背景
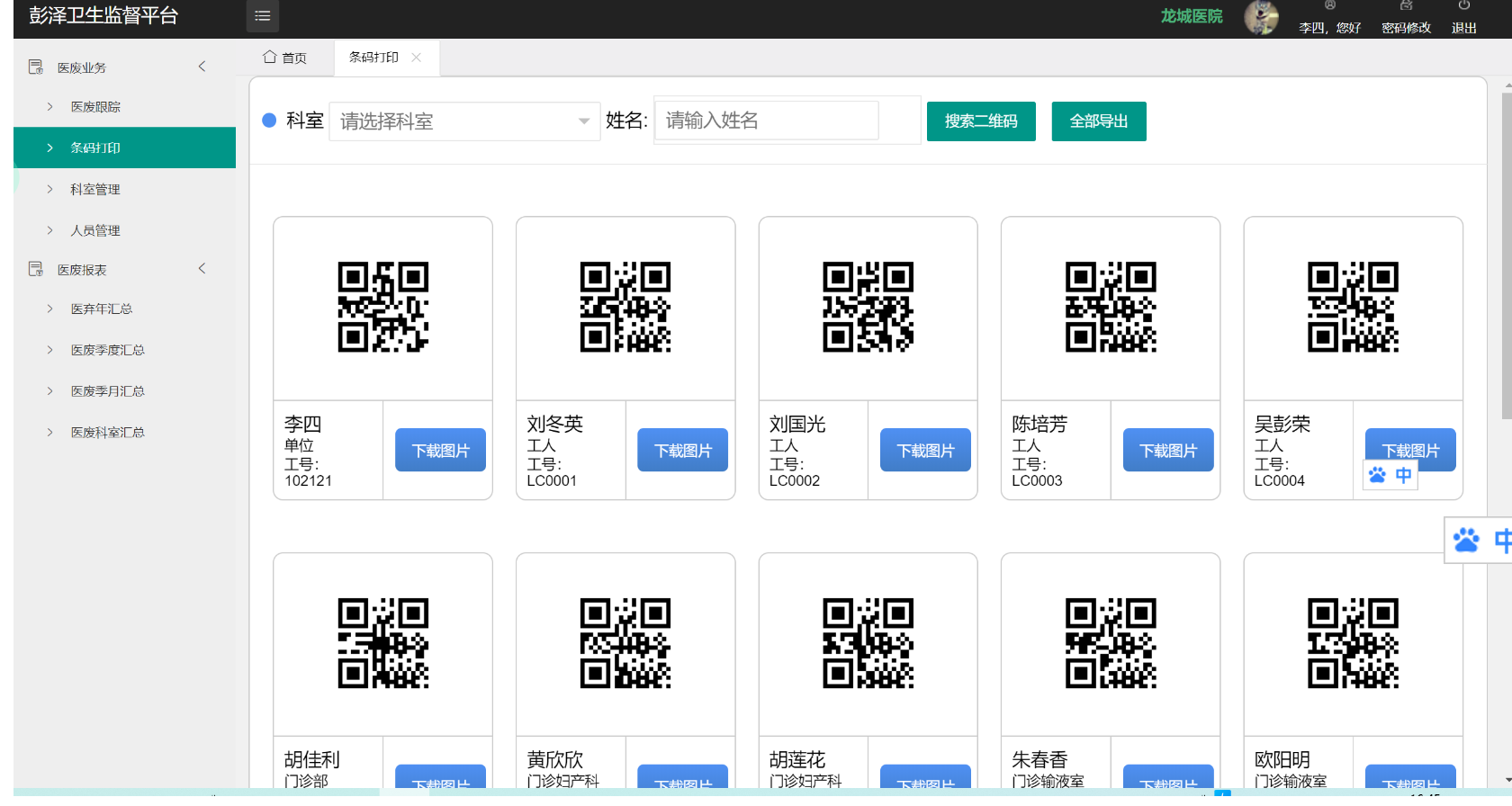
最近有一个需求,需要生成一个用户所有的信息的二维码页面,并且支持下载下来和全部导出二维码。方便用户打印

一开始有想过后端导出,但是又想到这样一个问题,图片已经全部渲染生成过一次了。如果全部导出还要再去后台反复请求,生成二维码图片,压缩再导出,相当的消耗性能,然后又想到,既然图片已经在浏览器渲染好了,那为什么不直接利用已经渲染好的图片进行批量下载导出呢?这样不需要请求后台,节省性能,并且方便。
思路
首先可以知道,图片已经在浏览器已经生成了,所以我们可以给所有的二维码图片的img标签一个name属性,然后通过name属性获取所有的img标签的src属性,通过该属性,我们可以拿到当前页面所有的图片src,通过src可以得到图片,接下来只需要将图片转成base64编码,再生成图片放进压缩包就可以了。
实践
在网上找相关的案例的时候,大多数博客图片转base4都是采用的这种代码实现
for (var i = 0; i < imgs.length; i++) {
var src = imgs[i].getAttribute("src");
var suffix = src.substring(src.lastIndexOf("."));
imageSuffix.push(suffix);
getBase64(imgs[i].getAttribute("src"))
.then(function (base64) {
imgBase64.push(base64.substring(22));
//console.log(base64);//处理成功打印在控制台
}, function (err) {
console.log(err);//打印异常信息
});
}
//传入图片路径,返回base64
function getBase64(img) {
function getBase64Image(img, width, height) {//width、height调用时传入具体像素值,控制大小 ,不传则默认图像大小
var canvas = document.createElement("canvas");
canvas.width = width ? width : img.width;
canvas.height = height ? height : img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
var dataURL = canvas.toDataURL();
return dataURL;
}
var image = new Image();
//设置这个可实行跨域请求图片资源,但是在别人的服务器没设置可跨域时是无法下载的,自己的服务器设置后才可以
image.crossOrigin = 'Anonymous';
image.src = img;
var deferred = $.Deferred();
if (img) {
image.onload = function () {
deferred.resolve(getBase64Image(image));//将base64传给done上传处理
}
return deferred.promise();//问题要让onload完成后再return sessionStorage['imgTest']
}
};
但是经过本人的实践发现,这种方式转base64的时候,会出现一个异步问题。因为我的需求是图片是要命名的。出现了异步问题之后会出现一个图片名和图片对应不上的问题。这种方式是可以,但是不符合我的需求。这个问题困扰了我一整天加一个晚上。最后通过定位找到了一个解决的代码,核心js代码如下:
html:
<ul class="ul clearfix">
<li class="li" v-for="(user, key, index) in userData">
<div class="item">
<div class="img-box">
<img id="codeImg" v-bind:src="user.url" name="codeImg" width="100%" alt=""/>
<input name="imgName" v-bind:value="user.deptName+'_'+user.realName+'_二维码'" type="hidden">
</div>
<div class="bottom clearfix">
<div class="left ">
<p class="name">{{user.realName}}</p>
<p class="txt-over">{{user.deptName}}</p>
