公司的设计师在做设计图的时候都是以iphone6(宽为750物理像素)为基准进行设计的。iphone6的设备像素比(即css像素与物理像素的比例)是2,所以设计师在设计图画了边框为1px的box的时候,相对于css代码来说就是0.5像素。
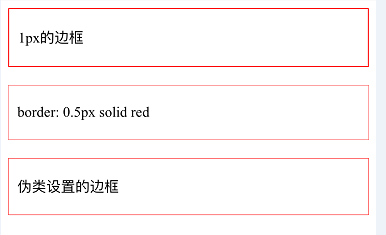
对于这个问题,最直观的方法就是css直接设置边框为0.5px,经过测试,iPhone可以正常显示,android下几乎所有的浏览器都会把0.5识别为0,即无边框状态,所以这种方式行不通
CSS3有缩放的属性,我们可以利用这个属性,缩小50%的1px的边框,来实现这个功能,具体实现代码如下
<div class="border3">
<div class="content">伪类设置的边框</div>
</div>
css:
.border3{
position: relative;
}
.border3:before{
content: '';
position: absolute;
200%;
height: 200%;
border: 1px solid red;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(0.5, 0.5);
-ms-transform: scale(0.5, 0.5);
-o-transform: scale(0.5, 0.5);
transform: scale(0.5, 0.5);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
实现思路:
1、设定目标元素的参考位置
2、给目标元素添加一个伪元素before或者after,并设置绝对定位
3、给伪元素添加1px的边框
4、用box-sizing: border-box 属性把边框都包进宽和高里面
5、宽和高设置为 200%
6、整个盒子模型缩小为0.5
7、调整盒子模型的位置,以左上角为基准 transform-origin: 0 0;
实现结果在iphone显示如下: