使用table和table-call布局
将表格作为一个table表,使用table-cell定义每个单元格的布局为table-cell,
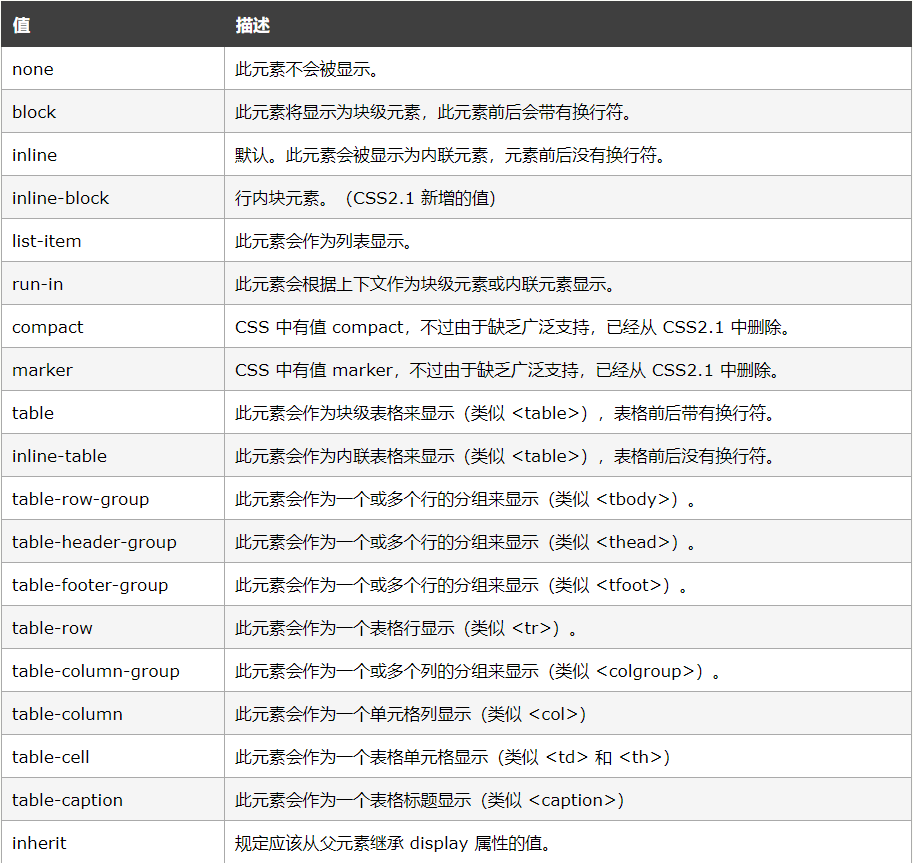
抛出display的有效值

单元格中间的间隔使用
border-spacing:10px; border-collapse: separate;
定义单元格
vertical-align: middle; display: table-cell;
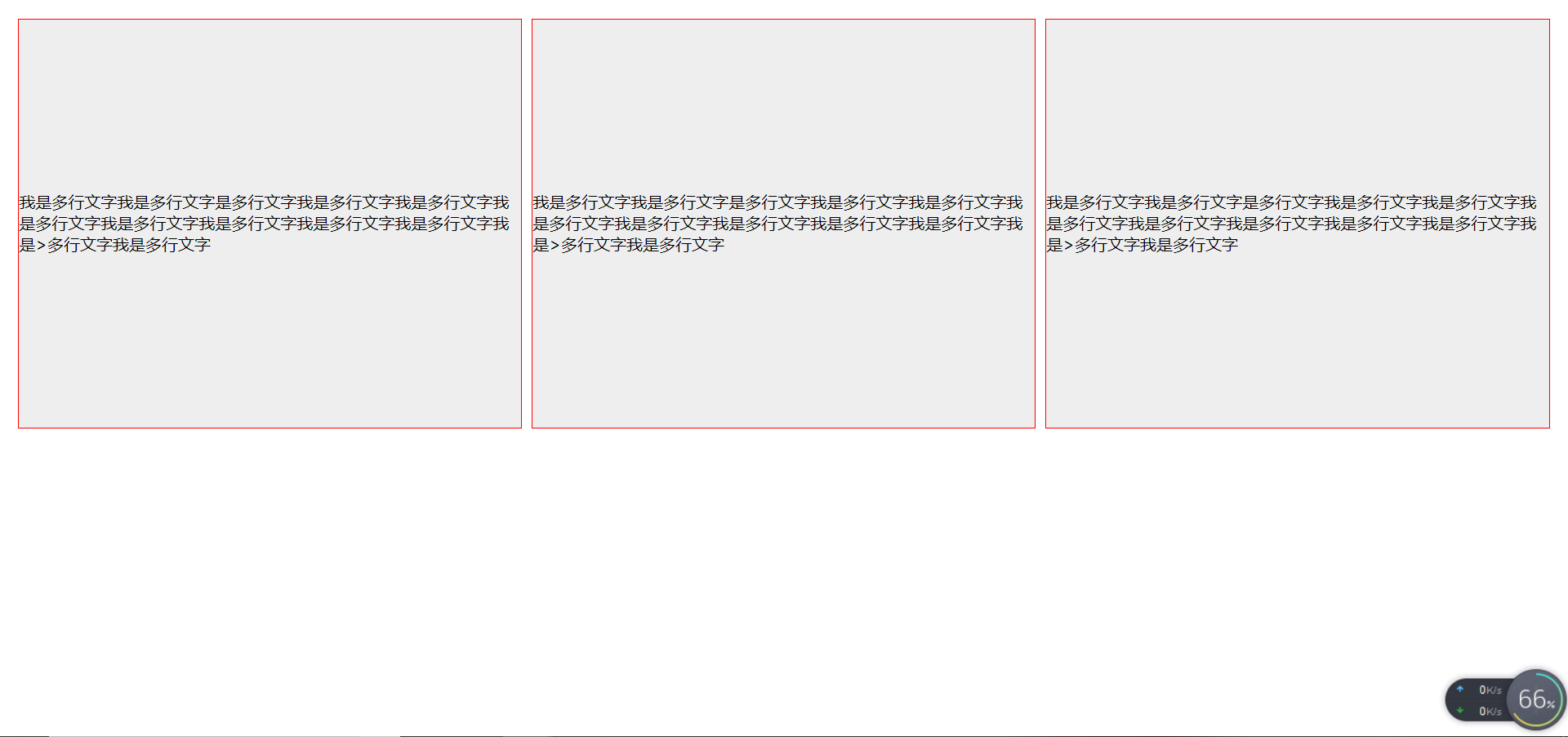
代码源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.block{
display: table;
border-spacing:10px;
border-collapse: separate;
}
.box {
margin: 10px;
border: 1px solid #f00;
background-color: #eee;
33%;
height: 400px;
vertical-align: middle;
display: table-cell;
}
.text {}
</style>
<body>
<div class="block">
<div class="box">
<div class="text">
我是多行文字我是多行文字是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是>多行文字我是多行文字
</div>
</div>
<div class="box">
<div class="text">
我是多行文字我是多行文字是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是>多行文字我是多行文字
</div>
</div>
<div class="box">
<div class="text">
我是多行文字我是多行文字是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是多行文字我是>多行文字我是多行文字
</div>
</div>
</div>
</body>
</html>
效果如下