URL
1、目录 & 目录结构
目录:WEB站点中文件夹的名称
目录结构:由目录以及子目录形成复杂结构
2、URL
URL(Uniform Resource Locator)统一资源定位符
作用:用来标识网络中资源的位置
资源:图片,网页,音视频...
俗称:路径(地址)
URL在WEB页面上有三种表现形式:1、绝对路径2、相对路径3、根相对路径
3、路径详解(重点)
1、绝对路径
文件从最高级目录下开始的完整路径
1、访问网络资源
由以下四个部分组成1、协议名称 2、主机名(IP地址,域名) 3、目录路径 4、文件名
1、协议名 https
2、主机名(域名) www.baidu.com
3、目录路径 img
4 、文件名 bd_logo1.png
https://www.baidu.com/img/bd_logo1.png
//www.baidu.com/img/bd_logo1.png
2、访问本机资源
从盘符位置处一层一层查找,直到找到文件名为止
E:HTML5BASICImageslogin.png
2、相对路径
1、什么是相对路径
资源文件为止是相对于当前文件的位置开始进行查找的完整路径表现形式。
相对路径是通过 文件之间的 位置关系 来查找文件
2、具体表现形式
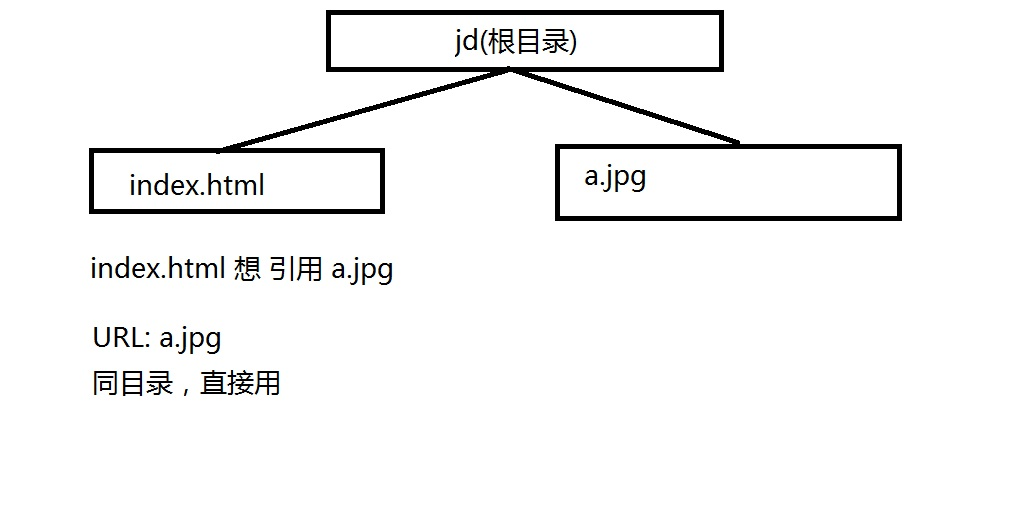
1、资源文件和当前文件在同目录
直接通过资源文件名称 进行引用
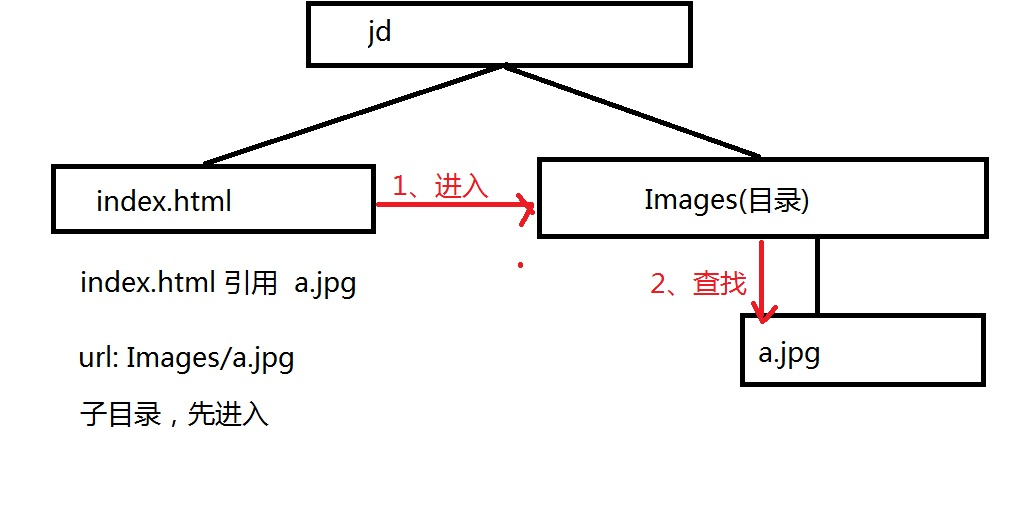
2、资源文件 在 当前文件的 相当于是子目录中
想进入到目录中,再查找
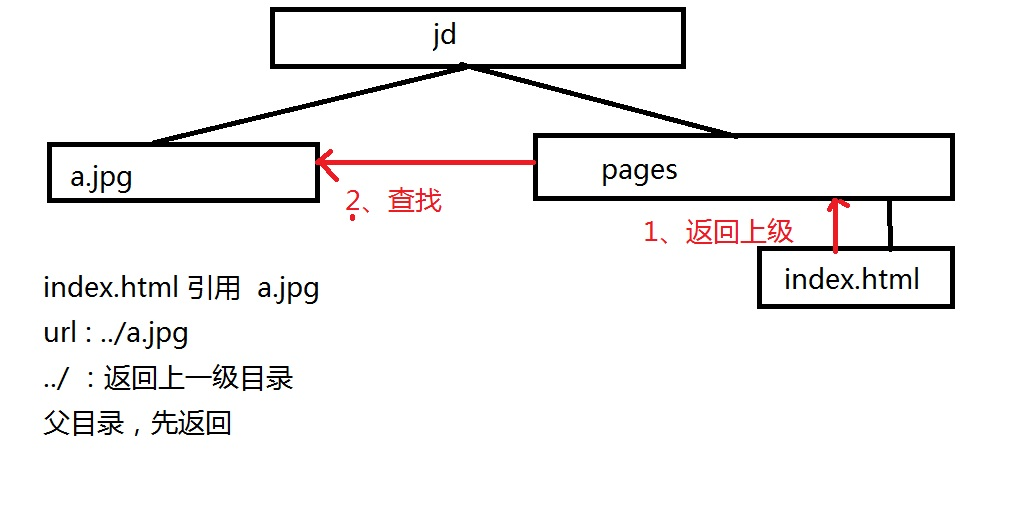
3、资源文件 在 当前文件的 父层结构下
通过 ../ 向上返回,再引用文件
3、根相对路径
永远都是从web站点所在的根目录处开始查找
形式:/路径/子路径/...
子目录

父目录

同目录

<!doctype html> <html> <head> <title>标题</title> <meta charset="utf-8"> </head> <body> <img height="100" width="200" src="Images/login.png"> </body> </html>