HTML结构
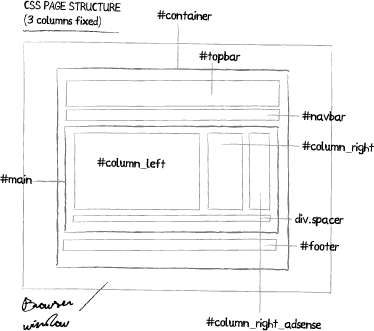
下图说明页面中添加的HTML/CSS元素。

这个结构其实已经可以直接使用了。您只需再重新定义字体、背景颜色、每个层和HTML标签的字体风格和一些其他自定义类。
步骤一:HTML文件结构
创建一个新页面,并且把以下代码复制然后粘贴到<body>标签内:
<title>Untitled Document</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="topbar">Top Bar/Logo Layer</div>
<div id="navbar">
<a href="index.html?home">Home</a>
<a href="index.html?about">About</a>
<a href="mailto:myemailaddres@email.com">Contact me</a>
</div>
<div id="main">
<div id="column_left">
<h1>Post Title</h1>
<h2>12 january 2008</h2>
<p>Add your text here</p>
</div>
<div id="column_right">
<h3>Categories</h3>
Right Content to add Categories, web 2 widget (twitter, mybloglog recent readers
 )
)</div>
<div id="column_right_adsense">
<h3>AdSense</h3>
Adsense 120 X 600
</div>
<!-- Don't remove spacer div. Solve an issue about container height -->
<div class="spacer"></div>
</div>
<div id="footer">© 2007 Information about your site</div>
</div>
</body>
步骤二:CSS文件
/* ------------------------------
HTML Redefine Tags
------------------------------ */
body{font-family:Arial, Helvetica, sans-serif; font-size:12px; margin:20px; padding:0;}
input, form, textarea
h1, h2, h3, h4, h5, h6{margin:0; padding:0;}
h1{font-size:18px;}
h2{font-size:14px; color:#999999}
h3{font-size:13px; border-bottom:solid 1px #DEDEDE; padding:4px 0; margin-bottom:10px;}
a:link, a:visited{color:#0033CC;}
a:hover{text-decoration:none;}
/* ------------------------------
PAGE STRUCTURE
------------------------------ */
/*
#container has an absolute width (780 pixel)
*/
#container{width:780px; margin:0 auto;}
#topbar{width:auto; display:block; height:60px;}
#navbar{width:auto; display:block; height:28px;}
#navbar a{heigth:28px; line-height:28px; padding:0 8px; display:inline;}
#main{width:auto; display:block; padding:10px 0;}
#column_left{width:460px; margin-right:20px; float:left;}
#column_right{width:160px; margin-right:20px; float:left;}
#column_right_adsense{width:120px; float:left;}
div.spacer{clear:both; height:10px; display:block;}
#footer{width:auto; display:block; padding:10px 0; font-size:11px; color:#666666;}
/* ------------------------------
CUSTOM CLASSES
------------------------------ */
/*
Add here your custom classes
*/
点击下载源代码