昨天早上看到了一篇很棒的文章,这篇文章将布局的一些知识点整理的很不错。我也想整理一下,这样在以后的项目中可以活学活用,避免只用一种方式。
参考文章:https://segmentfault.com/a/1190000013565024;https://segmentfault.com/a/1190000008789039#articleHeader4
前端布局是页面构建过程中很基础,很重要的一环。这里介绍一些我了解的,不足的地方大家可以补充。
一、常用的居中方法
1、水平居中
①如果子元素是行内元素,可以直接设置父元素使用:text-align:center的方式,使子元素水平居中;
<div class="container"> <span>css布局整理</span>
</div>
.container{
text-align: center;
}
②将子元素变为行内块元素,然后设置 父元素text-align:center的方式;
优点:兼容性好,可兼容IE6/IE7
缺点:子元素的文字也是自动水平居中的,如果不需要文字水平居中,需要设置text-align:left/right
.container{
text-align: center;
}
.container span{
display:inline-block;
}
③使用table+margin的方式
原理:先将子元素设置属性display:table,使其按照块级表格的方式显示,再设置其居中显示
优点:只针对子元素设置样式
缺点:兼容性不太好
.container span{ display: table; margin:0 auto; }
④使用绝对定位的方式
原理:设置父元素为相对定位,子元素为绝对定位,然后使子元素左/右移父元素宽度的50%,然后使用transform的属性,设置其移动自身宽度的-50%
优点:不会对其他子元素产生影响;
缺点:transform是CSS3的内容,在兼容问题上应注意。
<div class="container"> <div>css布局整理</div> </div>
.container div{ position: absolute; left:50%; transform:translateX(50%); }
⑤使用弹性布局
原理:设置父元素为弹性布局,使其子元素水平居中排列
优点:只需要对父元素进行设置样式就可以了
缺点:兼容性问题
.container{ display: flex; justify-content: center; }
2、垂直居中
<div class="container"> <div>css布局整理</div> </div>
①如果父元素是定高的,那么可以设置子元素的line-height:父元素的高度。但是这个方法有个弊端,就是如果父元素有padding,要将padding的那部分距离去掉
.container{ width:100%; height:500px; } .container div{ line-height: 500px; }
②使用table-cell和vertical-align的方式
原理:将父元素设置为一个单元格,在单元格上设置其垂直居中
.container{ display: table-cell; vertical-align: middle; height:500px;//设置父元素的高度,使效果变得更明显 }
③使用绝对定位
.container{ height:500px;//设置高度,使效果更明显 position: relative; } .container div{ position:absolute; top:50%; transform:translateY(50%); }
④弹性布局flex+align-items
.container{ display:flex; align-items: center; }
3、水平垂直居中
①使用弹性布局
.container{ display:flex; align-items: center; justify-content:center; }
②使用绝对定位
.container{ position: relative; } .container div{ position: absolute; top:50%; left:50%; transform: translate(-50%,-50%); }
二、多列布局
两列布局的主要特征是侧边栏宽度固定,主内容栏宽度自适应。
三列布局的主要特征是左右两侧边栏宽度固定,主栏宽度自适应
1、两列布局
①使用float+margin的方式
原理:可使用float方法使侧边栏左右浮动,然后设置主栏的左右margin>=左右侧边栏的宽度即可。
<aside class="aside">侧边栏宽度固定300px</aside> <div class="main">主栏宽度自适应</div> /*样式*/ .aside{ 30%; background-color: #dddddd; float:left; } .main{ margin-left: 32%; background-color: darkgray; }
②使用flex弹性布局的方式
<div class="container"> <aside class="aside">侧边栏宽度固定300px</aside> <div class="main">主栏宽度自适应</div> </div> /*样式*/ .container{ display: flex; 100%; } .aside{ 30%; background-color: #dddddd; } .main{ margin-left: 1%; background-color: darkgray; flex: 1; }
③position+margin的使用
<aside class="aside">侧边栏宽度固定300px</aside> <div class="main">主栏宽度自适应</div> /*样式*/ .aside{ 30%; background-color: #dddddd; position:absolute; } .main{ margin-left: 32%; background-color: darkgray; }
2、三列布局
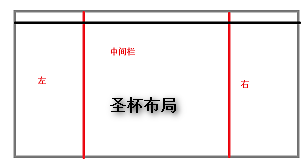
①圣杯布局

<body> <header class="header">header内容区域</header> <div class="container"> <div class="main"> 主栏宽度自适应lorem Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur dolorem, doloremque eligendi, esse ex excepturi exercitationem nihil nostrum, pariatur quis quos tempora! Ab facilis impedit inventore laboriosam laborum quae sed! </div> <aside class="left">侧边栏宽度固定300px</aside> <aside class="right">侧边栏宽度固定300px</aside> </div> <footer class="footer">footer内容区域</footer> </body>
.header,.footer{ width:100%; padding: 10px 0; background-color: #dddddd; text-align: center; } .container{ width:100%; text-align: center ; overflow: hidden; height:200px; } .left{ background-color: red; width: 200px; height: 200px; float: left; margin-left: -100%; } .right{ background-color: chartreuse; width: 200px; height: 200px; float: left; margin-right: -200px; position: relative; right: 200px; } .main{ background-color: #aaa; height:200px; float:left; padding: 0 200px; }
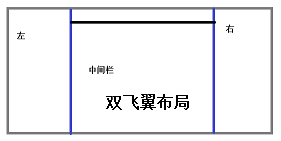
②双飞翼布局

<body> <div class="left">左侧边栏宽度固定200px</div> <aside class="right">右侧侧边栏宽度固定200px</aside> <div class="container"> <header class="header">头部</header> <div class="main">中间主栏宽度自适应</div> <footer class="footer">底部</footer> </div> </body>
.left{ width:200px; min-height:500px; background-color: chartreuse; float:left; } .container{ min-height:500px; margin: 0 200px; } .header,.footer{ width:100%; height:20px; background-color: #dddddd; } .main{ background-color: blueviolet; min-height: 460px; } .right{ width: 200px; min-height: 500px; background-color: red; float: right; }
这两种布局也可以用弹性布局来实现。代码略