创建公共分页参数类Common/GridPager.cs

using System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MVCSystem.Web.Common { public class GridPager { public int limit{ get; set; }//每页行数 public int pageIndex { get; set; }//当前页是第几页 } }
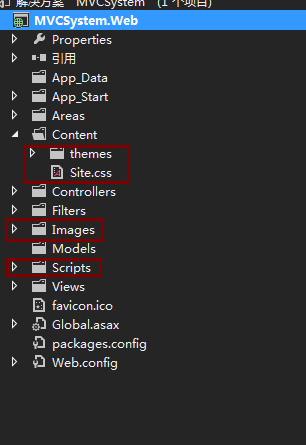
接下来删掉下图中的文件,并注释掉压缩合并包中(BundleConfig.cs)的链接,否则会报错

然后下载bui+bootstrap框架:http://pan.baidu.com/s/1qXsU07U,密码:p3r5,接下来要用它来改造系统
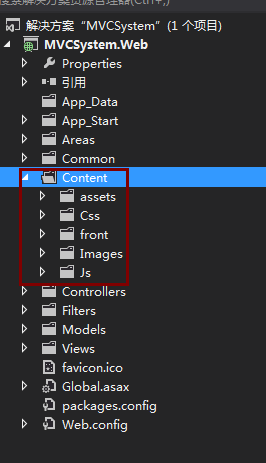
下载包解压把以下文件复制到Content文件下,如下图


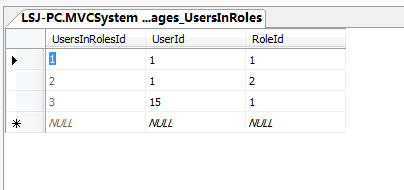
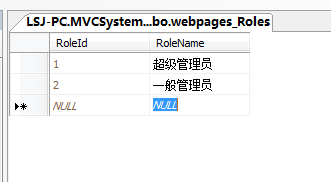
为了测试,先手动对数据表添加几条数据



接下来就是开始创建后台管理的页面了【Areas/Admin】
Areas/Admin/Views/Shared/_Layout_Admin.cshtml

<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> <link href="~/Content/assets/css/dpl-min.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/css/bui-min.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/css/main-min.css" rel="stylesheet" type="text/css" /> <link rel="stylesheet" type="text/css" href="~/Content/Css/bootstrap-responsive.css" /> <link rel="stylesheet" type="text/css" href="~/Content/Css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="~/Content/Css/style.css" /> <script type="text/javascript" src="~/Content/assets/js/jquery-1.8.1.min.js"></script> <script type="text/javascript" src="~/Content/assets/js/bui-min.js"></script> <script type="text/javascript" src="~/Content/assets/js/common/main-min.js"></script> <script type="text/javascript" src="~/Content/assets/js/config-min.js"></script> <script type="text/javascript" src="~/Content/Js/bootstrap.js"></script> <script type="text/javascript" src="~/Content/Js/ckform.js"></script> <script type="text/javascript" src="~/Content/Js/common.js"></script> </head> <body> <div> @RenderBody() </div> </body> </html>
Areas/Admin/Controllers/BaseController.cs

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MVCSystem.Web.Common; namespace MVCSystem.Web.Areas.Admin.Controllers { public class BaseController : Controller { public MVCSystemContext db = new MVCSystemContext(); } }
Areas/Admin/Controllers/UsersController.cs

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using MVCSystem.Web.Common; namespace MVCSystem.Web.Areas.Admin.Controllers { public class UsersController : BaseController { // // GET: /Admin/Users/ public ActionResult Index() { return View(); } public JsonResult GetList(GridPager pager) { var aList = db.DB_UserProfiles.ToList(); var json = new { results = aList.Count, rows = aList.Select(a => new { UserId = a.UserId, UserName = a.UserName, UserEmail = a.Email, UserRole=getRoleName(a.UserId), CZ = "<a href='/Admin/Users/UserProfilesSetRole/" + a.UserId + "' id='SetRole'>角色设置</a><a href='/Admin/Users/UserProfilesEdit/" + a.UserId + "' id='Edit'>编辑</a><a href='/Admin/Users/UserProfilesDelete/" + a.UserId + "' id='Delete'>删除</a>" }).Skip((pager.pageIndex - 1) * pager.limit).Take(pager.limit).ToArray() }; return Json(json, JsonRequestBehavior.AllowGet); } private string getRoleName(int UsId) { var gg = (from a in db.DB_UsersInRoles join b in db.DB_Roles on a.RoleId equals b.RoleId group new { a, b } by new { a.UserId, b.RoleName } into kk select new { userId = kk.Key.UserId, roleName = kk.Key.RoleName }).ToList(); var getRoleNameStr = String.Join("、", gg.Where(d => d.userId == UsId).Select(e => e.roleName).ToArray()); return getRoleNameStr; } } }
创建视图Areas/Admin/Views/Users/Index.cshtml

