因为php没有特别好的websocket客户端,swoole的异步客户端已经停止更新了,有兴趣的话可以自己去看文档或者composer全量去搜索相应的三方包。
下面是我采用的方案:
基于swoole的建立的websocket 的server,是支持http请求的,所以可以通过onRequest来进行数据的推送:
WebSocket.php新增:
public function onRequest($request,$response){ $url = $request->server['request_uri']; if($url=='/send'){ $level = $request->get['level']??""; $level = urldecode($level); $log = $request->get['log']??""; $log = urldecode($log); $arr = [ 'level'=>$level, 'log'=>$log ]; $str = json_encode($arr,true); $this->logic($str); } }
下面是客户端:
<?php namespace appswoole; class Client { public function send($level="",$msg=""){ $level = urlencode($level); $msg = urlencode($msg); $url = "127.0.0.1:9502/send?level=".$level."&log=".$msg; $curl = curl_init(); curl_setopt($curl, CURLOPT_URL, $url); curl_setopt($curl, CURLOPT_HEADER, 0); curl_setopt($curl, CURLOPT_TIMEOUT, 1); //设置获取的信息以文件流的形式返回,而不是直接输出。 curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false); //执行命令 $data = curl_exec($curl); // 显示错误信息 if (curl_error($curl)) { print "Error: " . curl_error($curl); } else { // 打印返回的内容 var_dump($data); curl_close($curl); } } }
注意:通过request获取参数的时候,不要有中文,否则会报错,解决方式是通过urlencode将中文进行转义,在进行消息推送的时候进行解码
下面是一个php使用实例的场景:
public function send(){ try{ 1/0; }catch(Exception $e){ $client = new Client(); $client->send("error",$e->getMessage()); } }

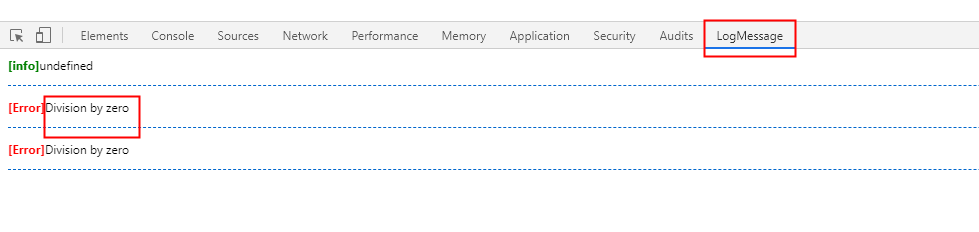
至此chrome插件+websocket server+websocket client 全部完成