前期准备工作
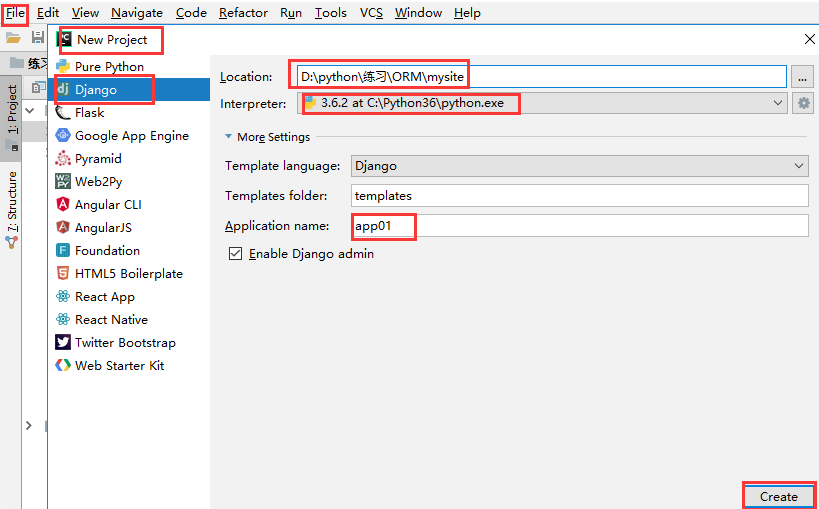
首先创建好一个项目

一:必须使用MySQL创建一个库
因为ORM只能对表和数据进行处理,所以库必须自己创建
create database mysite;
二:进行相关的配置
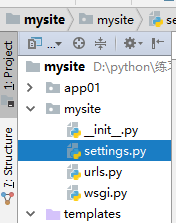
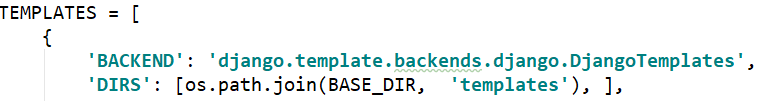
在项目mysite的settings.py文件中进行
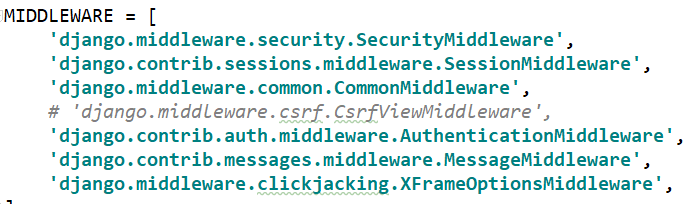
一:

二:

三:

四:

五:
三 创建表
必须注意一下俩点:
在app/models.py文件中创建一个类,对应的是数据库中的库,类名就是库名
创建的这个类必须继承models.Model

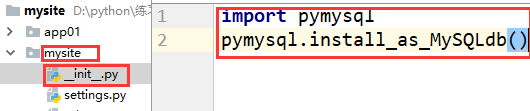
四:链接数据库
在项目的__init__.py文件中导入pymysql

五:执行相关命令
在PyCharm中点击最下边的Terminal执行下面的俩条命令: 1:python manage.py makemigrations 记录 2:python manage.py migrate 翻译
正式编写程序
表结构
class Class(models.Model):
id = models.AutoField(primary_key=True) # 主键
cname = models.CharField(max_length=32) # 班级名称
first_day = models.DateField() # 开班时间
查询班级
URL部分:
url(r'^class_list/$', views.class_list, name="class_list"),
视图部分:
def class_list(request):
class_list = models.Class.objects.all()
return render(request, "class_list.html", {"class_list": class_list})
HTML部分:
<table border="1"> {% for class in class_list %} <tr> <td>{{ forloop.counter }}</td> <td>{{ class.id }}</td> <td>{{ class.cname }}</td> <td>{{ class.first_day|date:'Y-m-d' }}</td> </tr> {% endfor %} </table>
新增班级
URL部分:
url(r'^add_class/$', views.add_class, name="add_class"),
视图部分:
def add_class(request): # 前端POST填好的新班级信息 if request.method == "POST": cname = request.POST.get("cname") first_day = request.POST.get("first_day") # 还可以这么获取提交的数据,但不推荐这么写 # data = request.POST.dict() # del data["csrfmiddlewaretoken"] # 创建新数据的两种方式 # new_class = models.Class(cname=cname, first_day=first_day) # new_class.save() models.Class.objects.create(cname=cname, first_day=first_day) # 跳转到class_list return redirect(reverse('class_list')) # 返回添加班级的页面 return render(request, "add_class.html")
HTML部分:
在班级列表页面添加一个a标签:
<a href="{% url 'add_class' %}">新页面添加</a>
新添加页面:
注意 {% csrf_token %} 和 date类型的input标签。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>添加班级</title> </head> <body> <form action="{% url 'add_class' %}" method="post"> {% csrf_token %} <p>班级名称:<input type="text" name="cname"></p> <p>开班日期:<input type="date" name="first_day"></p> <p>提交<input type="submit"></p> </form> </body> </html>
删除班级
URL部分:
url(r'^delete_class/$', views.delete_class, name="delete_class"),
视图部分:
def delete_class(request):
class_id = request.GET.get("class_id")
models.Class.objects.filter(id=class_id).delete()
return redirect(reverse("class_list"))
HTML部分:
在班级列表页面的表格中添加删除。
<a href="{% url 'delete_class' %}?class_id={{ class.id }}">删除</a>
编辑班级
URL部分:
url(r'^edit_class/$', views.edit_class, name="edit_class"),
视图部分:
def edit_class(request): if request.method == "POST": class_id = request.POST.get("id") cname = request.POST.get("cname") first_day = request.POST.get("first_day") models.Class.objects.create(id=class_id, cname=cname, first_day=first_day) return redirect(reverse("class_list")) class_id = request.GET.get("class_id") class_obj = models.Class.objects.filter(id=class_id) if class_obj: class_obj = class_obj[0] return render(request, "edit_class.html", {"class": class_obj}) # 找不到该条记录 else: return redirect(reverse("class_list"))
HTML部分:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>编辑班级</title> </head> <body> <form action="{% url 'edit_class' %}" method="post"> {% csrf_token %} <input type="text" value="{{ class.id }}" style="display: none"> <p>班级名称:<input type="text" name="cname" value="{{ class.cname }}"></p> <p>开班日期:<input type="date" name="first_day" value="{{ class.first_day|date:'Y-m-d' }}"></p> <p>提交<input type="submit"></p> </form> </body> </html>