-
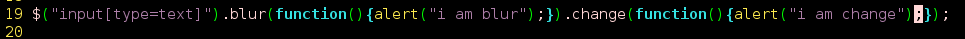
blur和change事件的先后
change事件, 是要在失去焦点之后, 才和初始状态的值相比较, 如果在得到焦点等情况下, 你是无法和最后状态相比较等.
在失去焦点后, 首先触发等是change事件, 然后才是blur事件.

-
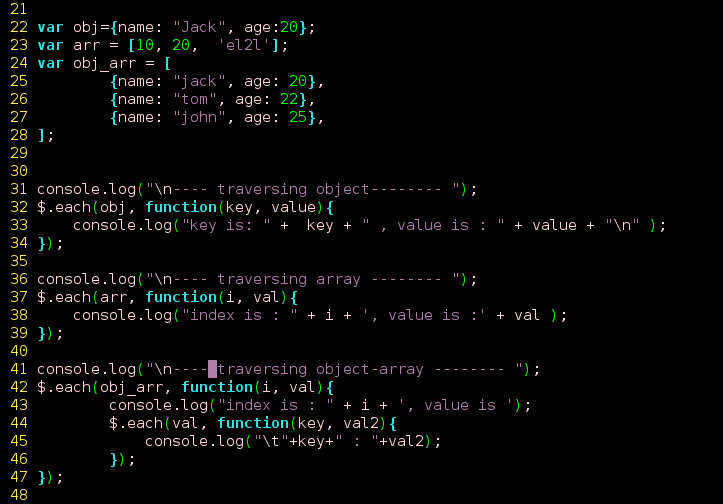
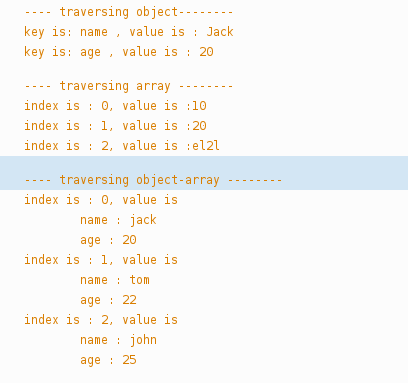
$.each遍历对像和数组
和 $("selector").each 不同, 这个$.each是对 对像或数组 进行遍历, 是对任意等对象和数组都可以遍历的.
- 对于对象, each回调函数中的 i和n, 是指对象中, 每个成员的 名字, 和成员的值, 可以认为是: key, value.
- 对于数组, each回调函数中的 i和n, 是指数组中的 每个元素, i是元素的 序号, 是index索引值, 是从0开始的
- 对于由对象组成等数组, 则要两次遍历traverse


** origin: ['2:rid3in], 只能作名词: 出身; 起源, 根源; 原点... haven't forgotten his humble origin**
** original: [2' rid32n2l], 既可以作名词, 也可以作形容词: n. 原件, 原型, this is the original of the copy. 形容词: 原始的, 最初的; 有创新的, the most o'riginal thinking...**
.git中确实是保存了 实际 文件的内容, 只不过是放在 他 的 objects 对象仓库里的; 肯定不是纯粹的文本文件形式, 可能是经过md5, sha-1 等加密过了的, 是一个对象, 是不可读的. 只能由git自己去读去写. objects的内容, 主要 是 原来的文件的内容, 但是不纯粹是, 在文件头可能 添加了其他信息内容...
其中的index "文件", 则记录的是文件的 meta信息, 和 add到 暂存区的 目录树结构. index-stage通常用虚线来表示...
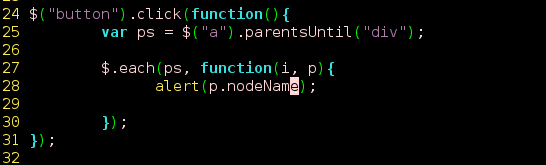
parent, parents , parentsUntil 之间的差别
这三个函数返回的都是 dom元素 的 集合, 不是jquery对象的集合...
parent只返回最直接的父亲 元素集合;
parents(加了s), 就是所有的祖先元素, 包括 父亲 祖父及以上 所有的父代元素. 直到根元素. (jquery文档上说, 不包含根元素, 但是, 经过代码验证, 是包含根元素的)..
parents("过滤祖先元素"): 当指定了"过滤祖先元素"的字符串后, 就只是返回 那一个 祖先元素: nodeName, innerHTML.
parentsUntil: 注意是until, 不是 util. 返回直到指定的 元素 为止的 所有 祖先元素. (但是不包含该until元素)...

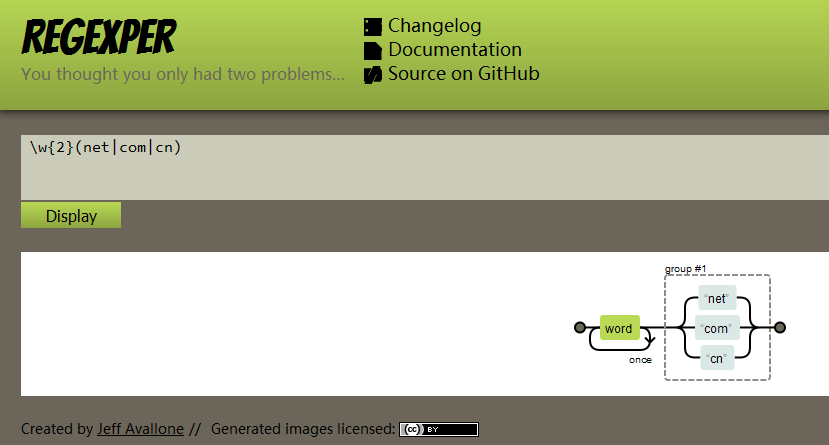
Regexper 的使用
Regexper和 Regulex Debugger都是 在线测试正则表达式的工具, 可以生成visualizer的 图形, 可以把这些图形保存为: jpg,png,svg...

**快捷键: 在ie中ctrl+k表示 复制 当前标签页, 而firefox中, ctrl+K是跳转到: 火狐的开始页面, 这个开始页面有: 下载, 书签, 设置等链接. 而ff中的 ctrl_shift+K则是 打开 控制台, 相当于 f12 **
query的伪类选择器:
子元素的选择器, :first-child, :last-child, :only-child, :nth-child(n);
内容选择器, :contains(text), :empty(), has(),
属性选择器, [attr] [attr ^=...], [attr$=...] , [attr!=...] [attr*=...], 最强大的是他的 多属性选择器: [attr1][attr2..][attr3...].