创建控制器UserInfoController
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcApplicationStudy.Models;
namespace MvcApplicationStudy.Controllers
{
public class UserInfoController : Controller
{
//
// GET: /UserInfo/
public ActionResult Index()
{
TestEntities db = new TestEntities();
var userInfoList = db.UserInfo.Where<UserInfo>(c => true);
List<UserInfo> list = userInfoList.ToList();
// ViewBag.Model = list;
//return View();
return View(list);
}
}
}
添加视图
@model IEnumerable<MvcApplicationStudy.Models.UserInfo>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div>
<table>
<tr><th>编号</th><th>用户名</th><th>密码</th><th>时间</th><th>详细</th><th>删除</th><th>修改</th></tr>
@* @foreach(var userInfo in ViewBag.Model){
<tr>
<td>@userInfo.ID</td>
<td>@userInfo.UserName</td>
<td>@userInfo.UserPwd</td>
<td>@userInfo.RegTime</td>
<td>详细</td>
<td>删除</td>
<td>修改</td>
</tr>
}*@
@foreach(var item in Model){
<tr>
<td>@Html.DisplayFor(modelItem=>item.ID)</td>
<td>@Html.DisplayFor(modelItem=>item.UserName)</td>
<td>@Html.DisplayFor(modelItem=>item.UserPwd)</td>
<td>@Html.DisplayFor(modelItem=>item.RegTime)</td>
<td>@Html.ActionLink("详细", "ShowDetail", new{ id=item.ID})</td>
<td>@Html.ActionLink("删除", "DeleteUserInfo", new { id = item.ID }, new { @class="del"})</td>
<td>@Html.ActionLink("修改", "EditUserInfo", new { id=item.ID})</td>
</tr>
}
</table>
</div>
</body>
</html>
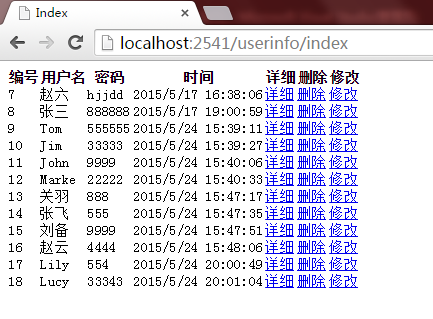
生成页面如下