<p>工号:{{user.jobNumber}}</p>
</div>
<div class="right ">
<p class="download ">
<a v-bind:href="user.url" v-bind:download="user.deptName+'_'+user.realName+'_二维码.png'">下载图片</a>
</p>
</div>
</div>
</div>
</li>
</ul>
js代码:
<script type="text/javascript" src="https://cdn.bootcss.com/jszip/3.2.0/jszip.js"></script>
<script type="text/javascript" src="https://cdn.bootcss.com/FileSaver.js/2014-11-29/FileSaver.js"></script>
<script type="text/javascript">
var userName = [];
var userId = [];
var base64=[];
function packageImages() {
var imgs = $('img');
var imgBase64 = [];
var zip = new JSZip();
var img = zip.folder("二维码");
for (var i = 0; i < imgs.length; i++) {
var src = imgs[i].getAttribute("src");
console.log(src)
convertImgToBase64(imgs[i].getAttribute("src"), function(base64Img){
//转化后的base64
console.log(base64Img)
imgBase64.push(base64Img.substring(22));
});
}
function toZip() {
setTimeout(function () {
var imgname = document.getElementsByName("imgName");
if (imgs.length == base64.length) {
for (var i = 0; i < imgname.length; i++) {
img.file(imgname[i].value +".png", base64[i], { base64: true });
}
zip.generateAsync({ type: "blob" }).then(function (content) {
// see FileSaver.js
saveAs(content, "二维码.zip");
});
} else {
toZip();
}
}, 100);
}
toZip();
};
//会出现问题的代码在于这一段,因为onload是异步的
function convertImgToBase64(url, callback, outputFormat){
var canvas = document.createElement('CANVAS'),
ctx = canvas.getContext('2d');
let img = new Image;
// img.crossOrigin = 'Anonymous';
img.onload = function(){
canvas.height = img.height;
canvas.width = img.width;
ctx.drawImage(img,0,0);
var dataURL = canvas.toDataURL(outputFormat || 'image/png');
base64.push(dataURL)
var id = getQueryVariable("url",url);
userId.push(id);
callback.call(this, dataURL);
canvas = null;
};
//这里的设置url一定要放在onload后面
img.src = url;
}
function getQueryVariable(variable,query)
{
query = query.substring(1);
var vars = query.split("?");
for (var i=0;i<vars.length;i++) {
var pair = vars[i].split("=");
if(pair[0] == variable){return pair[1];}
}
return(false);
}
</script>