程序语言:C#
实现目标:程序托管自动运行,每到整点播放语音报时。
准备素材:00——23点的整点报时声音文件。
实现过程:
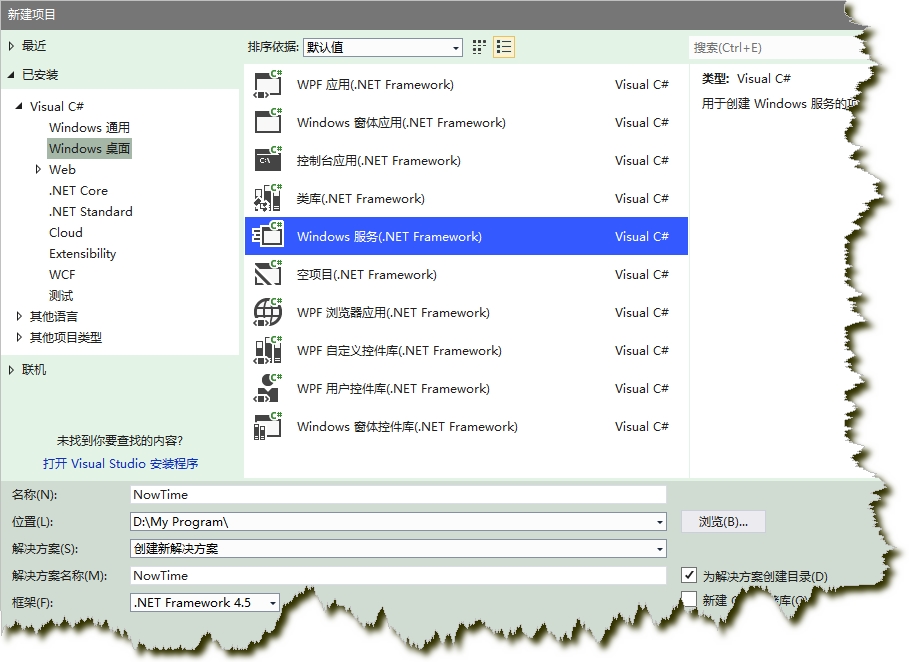
1.新建windows服务项目

2.添加安装程序

3.设置服务属性
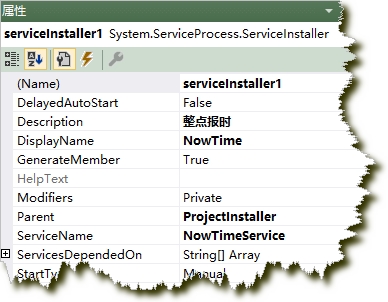
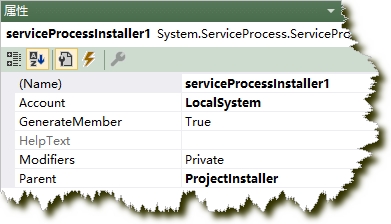
【添加安装程序】后,会生成两个组件,分别为“serviceInstaller1”及“serviceProcessInstaller1”,如下图所示:

设置serviceInstaller1属性如下:

设置serviceProcessInstaller1属性如下:

4.编写整点报时代码
重命名默认的“Service1”为“NowTimeService”,其属性如下:

进入后台,主要代码如下:
protected override void OnStart(string[] args) { System.Timers.Timer timer1 = new System.Timers.Timer(1000); timer1.Elapsed += new System.Timers.ElapsedEventHandler(Timer1_Tick); timer1.Enabled = true; } private void Timer1_Tick(object sender, EventArgs e) { if (DateTime.Now.ToString("mm:ss") == "00:00") { try { // 语音报时 SoundPlayer player = new SoundPlayer { SoundLocation = System.AppDomain.CurrentDomain.BaseDirectory + "/Audio/" + DateTime.Now.ToString("HH") + ".wav" }; player.Load(); //同步加载声音 player.Play(); //启用新线程播放 //player.PlayLooping(); //循环播放模式 //player.PlaySync(); //UI线程同步播放 } catch (Exception ex) { WriteWindowsLog.WriteErrorLog("语音报时错误:" + ex.Message); } } }
程序编译后,会在bin目录下生成exe文件,该exe文件不可以直接运行,需要安装服务后方可运行。
5.安装windows服务程序
将bin目录下的程序复制到待安装目录,需要注意的是,安装路径不能出现空格,如:Program Files,这种路径是无法正确安装的。我使用的是C盘的Windows目录:

利用C:WindowsMicrosoft.NETFramework64v4.0.30319>目录下的installutil.exe来安装我们的windows服务程序,具体如下:

