| 软件工程 | 点我 |
|---|---|
| 作业要求 | 点我 |
| 作业目标 | 将需求细化为具体任务,为Alpha阶段冲刺做计划 |
| 团队选题及选题 | 团队展示及选题 |
| 团队作业2——需求规格说明书 | 需求规格说明书 |
目录
一、需求&原型改进
1.1 典型用户分析
1.1.1 学生
| 典型用户 | 学生小明(做题者) |
|---|---|
| 年龄 | 18-22 |
| 知识层次和能力 | 大学本科在读,有一定的电脑基础和自学能力 |
| 动机、目的、困难 | 需要学习计算机语言;困难:不知道怎么开始进行相关学习 |
| 用户偏好 | 学习和玩耍 |
| 典型场景 | 学习时好好学习,玩的时候好好玩 |
1.1.2 管理员
| 典型用户 | 管理员(老师/出题者) |
|---|---|
| 年龄 | 28+ |
| 知识层次和能力 | 计算机学院老师/教授,能熟练的操作电脑 |
| 动机、目的、困难 | 能够给同学们布置作业,较好的完成教学任务; 困难:不知道每个同学的学习情况 |
| 用户偏好 | 喜欢方便的工具 |
| 典型场景 | 布置作业、批改作业 |
1.2 场景
1.2.1 场景一
- 背景
1). 典型用户——学生小明
2). 用户需求/迫切需要解决的问题
a. 小明: 快速的了解网站的使用
b. 小明: 完成编程练习
3). 假设在线测评系统已有练习的题库,且已完成用户系统功能。 - 场景
Step 1:小明打开网站准备开始做题,首先他先登录网站,输入用户名和密码即登录成功;若忘记密码,可以通过忘记密码功能重新设置新密码,再登入网站。
Step 2:小明点击状态查看了之前的做题历史记录,然后点击题目列表,进入练习界面开始练习。
Step 3:小明完成了一道题目后,点击提交答案,页面跳转至状态界面,并显示解题状态;
1.2.1 场景二
- 背景
1). 典型用户——老师/管理员
2). 用户需求/迫切需要解决的问题
a. 老师:公布最新的作业题目
b. 老师:查看之前作业的完成情况
3). 假设在线测评系统已有练习的题库,且已完成用户系统功能。 - 场景
Step 1:老师登录网站,首先输入用户名和密码即登录成功;若忘记密码,可以通过忘记密码功能重新设置新密码,再登入网站。
Step 2:老师点击管理员界面可以对题目进行修改,然后点击新建题目,进入添加题目界面。
Step 3:老师完成了一道题目的描述和列举范例后,点击提交,页面跳转至题目列表界面,完成该添加操作。
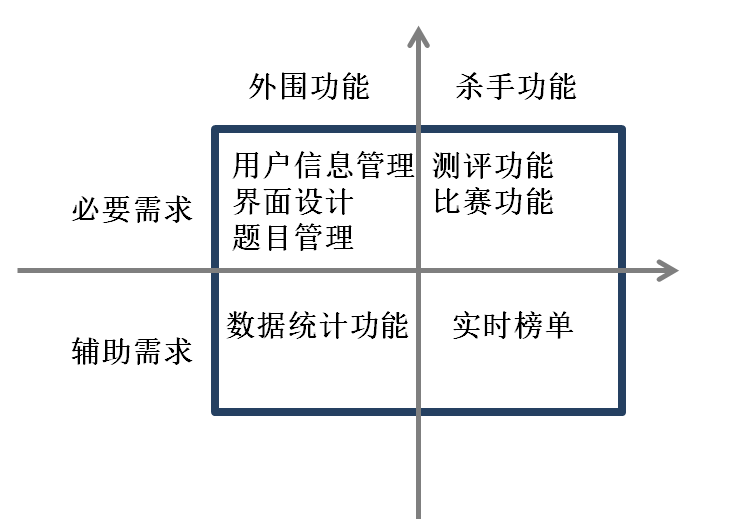
1.3 功能优先级

