学习参考:
1.https://www.cnblogs.com/2050/archive/2012/08/13/2636467.html
2.https://blog.csdn.net/zhoulei1995/article/details/80161240
3.https://www.cnblogs.com/2050/archive/2012/07/31/2616460.html
4.https://www.cnblogs.com/2050/archive/2012/07/31/2616460.html多列等高布局(子元素设置足够大的负值padding-bottom(比如-999999px),再设置足够大的margin-bottom(对应的999999px)来抵消padding撑开的父元素的大小)---利用的原理就是没有设置高度的父元素高度取决于子元素的下边界所在,如果子元素下边界是负值 那么父元素就会认为子元素的高度减少了(实际并没有减少)而减少自身高度 此时可以设置父元素overflow为hidden 隐藏超框的子元素的部分。
5.https://segmentfault.com/a/1190000014692461 深入理解css盒子模型
学习总结:
1.使一个元素脱离文档流有两种方式:
1.使用浮动float:值为left、right均会使元素脱离文档流
2.使用定位position:值为absolute、fixed的元素脱离文档流,其他不脱离文档流
2.负边距对于元素布局的影响
1.对于 未脱离文档流的元素
正边距是元素之间相隔的距离,负边距是元素之间相叠的距离
margin-left 和 margin-top:影响自身元素,将向指定方向偏移
margin-right 和 margin-bottom:影响相邻元素,将其拖入指定方向
因为文档流只会向左和向上,不可能向右和向下,所以当我们设置margin-right和margin-bottom为负值的时候,元素不会向右或者向下移动,而是会将后续的元素托拉进来。
如果元素没有设定width属性或者width为auto,设定负的margin-left和margin-right会将元素拖向对应的方向,并增加宽度值width,此时的margin的作用就像padding一样。没有设置width的元素的宽度值是由包围元素的宽度计算出来的 然后减去margin,所以就会得到比原始元素更宽的值。
2.对于 脱离文档流的元素
-
- 绝对定位元素absolute:
margin-left 和 margin-top:设置为负值的时候,元素会按照设置的方向移动相应的距离
margin-right 和 margin-bottom:设置为负值的时候,因为绝对定位的元素已经脱离标准文档流,所以对后面的元素没有影响
-
- 浮动元素float:
当负值的margin与浮动方向一致时,元素会向对应的方向移动对应的距离
当负值的margin与浮动方向相反时,元素本身不动,元素之前或者之后的元素会向该元素的方向移动相应的距离
3.负边距的应用
1.多列布局之清除最后一列右边距(static元素)
常见的一种布局,要求每一列距离右边一小段间隔,而最后一列没有间隔。最常见的方式是给最后一列的元素加上一个class,设置其右边距为0。这种方法不是很好处理,尤其在循环的时候。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> * {/*清除浏览器默认的padding margin 值, 不然下面计算宽度有可能会有误差*/ margin: 0; padding: 0; } .container { width: 860px; margin: 0 auto; margin-top: 80px; border: 1px solid #ccc; overflow: hidden; } li { float: left; width: 200px; margin-right: 20px; margin-top: 5px; margin-bottom: 5px; background: #00f; color: #fff; } ul { list-style-type: none; margin-right:-20px; } </style> </head> <body> <div class="container"> <ul> <li>子元素1</li> <li>子元素2</li> <li>子元素3</li> <li>子元素4</li> <li>子元素5</li> <li>子元素6</li> <li>子元素7</li> <li>子元素8</li> </ul> </div> </body> </html>
效果如下:

这个例子主要利用了没有设置宽度的元素,设定负的margin-left / margin-right 会增加元素的宽度。
2.左边固定,右边自适应的两列布局(float元素)
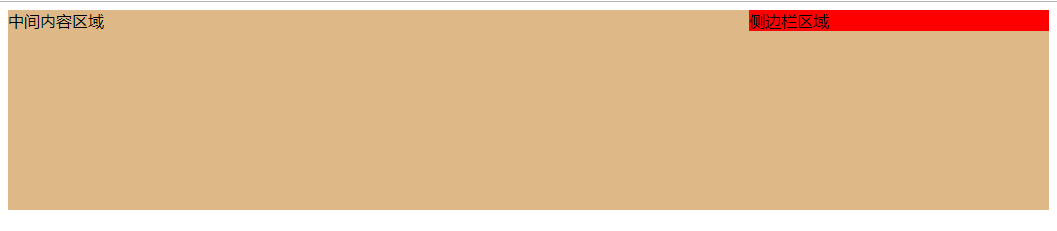
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .container { float: left; width: 100%; height: 200px;/*为了看清container的宽度是100%自适应的 所以加个高度 区分一下 看的明白*/ margin-right: -300px;/*左浮动的元素设置了一个负的右边距margin-right 则本身位置不动 宽度也不会变化 但是他右边的元素会认为他宽度减少了而向这个元素移动*/ background-color: burlywood; } .content { margin-right: 300px; } .sidebar { float: left; width: 300px; background-color: #f00; } </style> </head> <body> <div class="container"> <div class="content">中间内容区域</div> </div> <div class="sidebar">侧边栏区域</div> </body> </html>
效果如下:

这个例子利用了 给一个浮动的元素加上相反的负边距时,另一个浮动元素会认为前者的宽度减少相应的边距值而移动。但是前者的宽度没有变化,还是屏幕的100%宽度,另一元素就像是浮动在他右边的区域之上。
3.圣杯布局(float元素)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .container { padding: 0 300px 0 200px; } .content { float: left; width: 100%; background-color: red; } .left { float: left; width: 200px; margin-left: -100%;/*左浮动设置一个负值的margin-left 会向左移动*/ position: relative; left: -200px;/*再设置一个相对定位 左移自身元素的宽度*/ background-color: green; } .right { float: left; width: 300px; margin-left: -300px; position: relative; right: -300px;/*设置一个相对定位 距离右边自身宽度-300px 也就是再往右移动300px 不这样设置的话 右边的区域会浮动在中间区域的content内容上*/ background-color: blue; } .footer { background-color: #ccc; clear: both;/*记得清除浮动 不然因为中间的布局没有设置高度 完全由子元素撑开的 但是子元素又全部浮动起来 所以中间部分的高度是0 不清楚浮动会导致footer移动上去 被盖住*/ } .header { background-color: #ddd; } </style> </head> <body> <div class="header">顶部</div> <div class="container"> <div class="content">中间区域中间区域中间区域中间区域中间区域中间区域中间区域中间区域中间区域中间区域</div> <div class="left">左边</div> <div class="right">右边</div> </div> <div class="footer">底部</div> </body> </html>
效果如下:

注意点:中间内容放在最上面,保证先渲染
4.双飞翼布局(float元素)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .container { float: left; width: 100%; background-color: red; } .content { margin: 0 300px 0 200px; } .left { float: left; margin-left: -100%; width: 200px; background-color: green; } .right { float: left; margin-left: -300px; width: 300px; background-color: blue; } </style> </head> <body> <div class="container"> <div class="content">中间区域中间区域中间区域中间区域中间区域中间区域中间区域中间区域中间区域中间区域</div> </div> <div class="left">左侧</div> <div class="right">右侧</div> </body> </html>
效果如下:

双飞翼布局是在中间栏的 div 中嵌套一个 div,内容写在嵌套的 div 里,然后对嵌套的 div 设置 margin-left 和 margin-right,效果上表现为左右两栏在中间栏的上面,中间栏还是 100% 宽度,只不过中间栏的内容通过 margin 的值显示在中间