@using MVCSystem.Web; @{ ViewBag.Title = "Index"; Layout = "~/Areas/Admin/Views/Shared/_Layout_Admin.cshtml"; } <form class="form-inline definewidth m20" action="index.html" method="get"> 用户名称: <input type="text" name="username" id="username"class="abc input-default" placeholder="" value=""> <button type="submit" class="btn btn-primary">查询</button> <button type="button" class="btn btn-success" id="addnew">新增用户</button> </form> <div id="gridList" style=" 96%;margin:10px auto;"> </div> <script type="text/javascript"> BUI.use(['bui/grid', 'bui/data'], function (Grid, Data) { var Grid = Grid, Store = Data.Store, columns = [ { title: '用户名', dataIndex: 'UserName', 100 }, { title: '邮箱', dataIndex: 'UserEmail', 100 }, { title: '用户角色', dataIndex: 'UserRole', 200 }, { title: '操作', dataIndex: 'CZ', 200 } ]; var store = new Store({ url: '/Admin/Users/GetList', autoLoad: true, //自动加载数据 pageSize: 3 // 配置分页数目 }), grid = new Grid.Grid({ render: '#gridList', columns: columns, loadMask: true, //加载数据时显示屏蔽层 store: store, // 底部工具栏 bbar: { // pagingBar:表明包含分页栏 pagingBar: true } }); grid.render(); }); </script>
更改Areas/Admin/Views/Home/Index.cshtml视图,代码如下:

<!DOCTYPE HTML> <html> <head> <title>后台管理系统</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="~/Content/assets/css/dpl-min.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/css/bui-min.css" rel="stylesheet" type="text/css" /> <link href="~/Content/assets/css/main-min.css" rel="stylesheet" type="text/css" /> </head> <body> <div class="header"> <div class="dl-title"> <!--<img src="/chinapost/Public/assets/img/top.png">--> </div> <div class="dl-log">欢迎您,<span class="dl-log-user">root</span><a href="/chinapost/index.php?m=Public&a=logout" title="退出系统" class="dl-log-quit">[退出]</a> </div> </div> <div class="content"> <div class="dl-main-nav"> <div class="dl-inform"><div class="dl-inform-title"><s class="dl-inform-icon dl-up"></s></div></div> <ul id="J_Nav" class="nav-list ks-clear"> <li class="nav-item dl-selected"><div class="nav-item-inner nav-home">系统管理</div></li> <li class="nav-item dl-selected"><div class="nav-item-inner nav-order">业务管理</div></li> </ul> </div> <ul id="J_NavContent" class="dl-tab-conten"> </ul> </div> <script type="text/javascript" src="~/Content/assets/js/jquery-1.8.1.min.js"></script> <script type="text/javascript" src="~/Content/assets/js/bui-min.js"></script> <script type="text/javascript" src="~/Content/assets/js/common/main-min.js"></script> <script type="text/javascript" src="~/Content/assets/js/config-min.js"></script> <script> BUI.use('common/main',function(){ var config = [ {id:'1',menu:[ {text:'系统管理',items:[ {id:'12',text:'机构管理',href:'Node/index.html'}, {id:'3',text:'角色管理',href:'Role/index.html'}, {id:'4',text:'用户管理',href:'Users'}, {id:'6',text:'菜单管理',href:'Menu/index.html'} ]} ]}, {id:'7',homePage : '9',menu:[ {text:'业务管理',items:[ {id:'9',text:'查询业务',href:'Node/index.html'} ]} ]} ]; new PageUtil.MainPage({ modulesConfig : config }); }); </script> </body> </html>
然后运行项目,地址http://localhost:37275/admin/home#1/4,效果如下:

源码下载:http://www.yealuo.com/Sccnn/Detail?KeyValue=2f926407-f80b-4bff-a729-949a53efed7b
作者:boyzi007
出处:http://www.cnblogs.com/boyzi/
QQ:470797533
QQ交流群:364307742
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