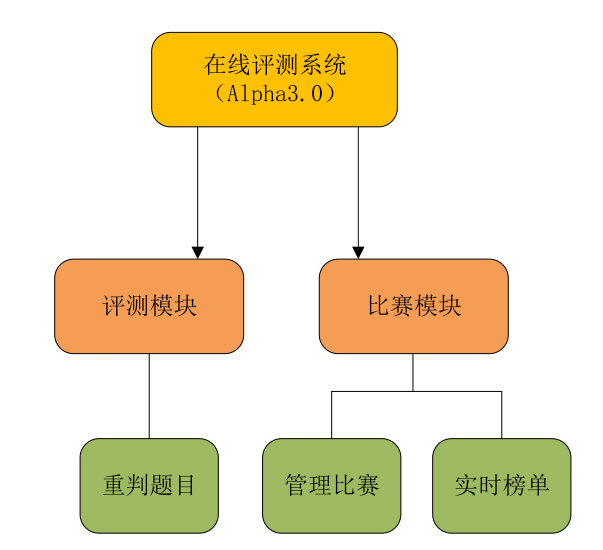
1.4 任务分解WBS
- 根据用户的需求,我们得到任务分解WBS如下:


二、系统设计展示
2.1 架构设计
首先整体上从架构层次,进行简短的概述:
| 前端页面 | 与用户直接交互,将用户请求反馈到后端 |
|---|---|
| 后端系统 | 响应用户的请求,对数据库进行相关操作 |
设计在线评测系统的概念架构图如下所示