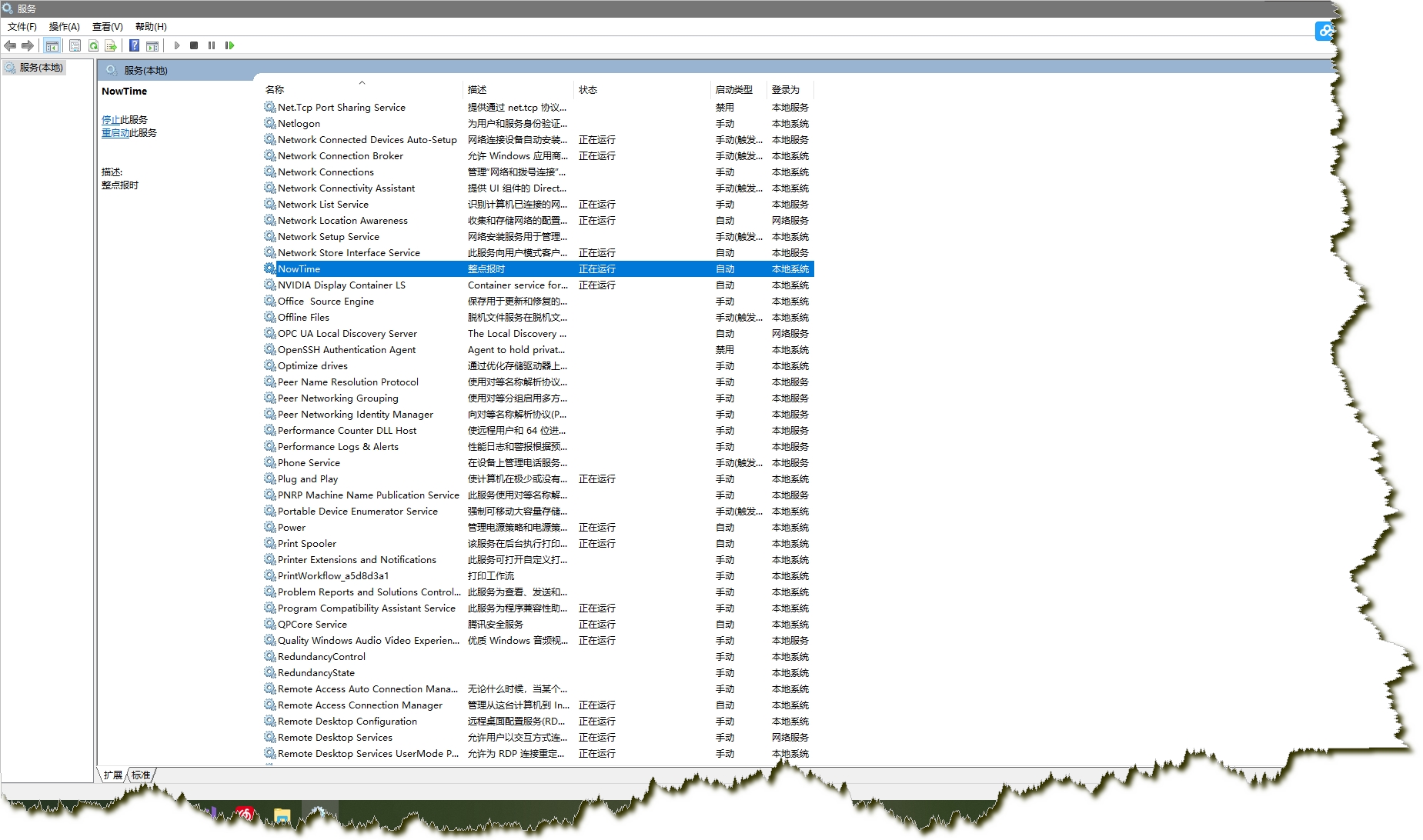
安装完成后,打开系统【服务】,即可看到名为NowTime的服务:

设置启动模式为“自动”,并启动服务即可。
到此,程序就安装完成了,整点时刻即可听到报时的声音了。
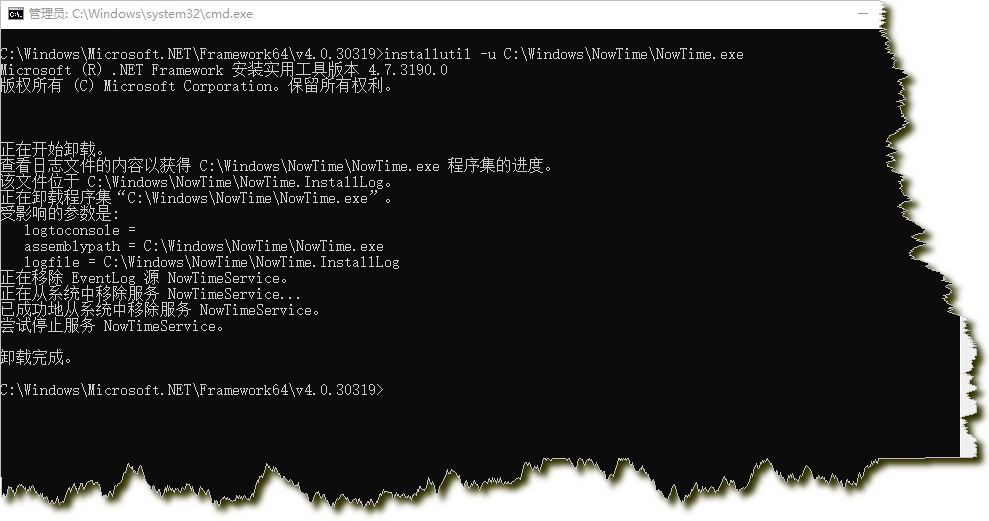
5.卸载windows服务程序
如果需要卸载windows服务程序,还是利用C:WindowsMicrosoft.NETFramework64v4.0.30319>目录下的installutil.exe来实现,具体如下: