性加以设置。其基本语法格式如下:
<标签名 属性1="属性值1" 属性2="属性值2" …> 内容 </标签名>
<手机 颜色="红色" 大小="5寸"> </手机>
1.4 图像标签img (重点)
单词缩写: image 图像
要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签<img />以及和他相关的属性。(它是一个单身狗)
语法如下:
<img src="图像URL" />
该语法中src属性用于指定图像文件的路径和文件名,他是img标签的必需属性。
border 后面我们会用css来做,这里童鞋们就记住这个border 单词就好了
注意:
-
标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
-
属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
-
采取 键值对 的格式 key="value" 的格式
比如:
正常的<br />
<img src="cz.jpg" width="300" height="300" /><br />
带有边框的<br />
<img src="cz.jpg" width="300" height="300" border="3" /><br />
有提示文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" /><br />
有替换文本的<br />
<img src="cz.jpg" width="300" height="300" border="3" alt="图片不存在" />
重点掌握点:
-
请说出 图像标签那个属性是必须要写的?
-
请说出 图像标签中 alt 和 title 属性区别?
1.5 链接标签(重点)
单词缩写: anchor 的缩写 [ˈæŋkə(r)] 。基本解释 锚, 铁锚 的
在HTML中创建超链接非常简单,只需用标签把文字包括起来就好。
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有self和blank两种,其中_self为默认值,__blank为在新窗口中打开方式。 |
注意:
-
外部链接 需要添加 http:// www.baidu.com
-
内部链接 直接链接内部页面名称即可 比如 < a href="index.html"> 首页 </a >
-
如果当时没有确定链接目标时,通常将链接标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
-
不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
重点掌握点:
-
请说出 链接标签那个属性是必须要写的?
-
请说出 如何新窗口打开这个一个链接网页的?
1.6 注释标签
在HTML中还有一种特殊的标签——注释标签。如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
简单解释:
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
语法格式:
<!-- 注释语句 --> 快捷键是: ctrl + / 或者 ctrl +shift + /
注释重要性:
注释是给人看的,目的是为了更好的解释这部分代码是干啥的, 程序是不执行这个代码的
一般用于简单的描述,如某些状态描述、属性描述等
注释内容前后各一个空格字符,注释位于要注释代码的上面,单独占一行
推荐:
<!-- Comment Text -->
<div>...</div>
不推荐:
<div>...</div><!-- Comment Text -->
<div><!-- Comment Text -->
...
</div>
2. 路径(重点、难点)
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:
就是普通文件夹,里面只不过存放了我们做页面所需要的 相关素材,比如 html文件, 图片 等等。
根目录
打开目录文件夹的第一层 就是 根目录
页面中的图片会非常多, 通常我们再新建一个文件夹专门用于存放图像文件(images),这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。路径可以分为: 相对路径和绝对路径
相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
| 路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 只需输入图像文件的名称即可,如img src="baidu.gif" /。 |
|
| 下一级路径 | “/” | 图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images) 如img src="images/baidu.gif" /。 |
| 上一级路径 | “../” | 在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推, 如img src="../baidu.gif" /。 |
相对路径,是从代码所在的这个文件出发, 去寻找我们的目标文件的,而 我们所说的 上一级 下一级 同一级 简单说,就是 图片 位于 HTML 页面的位置
绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
“D:webimglogo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
注意:
绝对路径用的较少,我们理解下就可以了。 但是要注意,它的写法 特别是符号 并不是 相对路径的 /
3.1 锚点定位 (难点)
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1. 使用相应的id名标注跳转目标的位置。 (找目标)
<h3 id="two">第2集</h3>
2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的) (拉关系) 我也有一个姓毕的姥爷..
<a href="#two">
快速记忆法:
好比找个人办事, 首先找到他,然后拉关系,最后看效果。
5.2 base 标签
语法:
<base target="_blank" />
总结:
-
base 可以设置整体链接的打开状态
-
base 写到 <head> </head> 之间
-
把所有的连接 都默认添加 target="_blank"
全体链接~ 到 ~ 全体集合 所有链接 以新窗口打开页面 ~ 是
3.3 预格式化文本pre标签
<pre> 标签可定义预格式化的文本。
被包围在 <pre> 标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre>
此例演示如何使用 pre 标签
对空行和 空格
进行控制
</pre>
所谓的预格式化文本就是 ,按照我们预先写好的文字格式来显示页面, 保留空格和换行等。
有了这个标签,里面的文字,会按照我们书写的模式显示,不需要段落和换行标签了。但是,比较少用,因为不好整体控制。
3.4 特殊字符 (理解)
一些特殊的符号,我们再html 里面很难或者 不方便直接 使用, 我们此时可以使用下面的替代代码。
虽然有很多,但是我们平时用的比较较少, 大家重点记住 空格 大于号 小于号 就可以了,剩下的回来查阅。
总结:
-
是以运算符
&开头,以分号运算符;结尾。 -
他们不是标签,而是符号。
-
HTML 中不能使用小于号 “<” 和大于号 “>”特殊字符,浏览器会将它们作为标签解析,若要正确显示,在 HTML 源代码中使用字符实体
推荐:
<a href="#">more >></a>
不推荐:
<a href="#">more >> </a>
3.6 什么是XHTML
XHTML 是更严格更纯净的 HTML 代码。
-
XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
-
XHTML 的目标是取代 HTML。
-
XHTML 与 HTML 4.01 几乎是相同的。
-
XHTML 是更严格更纯净的 HTML 版本。
-
XHTML 是作为一种 XML 应用被重新定义的 HTML。
-
XHTML 是一个 W3C 标准。
3.7 HTML和 XHTML之间有什么区别?
-
XHTML 指的是可扩展超文本标记语言
-
XHTML 与 HTML 4.01 几乎是相同的
-
XHTML 是更严格更纯净的 HTML 版本
-
XHTML 是以 XML 应用的方式定义的 HTML
-
XHTML 是 2001 年 1 月发布的 W3C 推荐标准
-
XHTML 得到所有主流浏览器的支持
-
XHTML 元素是以 XML 格式编写的 HTML 元素。XHTML是严格版本的HTML,例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等。