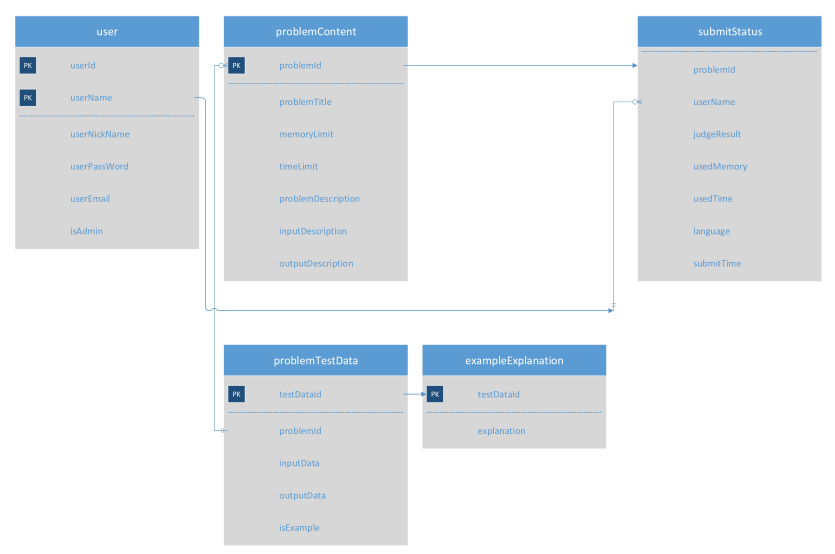
2.2 数据库设计 ER图

三、Alpha任务分配计划
3.1 Product Backlog & Sprint Backlog
依据项目组能提供的总时间、功能模块的优先级以及模块之间的依赖关系,在Product Backlog中选取待实现的功能项,对已选择的功能项再做进一步分解,分解为1-10小时左右的任务,构成Sprint Backlog。
| Product Backlog | Sprint Backlog |
|---|---|
| 题目模块 | 数据库管理功能,数据统计功能 |
| 用户模块 | 登陆注册,用户信息管理 |
| 测评模块 | 评测程序,状态保存,重判题目 |
| 比赛模块 | 管理比赛,实时榜单 |
| 前端界面 | 学生用户界面,管理员界面,登录主界面,题目列表界面,数据增删改界面 |
3.2 开发任务分配
| 开发任务 | 前端页面负责人 | 预计工时 | 后端接口负责人 | 预计工时 |
|---|---|---|---|---|
| 登陆注册功能 | 蔡晓芬 | 2h | 张家维 | 3h |
| 用户信息功能 | 蔡晓芬 | 6h | 张家维 | 4h |
| 题目列表 | 王欢 | 3h | 严为炜 | 2h |
| 提交代码 | 王欢 | 6h | 孔止 | 1h |
| 测评程序 | —— | 孔止 | 4h | |
| 提交状态 | 蔡晓芬 | 2h | 孔止 | 3h |
| 查找功能 | 蔡晓芬 | 2h | 严为炜 | 4h |
| 多用户判题 | —— | 严为炜 | 3h | |
| 实时榜单 | 蔡晓芬 | 3h | 孔止 | 4h |
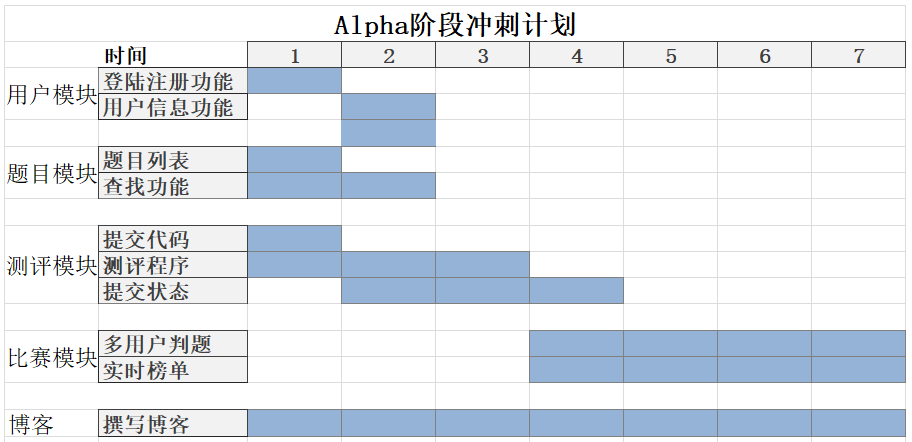
3.3 以甘特图的方式拟定迭代冲刺计划

四、测试计划
4.1 引言
4.1.1 项目背景
本文档用于在线测评系统的开发,在线测评系统是便捷式在线练习计算机语言的平台,不仅能够帮助学生学习,也方便老师布置作业,保质保量的完成教学任务。
4.1.2 参考资料
| 参考文档 | 资料链接 |
|---|---|
| 规格需求说明 | GitHub链接 |
| 设计文档 | GitHub链接 |
| 总任务 | GitHub链接 |
| 项目时间安排 | GitHub链接 |
4.2 测试范围
- 功能模块测试
用户模块,题目模块,测评模块,比赛模块 - 压力测试
对数据的承载量测试 - 安全测试
对系统的安全性能进行测试
4.3 测试策略
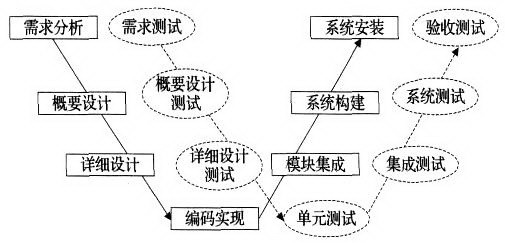
测试方法——W模型

试图发现以下几类错误:
- 是否有不正确或遗漏的功能。
- 在接口上,能否正确地接受输入数据
- 能否产生正确地输出信息。
- 访问外部信息是否有错。
- 界面是否有错,是否不美观。
- 初始化或终止错误。
4.4 测试资源
4.4.1 测试人员
- 后端测试人员:孔止、严为炜、张家维
- 前端测试人员:蔡晓芬、王欢
4.4.2 测试环境
- 网页:chrome浏览器
- 网络环境:WIFI、校园网
4.4.3 测试服务器
- 阿里云服务器